FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Power Query
- Re: Filtering the PowerApps Visual using Power BI ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Filtering the PowerApps Visual using Power BI Slicers
Hi All,
I have been trying out the new PowerApps Visual in Power BI but have been struggling to understand how to filter an existing App on the Power BI fields (“PowerBIIntegration”).
In this scenario I have:
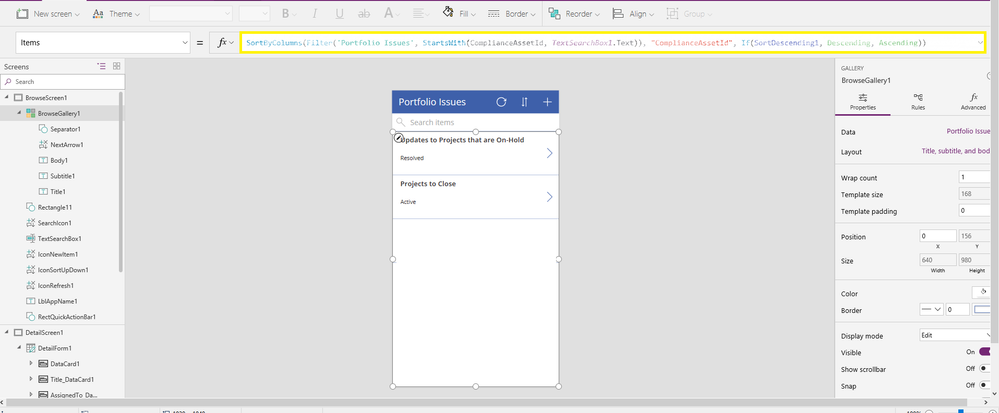
- Created a PowerApp from a SharePoint List. Using the standard template/functionality (which requires very little work) there is a BrowseScreen1, DetailScreen1 and EditScreen1 in the App. This is shown in the first screenshot.
- Added the same SharePoint list as a data source in Power BI and expanded the ‘AssignedTo’ field to pull in additional columns.
- Created a new Report in Power BI, Imported the PowerApps visual from the marketplace.
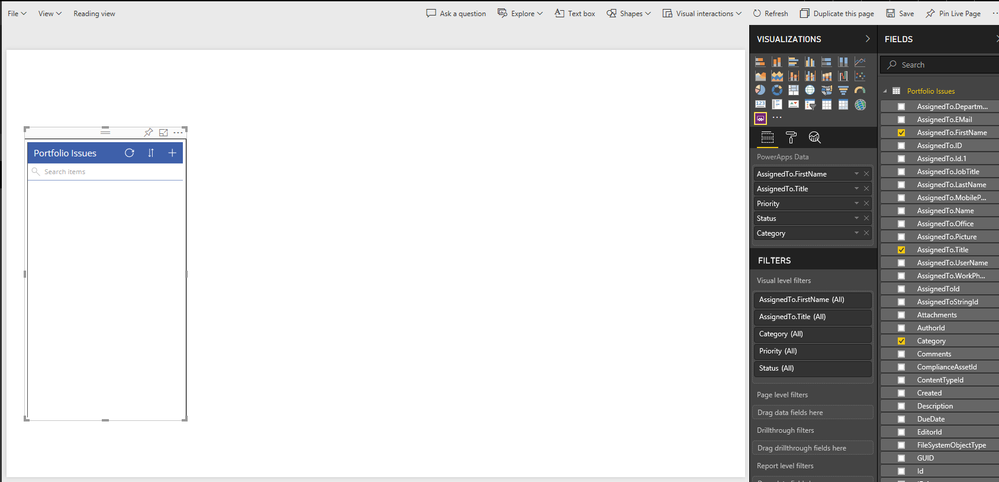
- Dropped the PowerApps visual onto my report (second screenshot) and added following columns to ‘PowerApps Data’:
- FirstName
- Title
- Priority
- Status
- Category
- Within the visual I then connected to the original PowerApp I created in step 1.
