Join us at FabCon Vienna from September 15-18, 2025
The ultimate Fabric, Power BI, SQL, and AI community-led learning event. Save €200 with code FABCOMM.
Get registered- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- Quick Measures Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Compete to become Power BI Data Viz World Champion! First round ends August 18th. Get started.
- Power BI forums
- Forums
- Get Help with Power BI
- Service
- simple bar chart report fails accessibility check:...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
simple bar chart report fails accessibility check: aria-toggle-field-name
Hi all, I hope you have some hints for me to get rid of the accessibility check errors!
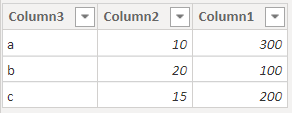
Let's have a look at this very basic dataset:
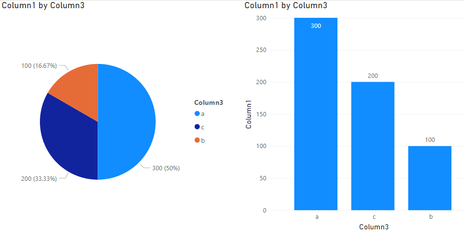
When I create a report on this data that consists of a pie and a bar chart it looks like this:
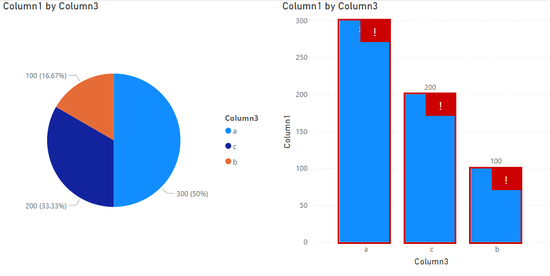
Now I check the accessibility of the page by analyzing the web page using "FastPass" of "Accessibility Insights for Web".
And the report shows a couple of aria related errors for the bar chart:
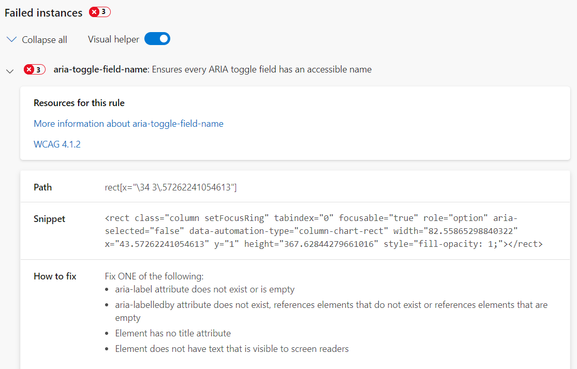
Here is the error detail:
And this is one code snippet:
<rect class="column setFocusRing" tabindex="0" focusable="true" role="option" aria-selected="false" data-automation-type="column-chart-rect" width="82.55865298840322" x="43.57262241054613" y="1" height="367.62844279661016" style="fill-opacity: 1;"></rect>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, Lucien!
But since the power bi visuals generate the html code I don't see any chance to manipulate it and add additional tags.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @knipsa ,
The following article tells how to fix the question:ARIA input fields must have accessible names. Wish it is helpful for you!
aria-input-field-name
Best Regards
Lucien