FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: Custom Visual - pbiviz package error
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom Visual - pbiviz package error
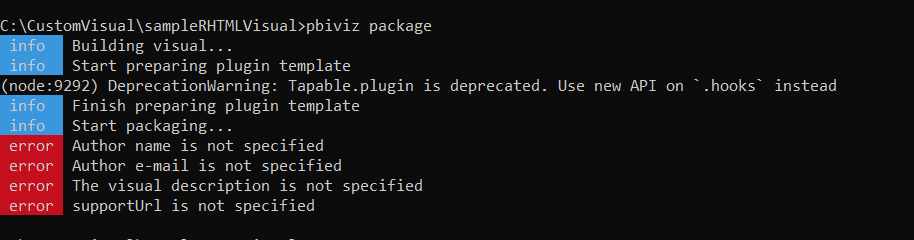
I'm trying to create a custom visual, however while executing pbiviz package I've obtained those errors (see image) and then, the visual is not created..
Any idea in how to solve this problem?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
A packaged visual expects a bit more info. You need to edit your pbiviz.json and fill in the fields specified before the package process will work.
So, let's say your file looks like this (which is pretty much the default after creating):
{
"visual": {
"name": "myVisual",
"displayName": "myVisual",
"guid": "myVisualD7CD469BA41A483C8C1576E59A1D23E3",
"visualClassName": "Visual",
"version": "1.0.0",
"description": "",
"supportUrl": "",
"gitHubUrl": ""
},
"apiVersion": "2.6.0",
"author": {
"name": "",
"email": ""
},
"assets": {
"icon": "assets/icon.png"
},
"externalJS": null,
"style": "style/visual.less",
"capabilities": "capabilities.json",
"dependencies": null,
"stringResources": []
}You need to add values to the author (name and email), description and supportUrl fields, e.g.:
{
"visual": {
"name": "myVisual",
"displayName": "myVisual",
"guid": "myVisualD7CD469BA41A483C8C1576E59A1D23E3",
"visualClassName": "Visual",
"version": "1.0.0",
"description": "My cool visual",
"supportUrl": "https://www.google.com",
"gitHubUrl": ""
},
"apiVersion": "2.6.0",
"author": {
"name": "My Name",
"email": "my.email@email.com"
},
"assets": {
"icon": "assets/icon.png"
},
"externalJS": null,
"style": "style/visual.less",
"capabilities": "capabilities.json",
"dependencies": null,
"stringResources": []
}Obviosuly, you'd be better putting informative values in there, particularly if you want to distribute your visual to other users but this will get you moving.
Good luck!
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
A packaged visual expects a bit more info. You need to edit your pbiviz.json and fill in the fields specified before the package process will work.
So, let's say your file looks like this (which is pretty much the default after creating):
{
"visual": {
"name": "myVisual",
"displayName": "myVisual",
"guid": "myVisualD7CD469BA41A483C8C1576E59A1D23E3",
"visualClassName": "Visual",
"version": "1.0.0",
"description": "",
"supportUrl": "",
"gitHubUrl": ""
},
"apiVersion": "2.6.0",
"author": {
"name": "",
"email": ""
},
"assets": {
"icon": "assets/icon.png"
},
"externalJS": null,
"style": "style/visual.less",
"capabilities": "capabilities.json",
"dependencies": null,
"stringResources": []
}You need to add values to the author (name and email), description and supportUrl fields, e.g.:
{
"visual": {
"name": "myVisual",
"displayName": "myVisual",
"guid": "myVisualD7CD469BA41A483C8C1576E59A1D23E3",
"visualClassName": "Visual",
"version": "1.0.0",
"description": "My cool visual",
"supportUrl": "https://www.google.com",
"gitHubUrl": ""
},
"apiVersion": "2.6.0",
"author": {
"name": "My Name",
"email": "my.email@email.com"
},
"assets": {
"icon": "assets/icon.png"
},
"externalJS": null,
"style": "style/visual.less",
"capabilities": "capabilities.json",
"dependencies": null,
"stringResources": []
}Obviosuly, you'd be better putting informative values in there, particularly if you want to distribute your visual to other users but this will get you moving.
Good luck!
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks very much, now it is working!
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 3 | |
| 3 | |
| 2 | |
| 2 | |
| 1 |
| User | Count |
|---|---|
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |

