New Offer! Become a Certified Fabric Data Engineer
Check your eligibility for this 50% exam voucher offer and join us for free live learning sessions to get prepared for Exam DP-700.
Get StartedJoin us at the 2025 Microsoft Fabric Community Conference. March 31 - April 2, Las Vegas, Nevada. Use code FABINSIDER for $400 discount. Register now
- Microsoft Fabric Community
- Fabric community blogs
- Power BI Community Blog
- Embed Power BI Goals in your app
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Embed Power BI Goals in your app
With data flowing from every corner of an organization, it is easy to get lost in a sea of information where key data points are sprinkled across scattered reports and dashboards. Goals is a new Power BI feature that helps individuals, teams, and organizations keep track of their most important business metrics and objectives, packaged in a seamless experience anyone can use. To that end, we have introduced a new artifact type in Power BI called a “scorecard”. Scorecards hold a cohesive set of goals, presented in one unified view. A goal represents a single metric over time, which can be entered manually or automatically refreshed from an existing Power BI report.
If this sounds new to you, I encourage you to read through this introduction, discover everything you can do with Power BI Goals and what’s on our roadmap. Then, create your first scorecard and read on!
Example of a scorecard for the fictional Northwind company
In this blog post, we will walk through how to embed scorecards in your application in two different ways. A low code option via the scorecard’s secure publish url, and a more powerful option with the Power BI Javascript SDK. This is just a sneak peek; the feature is still being worked on and you can expect more control, customization options and flexibility for the public release.
Embedding a scorecard with secure publish
This is the simplest form of embedding, as it doesn’t require you to write any code with the Power BI SDK. Users will be asked to sign-in to Power BI before they can view the embedded scorecard.
- Write down the id of the scorecard you wish to embed. This is the last segment of the scorecard url. For instance, if the url is https://app.powerbi.com/groups/a9eb396d-7966-4edc-8792-f22b8496ab64/scorecards/a4fb32dc-2ee1-45ca-a6..., the scorecard id will be a4fb32dc-2ee1-45ca-a61a-0e858aa6eb6d.
- Insert the following code in your website. Make sure to replace SCORECARD_ID with the actual id:
<iframe src="https://app.powerbi.com/scorecardEmbed?scorecardId=<SCORECARD_ID>&autoAuth=true"></iframe>
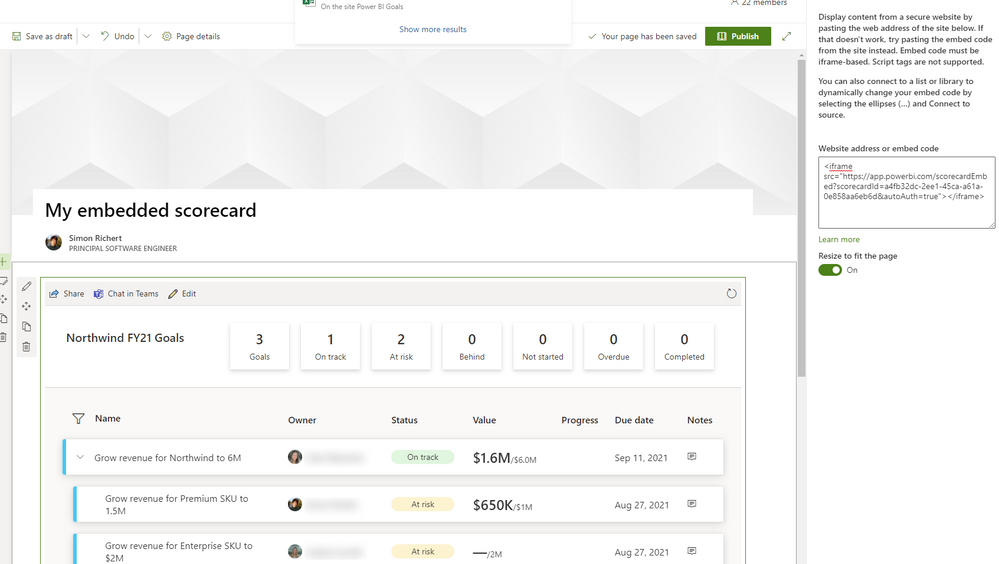
As an example, let’s embed a scorecard in a SharePoint page:
1. Create a page, and add a new section of type Embed to it:
2. In the widget settings, paste the iframe code with the scorecard embed url:
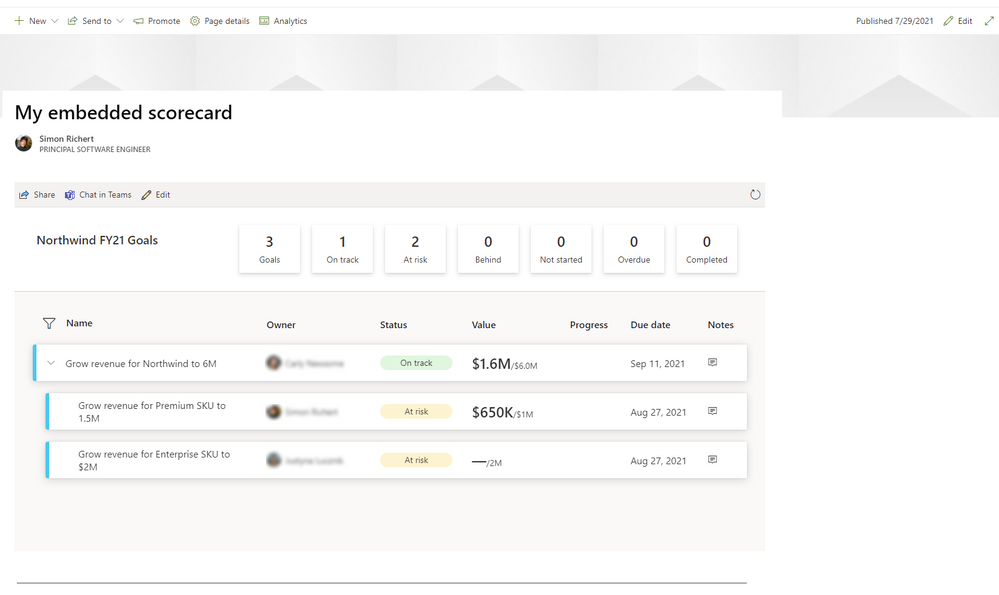
3. That’s all, you can now publish the SharePoint page. If you intend to share it with other people, don’t forget to grant them access to the underlying scorecard
Embedding a scorecard with the Power BI Javascript SDK
Using the SDK enables a more seamless experience, users won’t have to sign-in to Power BI if they’re already signed-in with your application. It also provides more configuration options, letting you restrict certain scorecard features like editing or sharing.
Generating tokens for embedding
Before you can embed any kind of Power BI content with the SDK, you will need to generate an AAD token. For production use, this can be done by creating an Azure AD application and configuring it for use with Power BI:
- Register an app to embed Power BI content in a Power BI embedded analytics application - Power BI | ...
- Embed content in your Power BI embedded analytics application enabling better embedded BI insights f...
- Understand the permission tokens needed for embedding a Power BI application - Power BI | Microsoft ...
If you just want to try out the SDK features without creating an AD application, you can use the access token from an authenticated Power BI session instead. Let’s create one using the Power BI management cmdlets:
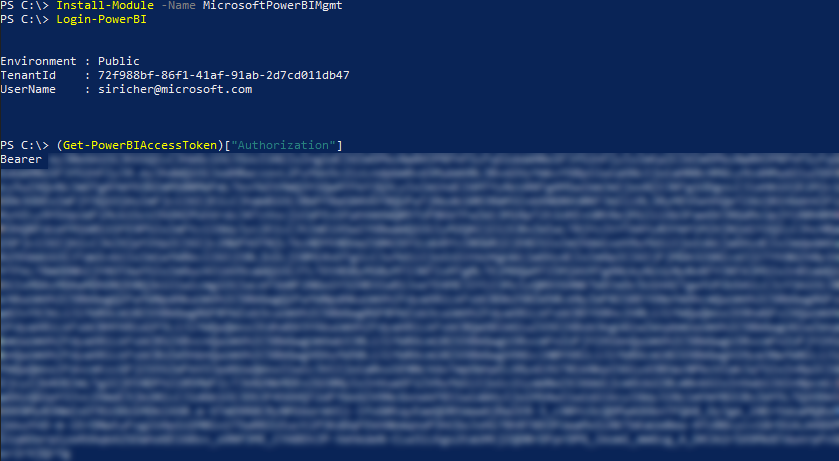
- Open an admin PowerShell prompt and install the MicrosoftPowerBIMgmt module
- Login to Power BI using Login-PowerBI cmdlet
- Get the access token using the Get-PowerBIAccessToken cmdlet, and copy it (without the Bearer prefix)
Note: this token will expire after one hour, after what you will need to generate a new one to keep using the embedded scorecard
Using the Power BI Javascript SDK
The SDK is web framework agnostic and will work the same whether your app runs on React, Vue, Angular, static pages etc. For simplicity, we’ll demonstrate how to use the SDK in a static HTML web page. Besides the installation and distribution process, the same steps should apply regardless of your app framework.
1. Create a blank HTML page using your favorite code editor
<!DOCTYPE html>
<head>
<title>Scorecard embedding</title>
</head>
<body>
</body>
</html>
2. Download or install the powerbi-client npm package, and include the powerbi.js script from the package’s distribution folder in the header section of the web page:
<head>
<title>Scorecard embedding </title>
<script src="<url of powerbi.js>"></script>
</head>
Tip: for testing purposes, you can serve the file directly from a CDN. In this example, I’ll be using https://unpkg.com/powerbi-client/dist/powerbi.js
3. Create a <div> element on the page, wherever you want the scorecard embedded. The SDK will replace the element with the iframed content upon loading the scorecard.
<!DOCTYPE html>
<head>
<title>Scorecard embedding</title>
<script src="https://unpkg.com/powerbi-client/dist/powerbi.js"></script>
<style>
#embedded-scorecard {
width: 1280x;
right: 720px;
}
</style>
</head>
<body>
<div id="embedded-scorecard"></div>
</body>
</html>
4. Add the following code to the page body; replace ACCESS_TOKEN with the access token generated earlier, and SCORECARD_ID with the scorecard id:
<script>
let accessToken = '<ACCESS_TOKEN>';
let scorecardId = '<SCORECARD_ID>';
let embedUrl = `https://app.powerbi.com/scorecardEmbed?scorecardId=${scorecardId}`;
function embedScorecard() {
let config = {
type: 'report', // Use ‘report’ as embed type (this will change to
tokenType: null, // ‘scorecard’ in future releases)
accessToken: accessToken,
embedUrl: embedUrl,
id: scorecardId,
settings: {
hideShare: false, // Show or hide the share button
hideChatInTeams: false, // Show or hide the chat in Teams button
disableEdit: true, // Allow or prevent scorecard editing
hideSensitivity: false, // Show or hide the sensitivity bar
}
};
let embedContainer = document.getElementById('embed');
let scorecard = powerbi.embed(embedContainer, config);
}
embedScorecard();
</script>
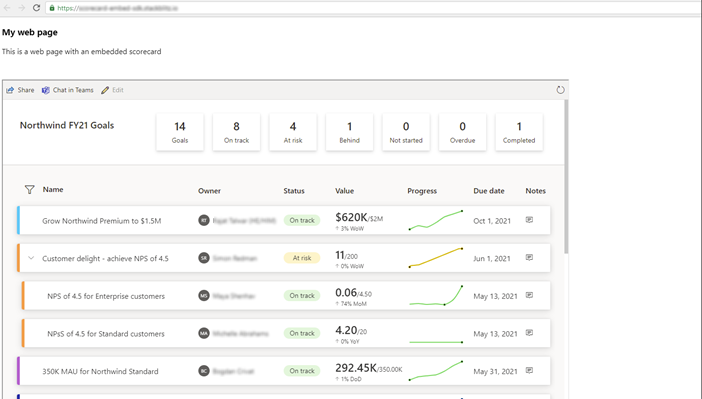
And here is the result !
Going further
Use the scorecard object returned by powerbi.embed() to further interact with the embedded scorecard.
