FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! It's time to submit your entry. Live now!
- Power BI forums
- Forums
- Get Help with Power BI
- Power Query
- Power Query from web - importing table with subscr...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Power Query from web - importing table with subscript / superscript values
Greetings
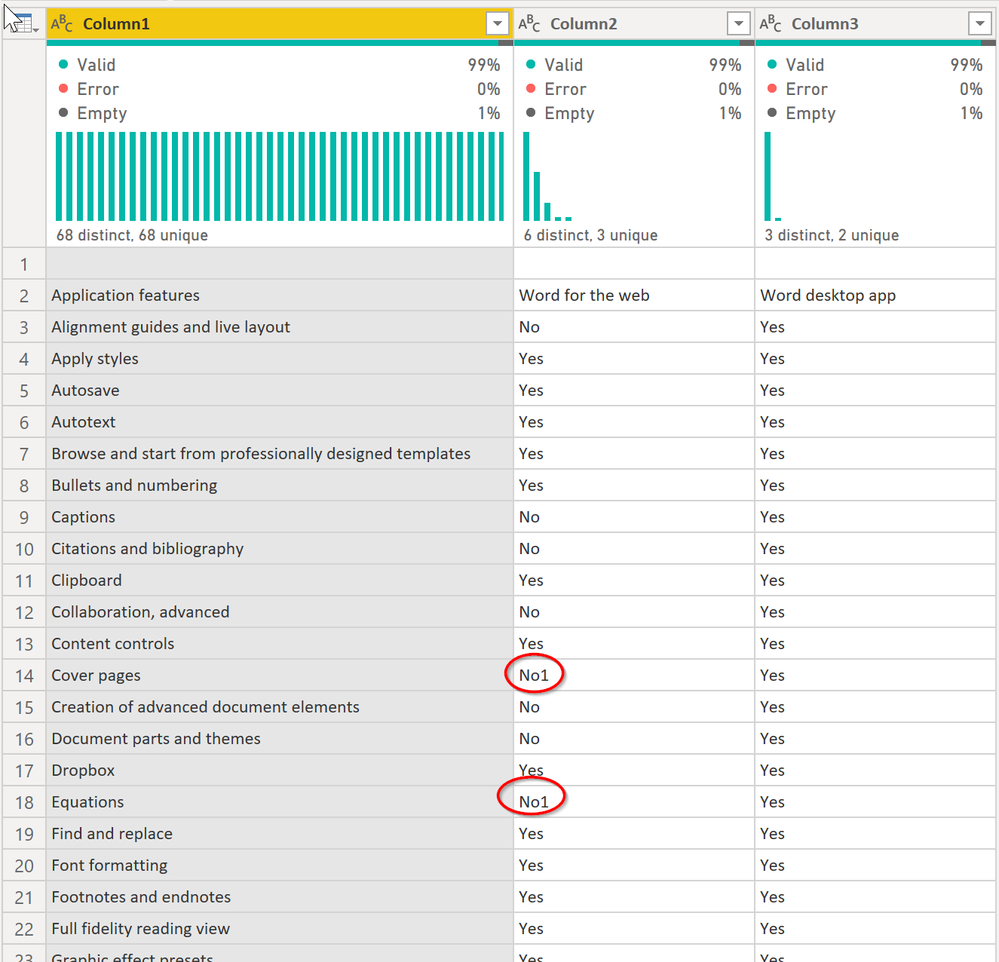
When importing this data from the web using Power Query, the superscript values are omitted from the data. See the example below, where "Yes" is the data imported successfully, and 1 is the superscript value associated with the data that is cut from the import.
Example: Yes1
This import must be automated, we cannot rely on copy/paste methods or any manual updates
Thanks in advance
-CJ
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
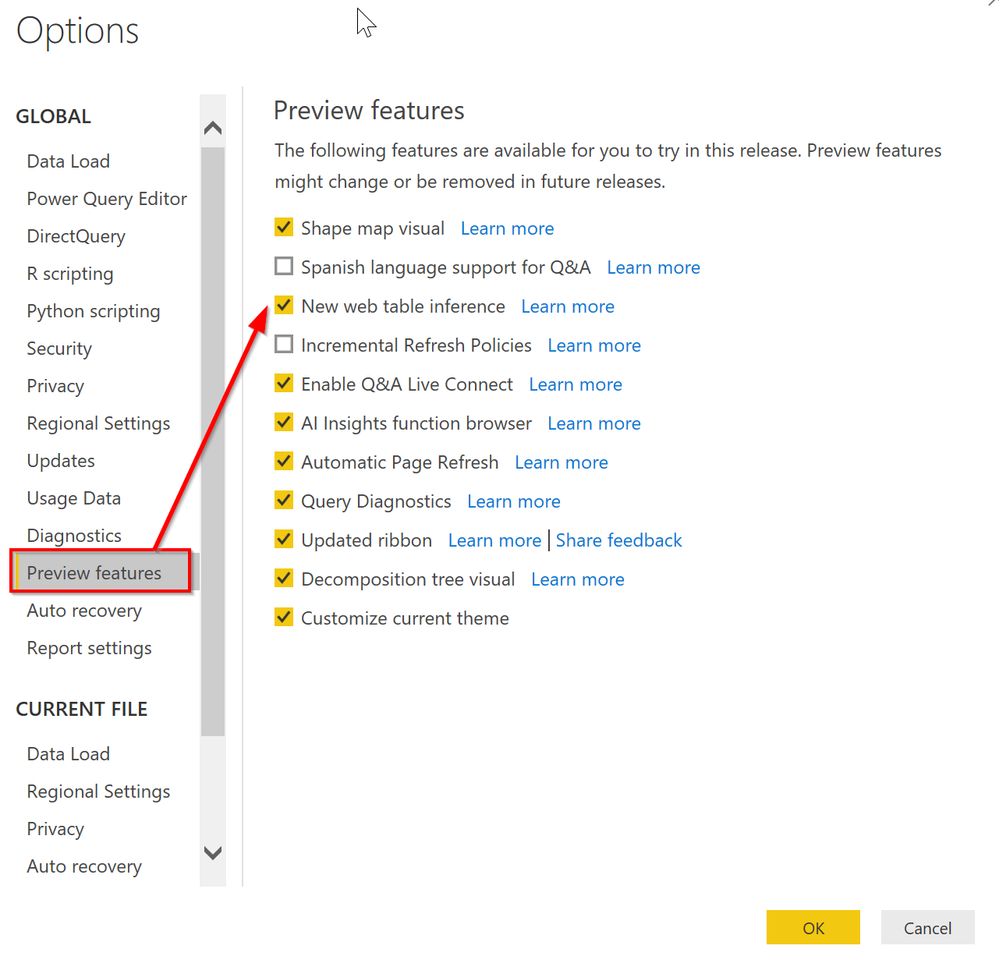
It works fine here, but you may need to enable the new Web Table connector. When I connect to Table1 in the initial connect, the following code is created by Power Query (you can paste this in the Advanced Editor view of a blank query) and it shows the superscripts just fine.