- In that PowerApp I now have “PowerBIIntegration”
The functionality I would like to achieve is filtering that first BrowseScreen1 based on slicers I would like to use on the Power BI report. Ideally the slicers I would like to use are Assigned To, Priority, Status and Category.
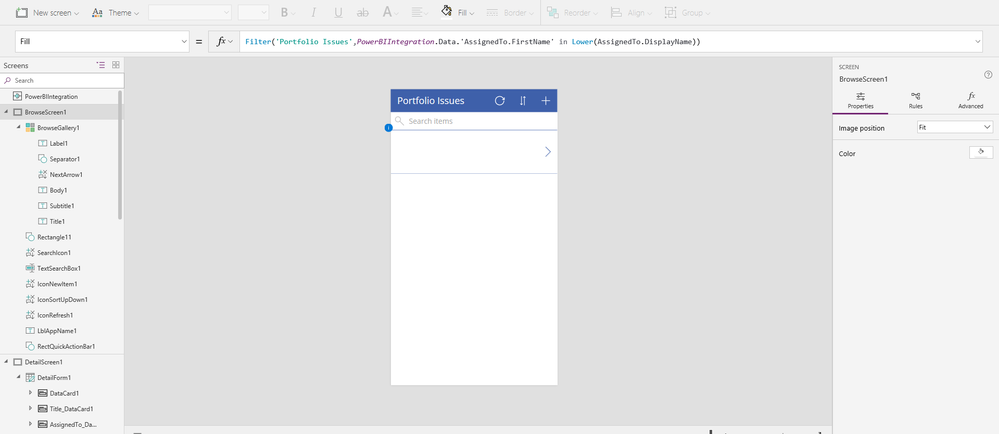
To begin with I have tried filtering on the Assigned To field (third screenshot) however have not had much luck in this area even before trying to filter/slice on multiple fields.
Any help moving this forward would be much appreciated.
Thanks,
Ashok
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Michael @v-micsh-msft.
I have done some more testing on this and found a way to achieve the desired outcome.
The steps below are fairly straightforward, uses the standard PowerApps template for SharePoint (with some modifications) and is context sensitive to the slicers and selections made on the PowerBI report including Person fields.
- Create a PowerApp from a SharePoint List. Using the standard templates/functionality, there is a BrowseScreen1, DetailScreen1 and EditScreen1 in the App.
- Add the same SharePoint list as a data source to a Power BI Report, edit the data source query and expand the 'AssignedTo' field (or any other Person field) to pull in additional columns.
- Create a new Report in Power BI, Import the PowerApps visual from the marketplace.
- Drop the PowerApps visual onto the report and add the following columns to 'PowerApps Data':
- FirstName (from the AssignedTo field)
- Title
- Priority
- Status
- Category
- ID (this is important as it will be used to link to the original SharePoint list)
- Within the visual connect to the original PowerApp created in step 1.
- In PowerBI it will give you the option to edit the PowerApp in PowerApps Studio
- In PowerApps studio you will now see "PowerBIIntegration"
- Add a new Gallery on the BrowseScreen1
- For that Gallery change "Items" to PowerBIIntegration.Data
- Change Labels in the new Gallery to the field(s) you would like from the PowerBIIntegration Data.
- Delete the:
- Original Gallery
- Search Box
- Refresh Icon
- Sort Icon
- Delete references to these objects, they will be easy to identity as they will now appear with the Yellow warning sign.
- Update the OnSelect for the Next Arrow to Navigate to the DetailScreen1
- In the DetailScreen1 click on DetailForm and Change the Item source to: First(Filter('Portfolio Issues',ID=Gallery1.Selected.Id))
- Delete the trash can
- Delete references to this object, they will be easy to identity as they will now appear with the Yellow warning sign.
