FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! It's time to submit your entry. Live now!
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: Date formatting issue with Visual API v2.1
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Date formatting issue with Visual API v2.1
Hello there,
I have updated Visual API from 1.13.0 to v2.1.0 but I may have found some issue with the formatting of the date. I am using formatting utils to format the data in visual.
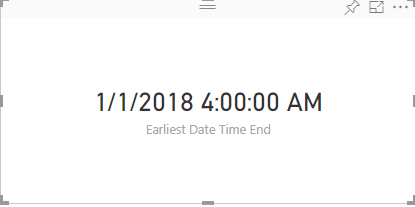
With v1.13.0 formatting is like below
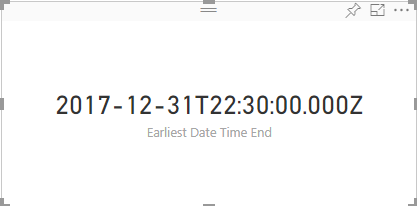
With v2.1.0 formatting is like below
I just changed the API version by running the pbiviz update 2.1.0 command and did not do any changes in the code.
How do I fix this issue?
Additional info:
I am using following code to format date valuse suing value formatter.
dataLabelValueFormatted = this._format(
dataLabelValue,
{
"format": dataLabelFormat,
"cultureSelector": this.culture
});dataLabelFormat value is G when using Date time field.
below is package.json file.
"dependencies": {
"d3": "^3.5.17",
"powerbi-visuals-utils-dataviewutils": "^1.4.1",
"powerbi-visuals-utils-formattingutils": "^3.0.2",
"powerbi-visuals-utils-svgutils": "^1.1.0",
"powerbi-visuals-utils-tooltiputils": "^1.0.1",
"powerbi-visuals-utils-typeutils": "^1.1.0"
},
"devDependencies": {
"@types/d3": "^3.5.41",
"eslint": "^5.3.0",
"tslint": "^5.11.0",
"typescript": "^3.0.1"
}
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @v-viig
The reason formatting was not working for date time is because I have to pass date time object while formatting date time and not date time string. Strange thing is that with API v1.13.0 I was passing date time string and it was working fine but with API v2.1 I had to pass date time object.
I found this solution by looking at the source code of LineDotChart in visual.ts file @line 166.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please share pbiviz.json file because it might be related to missing js files.
Ignat Vilesov,
Software Engineer
Microsoft Power BI Custom Visuals
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @v-viig Thanks for reply.
Below is pbiviz.json file for visual.
{
"visual": {
"name": "visual",
"displayName": "Visual",
"guid": "visual",
"visualClassName": "Visual",
"version": "1.0.0",
"description": "",
"supportUrl": "",
"gitHubUrl": ""
},
"apiVersion": "2.1.0",
"author": {
"name": "",
"email": ""
},
"assets": {
"icon": "assets/icon.png"
},
"externalJS": [
"node_modules/d3/d3.js",
"node_modules/globalize/lib/globalize.js",
"node_modules/powerbi-visuals-utils-tooltiputils/lib/index.js",
"node_modules/globalize/lib/cultures/globalize.cultures.js",
"node_modules/powerbi-visuals-utils-typeutils/lib/index.js",
"node_modules/powerbi-visuals-utils-dataviewutils/lib/index.js",
"node_modules/powerbi-visuals-utils-formattingutils/lib/index.js"
],
"style": "style/visual.less",
"capabilities": "capabilities.json",
"dependencies": "dependencies.json",
"stringResources": []
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @v-viig
The reason formatting was not working for date time is because I have to pass date time object while formatting date time and not date time string. Strange thing is that with API v1.13.0 I was passing date time string and it was working fine but with API v2.1 I had to pass date time object.
I found this solution by looking at the source code of LineDotChart in visual.ts file @line 166.
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! It's time to submit your entry.

Power BI Monthly Update - January 2026
Check out the January 2026 Power BI update to learn about new features.

| User | Count |
|---|---|
| 3 | |
| 3 | |
| 2 | |
| 1 | |
| 1 |