let
Source = Web.BrowserContents("https://docs.microsoft.com/en-us/office365/servicedescriptions/office-online-service-description/office-online-service-description"),
#"Extracted Table From Html" = Html.Table(Source, {{"Column1", "MAIN[id='main'] > DIV.table-scroll-wrapper:nth-child(11) > TABLE:nth-child(1) > TR > :nth-child(1), MAIN[id='main'] > DIV.table-scroll-wrapper:nth-child(11) > TABLE:nth-child(1) > * > TR > :nth-child(1)"}, {"Column2", "MAIN[id='main'] > DIV.table-scroll-wrapper:nth-child(11) > TABLE:nth-child(1) > TR > :nth-child(2), MAIN[id='main'] > DIV.table-scroll-wrapper:nth-child(11) > TABLE:nth-child(1) > * > TR > :nth-child(2)"}, {"Column3", "MAIN[id='main'] > DIV.table-scroll-wrapper:nth-child(11) > TABLE:nth-child(1) > TR > :nth-child(3), MAIN[id='main'] > DIV.table-scroll-wrapper:nth-child(11) > TABLE:nth-child(1) > * > TR > :nth-child(3)"}}, [RowSelector="MAIN[id='main'] > DIV.table-scroll-wrapper:nth-child(11) > TABLE:nth-child(1) > TR, MAIN[id='main'] > DIV.table-scroll-wrapper:nth-child(11) > TABLE:nth-child(1) > * > TR"]),
#"Changed Type" = Table.TransformColumnTypes(#"Extracted Table From Html",{{"Column1", type text}, {"Column2", type text}, {"Column3", type text}})
in
#"Changed Type"
Did I answer your question? Mark my post as a solution!
Did my answers help arrive at a solution? Give it a kudos by clicking the Thumbs Up!
DAX is for Analysis. Power Query is for Data Modeling
Proud to be a Super User!
MCSA: BI Reporting- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It works fine here, but you may need to enable the new Web Table connector. When I connect to Table1 in the initial connect, the following code is created by Power Query (you can paste this in the Advanced Editor view of a blank query) and it shows the superscripts just fine.
let
Source = Web.BrowserContents("https://docs.microsoft.com/en-us/office365/servicedescriptions/office-online-service-description/office-online-service-description"),
#"Extracted Table From Html" = Html.Table(Source, {{"Column1", "MAIN[id='main'] > DIV.table-scroll-wrapper:nth-child(11) > TABLE:nth-child(1) > TR > :nth-child(1), MAIN[id='main'] > DIV.table-scroll-wrapper:nth-child(11) > TABLE:nth-child(1) > * > TR > :nth-child(1)"}, {"Column2", "MAIN[id='main'] > DIV.table-scroll-wrapper:nth-child(11) > TABLE:nth-child(1) > TR > :nth-child(2), MAIN[id='main'] > DIV.table-scroll-wrapper:nth-child(11) > TABLE:nth-child(1) > * > TR > :nth-child(2)"}, {"Column3", "MAIN[id='main'] > DIV.table-scroll-wrapper:nth-child(11) > TABLE:nth-child(1) > TR > :nth-child(3), MAIN[id='main'] > DIV.table-scroll-wrapper:nth-child(11) > TABLE:nth-child(1) > * > TR > :nth-child(3)"}}, [RowSelector="MAIN[id='main'] > DIV.table-scroll-wrapper:nth-child(11) > TABLE:nth-child(1) > TR, MAIN[id='main'] > DIV.table-scroll-wrapper:nth-child(11) > TABLE:nth-child(1) > * > TR"]),
#"Changed Type" = Table.TransformColumnTypes(#"Extracted Table From Html",{{"Column1", type text}, {"Column2", type text}, {"Column3", type text}})
in
#"Changed Type"
Did I answer your question? Mark my post as a solution!
Did my answers help arrive at a solution? Give it a kudos by clicking the Thumbs Up!
DAX is for Analysis. Power Query is for Data Modeling
Proud to be a Super User!
MCSA: BI Reporting- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This solved the issue - thank you!
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! It's time to submit your entry.

| User | Count |
|---|---|
| 18 | |
| 9 | |
| 8 | |
| 8 | |
| 7 |