Events: you can add the ‘loaded’ and ‘error’ event listeners to get notified when the scorecard loads or some error occurs in the session:
scorecard.on('loaded', function() {
console.log('Scorecard loaded');
});
scorecard.on('error', function(event) {
console.error(event.detail); // Print error in the console
});
Update settings:
scorecard.updateSettings({
hideShare: false,
hideChatInTeams: false,
disableEdit: false, // Users can now edit the scorecard
hideSensitivity: false,
});
Refresh the access token:
scorecard.setAccessToken(updatedToken);
Current limitations and known issues
- Only AAD tokens are currently supported. Embed tokens cannot be used with scorecards
- This feature is still in preview and the API is not yet stable. We may introduce breaking changes in upcoming releases
- Settings are currently limited to enabling or restricting certain features. In future releases, we will let you customize the experience further. For instance, you will be able to change colors and fonts so it better matches your organization branding and website styles.
- [Bug] Embedding scorecards through SDK might hang during initialization. If this happens, try again in incognito mode. This issue has been resolved and the fix should be deployed in the coming weeks
We can’t wait to see what scorecard integrations you will come up with, and we would love to hear your feedback. Do let us know if you have any question or suggestion for improvement !
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Understanding TMDL in Power BI: A Game-Changer for...
- 🏆 Power BI DataViz World Championships | Week 1 F...
- 🏆 Power BI DataViz World Championships | Week 1 W...
- 🏆 Power BI DataViz Campeonato mundial! Semana 1!
- Fabric Capacity Scaling and Power BI - What happen...
- 🏆 Power BI DataViz World Championships | ¡La sema...
- 🏆 Power BI DataViz World Championships | Week 2 C...
- How to Use Multi-Cursor in Power BI TMDL View
- 🏆 Power BI DataViz World Championships | Meet the...
- Securing Data using Sensitivity Labels in Power BI
-
 Pragati11
on:
🏆 Power BI DataViz World Championships | Week 1 W...
Pragati11
on:
🏆 Power BI DataViz World Championships | Week 1 W...
-
 slindsay
on:
🏆 Power BI DataViz World Championships | Week 2 C...
slindsay
on:
🏆 Power BI DataViz World Championships | Week 2 C...
-
 slindsay
on:
🏆 Power BI Data Visualization World Championships...
slindsay
on:
🏆 Power BI Data Visualization World Championships...
-
 slindsay
on:
🏆 Power BI DataViz World Championships | Week 1 C...
slindsay
on:
🏆 Power BI DataViz World Championships | Week 1 C...
- Jalə on: Developing an Azerbaijan Shape Map
- ccarawan_1 on: Frequently Asked Questions | Power BI DataViz Worl...
- LYPowerBI on: Using Variables While Creating Custom Columns in P...
- cravity-hub on: Embedding Power BI Report in Web Pages
-
Poweraegg
 on:
Connecting Fact Tables in Microsoft Fabric: A Brid...
on:
Connecting Fact Tables in Microsoft Fabric: A Brid...
-
 PradipVS
on:
Power BI - Powered by Copilot
PradipVS
on:
Power BI - Powered by Copilot
-
How to
647 -
Tips & Tricks
616 -
Support insights
121 -
Events
121 -
Opinion
80 -
DAX
66 -
Power BI
65 -
Power Query
62 -
Power BI Dev Camp
45 -
Power BI Desktop
40 -
Roundup
37 -
Power BI Embedded
20 -
Time Intelligence
19 -