- Update the onSelect field for the Edit Icon by removing the first action – "EditForm(EditForm1);"
- In the EditScreen Click on EditForm and Change the Item source to: First(Filter('Portfolio Issues',ID=Gallery1.Selected.Id))
- Save and Publish your PowerApp
- Back in PowerBI the app will now be updated to your latest version
- In Power BI add the slicers you would like, this can include fields from AssignedTo. You should now see the items respond to your slicers selections.
Hopefully the steps above help anyone else looking to achieve a similar outcome.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for taking the time to document this. I was struggling with getting my BI filters to work with the embeded App. I had one issue that took me time to solve and that was that it worked much better via BI web edit than via BI Desktop. The thing seemed to match your steps much closer and things worked.
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi thank you for this solution - it has partly solved a similar problem that I am facing.
Specifically, I am trying to take Filter Context from Power BI to my Data Write Back (Edit Form) Power App. Such that when a user selects a unique value in a Power BI slicer, the Power App will update to reflect this. There is additional complexity in that selections made by the slicer should be written back with other fields in the Power App edit form. For context, the user should always see what the selection is in the Power App, and this should be written back too.
I am currently facing two issues:
1. My Power App is connected to the table that I am using for slicer in Power BI (it contains a column with all the possible unique values) I have a gallery that references this table via PowerBIIntegration, and then an edit form which does a LookUp on the gallery. The table connected to the edit form has all the columns for which I want to write back data. Unfortunately, if the value does not exist already in this table, then I cannot filter to it on the Power App.
2. Rather than create a new row in the write back table each time an edit form is submitted the current set up is overwriting on the unique column name..
Any thoughts or tips on how to move forward would be much appreciated..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Assigned to field is a people or group field, which currently is not supported for delegation in PowerApps when using this field with filter functions (and it is a little complicated to write the filter in your scenario ).
And currently Power BI and PowerApps handles the Person or group field differently. There is no option that I am aware of to make them work together.
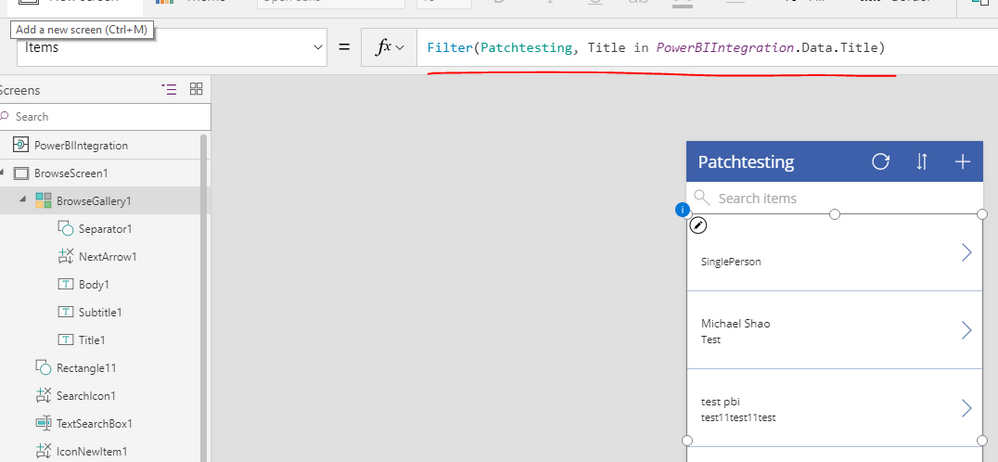
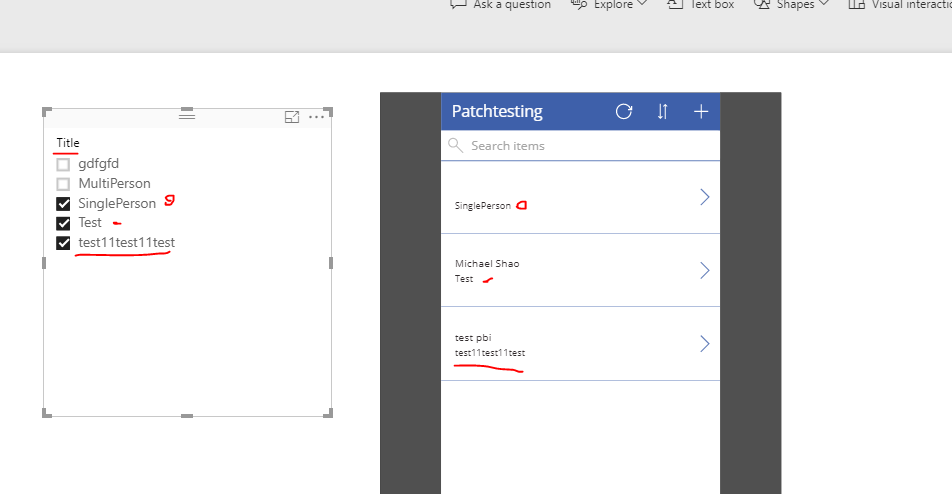
Basically, if you would like to fitler the Gallery, it is recommended to take use of text or number type column, the formula for items property of the Gallery should be as below (please edit the App by clicking the PowerApps Visual Edit option at the top right):
Filter(SharePointList, Title in PowerBIIntegration.Data.Title)
Which should be able to show you the filtered results under PowerApps visual.
see results:
Adding blog for your reference:
Walk through of using the PowerApps custom visual in Power BI
Regards,
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Michael @v-micsh-msft.
I have done some more testing on this and found a way to achieve the desired outcome.
The steps below are fairly straightforward, uses the standard PowerApps template for SharePoint (with some modifications) and is context sensitive to the slicers and selections made on the PowerBI report including Person fields.
- Create a PowerApp from a SharePoint List. Using the standard templates/functionality, there is a BrowseScreen1, DetailScreen1 and EditScreen1 in the App.
- Add the same SharePoint list as a data source to a Power BI Report, edit the data source query and expand the 'AssignedTo' field (or any other Person field) to pull in additional columns.
- Create a new Report in Power BI, Import the PowerApps visual from the marketplace.
- Drop the PowerApps visual onto the report and add the following columns to 'PowerApps Data':
- FirstName (from the AssignedTo field)
- Title
- Priority
- Status
- Category
- ID (this is important as it will be used to link to the original SharePoint list)
- Within the visual connect to the original PowerApp created in step 1.
- In PowerBI it will give you the option to edit the PowerApp in PowerApps Studio
- In PowerApps studio you will now see "PowerBIIntegration"
- Add a new Gallery on the BrowseScreen1
- For that Gallery change "Items" to PowerBIIntegration.Data
- Change Labels in the new Gallery to the field(s) you would like from the PowerBIIntegration Data.
- Delete the:
- Original Gallery
- Search Box
- Refresh Icon
- Sort Icon
- Delete references to these objects, they will be easy to identity as they will now appear with the Yellow warning sign.
- Update the OnSelect for the Next Arrow to Navigate to the DetailScreen1
- In the DetailScreen1 click on DetailForm and Change the Item source to: First(Filter('Portfolio Issues',ID=Gallery1.Selected.Id))
- Delete the trash can
- Delete references to this object, they will be easy to identity as they will now appear with the Yellow warning sign.
- Update the onSelect field for the Edit Icon by removing the first action – "EditForm(EditForm1);"
- In the EditScreen Click on EditForm and Change the Item source to: First(Filter('Portfolio Issues',ID=Gallery1.Selected.Id))
- Save and Publish your PowerApp
- Back in PowerBI the app will now be updated to your latest version
- In Power BI add the slicers you would like, this can include fields from AssignedTo. You should now see the items respond to your slicers selections.
Hopefully the steps above help anyone else looking to achieve a similar outcome.
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 19 | |
| 10 | |
| 9 | |
| 8 | |
| 7 |