FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: Report Filtering in Power BI embedded.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Report Filtering in Power BI embedded.
I have published report & embedded it in my HTML snippet. which works fine at the initial level. data loads perfectly. Getting issue when trying to apply filters on it.
Below is my code,
<script>
var txtAccessToken = 'eyJrIjoiOTQ2OWMzMTgtODdlMi00YTlmLTljYjUtYTc2MDcxYmM2ZDUxIiwidCI6IjhhZDJkNjdmLWY4NjQtNDkzZi1iN2I5LWI2ODEzODU0N2JlMSJ9';
var txtEmbedUrl = 'https://app.powerbi.com/view?r=eyJrIjoiOTQ2OWMzMTgtODdlMi00YTlmLTljYjUtYTc2MDcxYmM2ZDUxIiwidCI6IjhhZDJkNjdmLWY4NjQtNDkzZi1iN2I5LWI2ODEzODU0N2JlMSJ9';
var txtEmbedReportId = 'ae9dba68-2335-47e5-bd25-f733d76803bc';
var models = window['powerbi-client'].models;
var permissions = models.Permissions.All;
var config= {
type: 'report',
accessToken: txtAccessToken,
embedUrl: txtEmbedUrl,
id: txtEmbedReportId,
permissions: permissions,
settings: {
filterPaneEnabled: true,
navContentPaneEnabled: true
}
};
var reportContainer = $('#reportContainer')[0];
var report = powerbi.embed(reportContainer, config);
const filter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Query1",
column: "id"
},
operator: "In",
values: [80]
};
var reports = powerbi.embeds[0];
if (reports) {
reports.setFilters([filter])
.then(function (result) {
console.log(result);
})
.catch(function (errors) {
console.log(errors);
});
}
</script>
Thanks in Advance, Let me know what I am missing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@shwetak wrote:
I have published report & embedded it in my HTML snippet. which works fine at the initial level. data loads perfectly. Getting issue when trying to apply filters on it.
Below is my code,
<script> var txtAccessToken = 'eyJrIjoiOTQ2OWMzMTgtODdlMi00YTlmLTljYjUtYTc2MDcxYmM2ZDUxIiwidCI6IjhhZDJkNjdmLWY4NjQtNDkzZi1iN2I5LWI2ODEzODU0N2JlMSJ9'; var txtEmbedUrl = 'https://app.powerbi.com/view?r=eyJrIjoiOTQ2OWMzMTgtODdlMi00YTlmLTljYjUtYTc2MDcxYmM2ZDUxIiwidCI6IjhhZDJkNjdmLWY4NjQtNDkzZi1iN2I5LWI2ODEzODU0N2JlMSJ9'; var txtEmbedReportId = 'ae9dba68-2335-47e5-bd25-f733d76803bc'; var models = window['powerbi-client'].models; var permissions = models.Permissions.All; var config= { type: 'report', accessToken: txtAccessToken, embedUrl: txtEmbedUrl, id: txtEmbedReportId, permissions: permissions, settings: { filterPaneEnabled: true, navContentPaneEnabled: true } }; var reportContainer = $('#reportContainer')[0]; var report = powerbi.embed(reportContainer, config); const filter = { $schema: "http://powerbi.com/product/schema#basic", target: { table: "Query1", column: "id" }, operator: "In", values: [80] }; var reports = powerbi.embeds[0]; if (reports) { reports.setFilters([filter]) .then(function (result) { console.log(result); }) .catch(function (errors) { console.log(errors); }); } </script>
Thanks in Advance, Let me know what I am missing.
What's going on if put the filter in the embed option.
const filter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Query1",
column: "id"
},
operator: "In",
values: [80]
};
var config= {
type: 'report',
accessToken: txtAccessToken,
embedUrl: txtEmbedUrl,
id: txtEmbedReportId,
permissions: permissions,
filters:[filter],
settings: {
filterPaneEnabled: true,
navContentPaneEnabled: true
}
};
var reportContainer = $('#reportContainer')[0];
var report = powerbi.embed(reportContainer, config);
Also note that the table name/column name are case sensitive.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
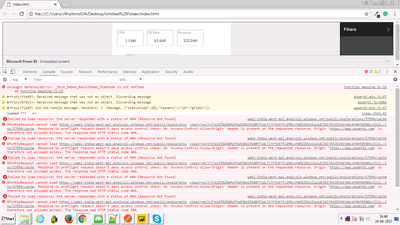
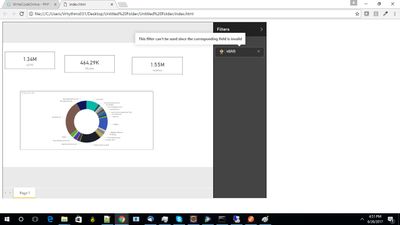
Tried this, but still the results are the same...... 😞
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 4 | |
| 3 | |
| 2 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |