Fabric Data Days starts November 4th!
Advance your Data & AI career with 50 days of live learning, dataviz contests, hands-on challenges, study groups & certifications and more!
Get registered- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Get Fabric Certified for FREE during Fabric Data Days. Don't miss your chance! Request now
- Power BI forums
- Forums
- Get Help with Power BI
- Power Query
- How to union items from two columns of same table
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to union items from two columns of same table
I have a table with 2 columns that I want to union like this:
| Column 1 | Column 2 | Union |
| apple, orange, aple | apple, lemon | apple, orange, lemon |
Is there a custom formula I can write? Or do I need to make a PQ function?
Thanks for any of your ideas, @Jimmy801 @Greg_Deckler @amitchandak @parry2k @Mariusz @ImkeF
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can add a custom column with this function. Prior to this step, you can Replace Values and put a space and no value in the 2nd box to get rid of the spaces first if needed.
= Text.Combine(List.Distinct(Text.Split([Column1], ",") & Text.Split([Column2], ",")), ", ")
Pat
Did I answer your question? Mark my post as a solution! Kudos are also appreciated!
To learn more about Power BI, follow me on Twitter or subscribe on YouTube.
@mahoneypa HoosierBI on YouTube
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Simple method, but this does not give me distinct lists. Thanks though!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry, I didn't read the specs right 🙂 however, starting from this result you can use functions
Text.Split
List.Distinct
and
Text.Combine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can add a custom column with this function. Prior to this step, you can Replace Values and put a space and no value in the 2nd box to get rid of the spaces first if needed.
= Text.Combine(List.Distinct(Text.Split([Column1], ",") & Text.Split([Column2], ",")), ", ")
Pat
Did I answer your question? Mark my post as a solution! Kudos are also appreciated!
To learn more about Power BI, follow me on Twitter or subscribe on YouTube.
@mahoneypa HoosierBI on YouTube
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mahoneypat your solution looks simple. Works. I added Text.Lower to ignore upper vs. lowercase differences. I also changed the delimiter to ", "
Btw where is the duplicate of my post?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
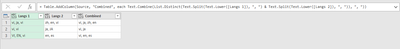
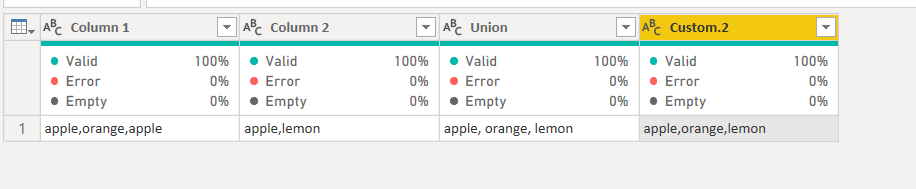
@freelensiatry this
let
Source = Web.BrowserContents("https://community.powerbi.com/t5/Power-Query/How-to-union-items-from-two-columns-of-same-table/m-p/1642958#M50238"),
#"Extracted Table From Html" = Html.Table(Source, {{"Column1", "TABLE:nth-child(3) > * > TR > :nth-child(1)"}, {"Column2", "TABLE:nth-child(3) > * > TR > :nth-child(2)"}, {"Column3", "TABLE:nth-child(3) > * > TR > :nth-child(3)"}}, [RowSelector="TABLE:nth-child(3) > * > TR"]),
#"Changed Type" = Table.TransformColumnTypes(#"Extracted Table From Html",{{"Column1", type text}, {"Column2", type text}, {"Column3", type text}}),
#"Promoted Headers" = Table.PromoteHeaders(#"Changed Type", [PromoteAllScalars=true]),
#"Changed Type1" = Table.TransformColumnTypes(#"Promoted Headers",{{"Column 1", type text}, {"Column 2", type text}, {"Union", type text}}),
#"Replaced Value" = Table.ReplaceValue(#"Changed Type1","apple, orange, aple","apple,orange,apple",Replacer.ReplaceText,{"Column 1"}),
#"Replaced Value1" = Table.ReplaceValue(#"Replaced Value","apple, lemon","apple,lemon",Replacer.ReplaceText,{"Column 2"}),
#"Trimmed Text" = Table.TransformColumns(#"Replaced Value1",{{"Column 1", Text.Trim, type text}, {"Column 2", Text.Trim, type text}}),
#"Added Custom2" = Table.AddColumn(#"Trimmed Text", "Custom.2", each List.Distinct(List.Combine({List.Distinct(Text.Split([Column 1],",")),List.Distinct(Text.Split([Column 2],","))}))),
#"Extracted Values" = Table.TransformColumns(#"Added Custom2", {"Custom.2", each Text.Combine(List.Transform(_, Text.From), ","), type text})
in
#"Extracted Values"
Helpful resources

Fabric Data Days
Advance your Data & AI career with 50 days of live learning, contests, hands-on challenges, study groups & certifications and more!

Power BI Monthly Update - October 2025
Check out the October 2025 Power BI update to learn about new features.