Tips&Tricks
18 -
Featured User Group Leader
15 -
PowerBI REST API
12 -
Dataflow
9 -
Power Query Tips & Tricks
8 -
finance
8 -
Power BI Service
8 -
Data Protection
7 -
Direct Query
7 -
Power BI REST API
6 -
Auto ML
6 -
financial reporting
6 -
Data Analysis
6 -
Power Automate
6 -
Data Visualization
6 -
Python
6 -
Machine Learning
5 -
Income Statement
5 -
Dax studio
5 -
powerbi
5 -
service
5 -
Power BI PowerShell
5 -
Line chart
4 -
Group By
4 -
community
4 -
RLS
4 -
M language
4 -
Paginated Reports
4 -
External tool
4 -
Power BI Goals
4 -
PowerShell
4 -
Desktop
4 -
Bookmarks
4 -
Data Science
3 -
Azure
3 -
Data model
3 -
Conditional Formatting
3 -
Visualisation
3 -
Administration
3 -
M code
3 -
Visuals
3 -
SQL Server 2017 Express Edition
3 -
R script
3 -
Aggregation
3 -
calendar
3 -
Gateways
3 -
R
3 -
M Query
3 -
Webinar
3 -
CALCULATE
3 -
R visual
3 -
Reports
3 -
PowerApps
3 -
rank
2 -
ladataweb
2 -
Troubleshooting
2 -
Date DIFF
2 -
Transform data
2 -
Tips and Tricks
2 -
Incremental Refresh
2 -
Number Ranges
2 -
Query Plans
2 -
Power BI & Power Apps
2 -
Random numbers
2 -
Day of the Week
2 -
Custom Visual
2 -
VLOOKUP
2 -
pivot
2 -
calculated column
2 -
M
2 -
hierarchies
2 -
Power BI Anniversary
2 -
Language M
2 -
inexact
2 -
Date Comparison
2 -
Power BI Premium Per user
2 -
Forecasting
2 -
REST API
2 -
Editor
2 -
Split
2 -
Life Sciences
2 -
measure
2 -
Microsoft-flow
2 -
Paginated Report Builder
2 -
Working with Non Standatd Periods
2 -
powerbi.tips
2 -
Custom function
2 -
Reverse
2 -
PUG
2 -
Custom Measures
2 -
Filtering
2 -
Row and column conversion
2 -
Python script
2 -
Nulls
2 -
DVW Analytics
2 -
parameter
2 -
Industrial App Store
2 -
Week
2 -
Date duration
2 -
Formatting
2 -
Weekday Calendar
2 -
Support insights.
2 -
construct list
2 -
slicers
2 -
SAP
2 -
Power Platform
2 -
Workday
2 -
external tools
2 -
index
2 -
RANKX
2 -
PBI Desktop
2 -
Date Dimension
2 -
Integer
2 -
Visualization
2 -
Power BI Challenge
2 -
Query Parameter
2 -
Date
2 -
SharePoint
2 -
Power BI Installation and Updates
2 -
How Things Work
2 -
Tabular Editor
2 -
Excel
1 -
Cumulative Totals
1 -
Report Theme
1 -
Bookmarking
1 -
oracle
1 -
mahak
1 -
pandas
1 -
Networkdays
1 -
Button
1 -
Dataset list
1 -
Keyboard Shortcuts
1 -
Fill Function
1 -
LOOKUPVALUE()
1 -
Tips &Tricks
1 -
Plotly package
1 -
Healthcare
1 -
Sameperiodlastyear
1 -
Office Theme
1 -
matrix
1 -
bar chart
1 -
Measures
1 -
powerbi argentina
1 -
Canvas Apps
1 -
total
1 -
Filter context
1 -
Difference between two dates
1 -
get data
1 -
OSI
1 -
Query format convert
1 -
ETL
1 -
Json files
1 -
Merge Rows
1 -
CONCATENATEX()
1 -
take over Datasets;
1 -
Networkdays.Intl
1 -
refresh M language Python script Support Insights
1 -
Governance
1 -
Fun
1 -
Power BI gateway
1 -
gateway
1 -
Elementary
1 -
Custom filters
1 -
Vertipaq Analyzer
1 -
powerbi cordoba
1 -
Model Driven Apps
1 -
REMOVEFILTERS
1 -
XMLA endpoint
1 -
translations
1 -
OSI pi
1 -
Parquet
1 -
Change rows to columns
1 -
remove spaces
1 -
Get row and column totals
1 -
Retail
1 -
Power BI Report Server
1 -
School
1 -
Cost-Benefit Analysis
1 -
DIisconnected Tables
1 -
Sandbox
1 -
Honeywell
1 -
Combine queries
1 -
X axis at different granularity
1 -
ADLS
1 -
Primary Key
1 -
Microsoft 365 usage analytics data
1 -
Randomly filter
1 -
Week of the Day
1 -
Azure AAD
1 -
query
1 -
Dynamic Visuals
1 -
KPI
1 -
Intro
1 -
Icons
1 -
ISV
1 -
Ties
1 -
unpivot
1 -
Practice Model
1 -
Continuous streak
1 -
ProcessVue
1 -
Create function
1 -
Table.Schema
1 -
Acknowledging
1 -
Postman
1 -
Text.ContainsAny
1 -
Power BI Show
1 -
Get latest sign-in data for each user
1 -
API
1 -
Kingsley
1 -
Merge
1 -
variable
1 -
Issues
1 -
function
1 -
stacked column chart
1 -
ho
1 -
ABB
1 -
KNN algorithm
1 -
List.Zip
1 -
optimization
1 -
Artificial Intelligence
1 -
Map Visual
1 -
Text.ContainsAll
1 -
Tuesday
1 -
help
1 -
group
1 -
Scorecard
1 -
Json
1 -
Tops
1 -
financial reporting hierarchies RLS
1 -
Featured Data Stories
1 -
MQTT
1 -
Custom Periods
1 -
Partial group
1 -
Reduce Size
1 -
FBL3N
1 -
Wednesday
1 -
Power Pivot
1 -
Quick Tips
1 -
data
1 -
PBIRS
1 -
Usage Metrics in Power BI
1 -
Multivalued column
1 -
Pipeline
1 -
Path
1 -
Yokogawa
1 -
Dynamic calculation
1 -
Data Wrangling
1 -
native folded query
1 -
transform table
1 -
UX
1 -
Cell content
1 -
General Ledger
1 -
Thursday
1 -
Table
1 -
Natural Query Language
1 -
Infographic
1 -
automation
1 -
Prediction
1 -
newworkspacepowerbi
1 -
Performance KPIs
1 -
HR Analytics
1 -
keepfilters
1 -
Connect Data
1 -
Financial Year
1 -
Schneider
1 -
dynamically delete records
1 -
Copy Measures
1 -
Friday
1 -
Q&A
1 -
Event
1 -
Custom Visuals
1 -
Free vs Pro
1 -
Format
1 -
Active Employee
1 -
Custom Date Range on Date Slicer
1 -
refresh error
1 -
PAS
1 -
certain duration
1 -
DA-100
1 -
bulk renaming of columns
1 -
Single Date Picker
1 -
Monday
1 -
PCS
1 -
Saturday
1 -
update
1 -
Slicer
1 -
Visual
1 -
forecast
1 -
Regression
1 -
CICD
1 -
Current Employees
1 -
date hierarchy
1 -
relationship
1 -
SIEMENS
1 -
Multiple Currency
1 -
Power BI Premium
1 -
On-premises data gateway
1 -
Binary
1 -
Power BI Connector for SAP
1 -
Sunday
1 -
Training
1 -
Announcement
1 -
Features
1 -
domain
1 -
pbiviz
1 -
sport statistics
1 -
Intelligent Plant
1 -
Circular dependency
1 -
GE
1 -
Exchange rate
1 -
Dendrogram
1 -
range of values
1 -
activity log
1 -
Decimal
1 -
Charticulator Challenge
1 -
Field parameters
1 -
deployment
1 -
ssrs traffic light indicators
1 -
SQL
1 -
trick
1 -
Scripts
1 -
Color Map
1 -
Industrial
1 -
Weekday
1 -
Working Date
1 -
Space Issue
1 -
Emerson
1 -
Date Table
1 -
Cluster Analysis
1 -
Stacked Area Chart
1 -
union tables
1 -
Number
1 -
Start of Week
1 -
Tips& Tricks
1 -
Workspace
1 -
Theme Colours
1 -
Text
1 -
Flow
1 -
Publish to Web
1 -
Extract
1 -
Topper Color On Map
1 -
Historians
1 -
context transition
1 -
Custom textbox
1 -
OPC
1 -
Zabbix
1 -
Label: DAX
1 -
Business Analysis
1 -
Supporting Insight
1 -
rank value
1 -
Synapse
1 -
End of Week
1 -
Tips&Trick
1 -
Showcase
1 -
custom connector
1 -
Waterfall Chart
1 -
Power BI On-Premise Data Gateway
1 -
patch
1 -
Top Category Color
1 -
A&E data
1 -
Previous Order
1 -
Substring
1 -
Wonderware
1 -
Power M
1 -
Format DAX
1 -
Custom functions
1 -
accumulative
1 -
DAX&Power Query
1 -
Premium Per User
1 -
GENERATESERIES
1 -
Report Server
1 -
Audit Logs
1 -
analytics pane
1 -
step by step
1 -
Top Brand Color on Map
1 -
Tutorial
1 -
Previous Date
1 -
XMLA End point
1 -
color reference
1 -
Date Time
1 -
Marker
1 -
Lineage
1 -
CSV file
1 -
conditional accumulative
1 -
Matrix Subtotal
1 -
Check
1 -
null value
1