FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: use theme json to disable chart gridlines
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
use theme json to disable chart gridlines
Hi,
I would like to know if there is a way how to set up the theme json so that horizontal gridlines in column charts are not displayed by default.
i.e. I think that i need to know the string with which to replace the "gridlines" in the snippet below. Other than that, it should be ok:
"visualStyles": {
"columnChart": {
"*": {
"valueAxis": [{
"show":true,
"gridlines":false
}]
}
}
}
Thank you,
Ira
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry to resurrect an old post, but I just figured out how to do this myself!
The solution you're looking for (and anybody else in the future™) is:
"visualStyles": {
"columnChart": {
"*": {
"valueAxis": [{
"gridlinesShow":false,
"gridlinesColor":{
solid: {
color: '#f00',
}
},
}]
}
}
}The documentation is not an exhaustive list of cardNames you can specify.
The best thing I've found to do is follow the menu structure of PowerBI for the cardNames and attempt to find the names of the properties through trial and error.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm unable to get this to work. I'm not super familiar with JSON, though, so struggling to pinpoint what I'm doing wrong in my specific theme. I noticed "color" and "solid" were missing quotes...is the rest of the syntax correct?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @SWilson_GS ,
Below is the part of the full code I have for this chart. If you have a current JSON, it can be complicated to understand where to place the code due to missing , or [ or }. The piece of code below is to append to an existing JSON file. If you have issues to append it or create a new one, let me know.
Basically, if you want (or do not want) the grid on/off by default, you need to change to true or false below argument "gridlineShow": true = always on false = always off
"valueAxis": [{
"show": true,
"position": "Right",
"axisScale": "Linear",
"start": 0,
"end": 10,
"labelColor": { "solid": { "color": "#01B8AA"}},
"fontSize": 14,
"fontFamily": "Courier New",
"labelDisplayUnits": "0",
"labelPrecision": "Auto",
"showAxisTitle": true,
"axisStyle": "showTitleOnly",
"color": { "solid": { "color": "01B8AA"}},
"titleText": "",
"titleFontSize": 12,
"titleFontFamily": "Courier New",
"gridlineShow": true,
"gridlineColor": { "solid": { "color": "#01B8AA"}},
"gridlineThickness": 2,
"gridlineStyle": "dashed"
}],
"columnChart": {
"*": {
"general": [{
"responsive": true
}],
"categoryAxis": [{
"show": true,
"position": "Right",
"labelColor": { "solid": { "color": "#01B8AA"}},
"fontSize": 12,
"fontFamily": "Segoe UI",
"preferredCategoryWidth": 30,
"maxMarginFactor": 28,
"innerPadding": 22,
"concatenateLabels": true,
"showAxisTitle": true,
"axisStyle": "showTitleOnly",
"titleColor": { "solid": { "color": "#01B8AA"}},
"titleText": "",
"titleFontSize": 12,
"titleFontFamily": "Segoe UI"
}]
Cheers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Woohoo! Thank you @Anonymous! After bashing my head against brackets, braces and commas I got this to work 🙂 Thanks so much for your help! In case it benefits anyone to see where this fell in my file:
{
"name": "TestTheme",
"dataColors": [
"#73B761",
"#4A588A",
"#ECC846",
"#CD4C46",
"#71AFE2",
"#8D6FD1",
"#EE9E64",
"#95DABB",
"#8FC581",
"#6E79A1",
"#F0D36B",
"#D7706B",
"#8DBFE8",
"#A48CDA",
"#F1B183",
"#AAE1C9",
"#568949",
"#384268",
"#B19635",
"#9A3935",
"#5583AA",
"#6A539D",
"#B3774B",
"#70A48C",
"#3A5C31",
"#252C45",
"#766423",
"#672623",
"#395871",
"#473869",
"#774F32",
"#4B6D5E"
],
"background": "#FFFFFF",
"foreground": "#333333",
"tableAccent": "#0F1934",
"visualStyles": {
"*": {
"*": {
"border": [
{
"color": {
"solid": {
"color": "#CCCCCC"
}
},
"show": true,
"radius": 7
}
],
"outspacePane": [
{
"backgroundColor": {
"solid": {
"color": "#FFFFFF"
}
},
"transparency": 0
}
],
"visualTooltip": [
{
"titleFontColor": {
"solid": {
"color": "#FFFFFF"
}
},
"valueFontColor": {
"solid": {
"color": "#FFFFFF"
}
}
}
],
"visualHeader": [
{
"foreground": {
"solid": {
"color": "#666666"
}
}
}
],
"background": [
{
"color": {
"solid": {
"color": "#FFFFFF"
}
}
}
]
}
},
"columnChart": {
"*": {
"general": [
{
"responsive": true
}
],
"categoryAxis": [
{
"show": true,
"concatenateLabels": false,
"showAxisTitle": true,
"axisStyle": "showTitleOnly",
"titleText": ""
}
],
"valueAxis": [
{
"show": true,
"labelDisplayUnits": "0",
"labelPrecision": "0",
"showAxisTitle": true,
"axisStyle": "showTitleOnly",
"titleText": "",
"gridlineShow": false,
"gridlineThickness": 2,
"gridlineStyle": "solid"
}
]
}
},
"page": {
"*": {
"background": [
{
"transparency": 100,
"color": {
"solid": {
"color": "#FFFFFF"
}
}
}
],
"outspace": [
{
"transparency": 0
}
]
}
}
},
"bad": "#CD4C46",
"neutral": "#ECC846",
"good": "#73B761",
"minimum": "#FFFFFF",
"center": "#ECC846",
"maximum": "#73B761",
"textClasses": {
"title": {
"fontFace": "'Segoe UI', wf_segoe-ui_normal, helvetica, arial, sans-serif",
"color": "#666666",
"fontSize": 8
},
"callout": {
"fontSize": 27,
"color": "#353433"
},
"label": {
"fontSize": 9,
"color": "#777777"
},
"header": {
"fontFace": "'Segoe UI', wf_segoe-ui_normal, helvetica, arial, sans-serif",
"fontSize": 9
}
},
"foregroundNeutralSecondary": "#999999"
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad that it helped!
You know, I was struggling a lot with this as well but then I started editing the JSON files using Visual Studio and it makes it much easier to recognize where the errors are as the tool itself is giving you warnings and hints. Also, if you decide to use it, add an extension for JSON. I use one called JSON by ZainChen, helps a lot while dealing with this type of files.
Cheers!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @i1,
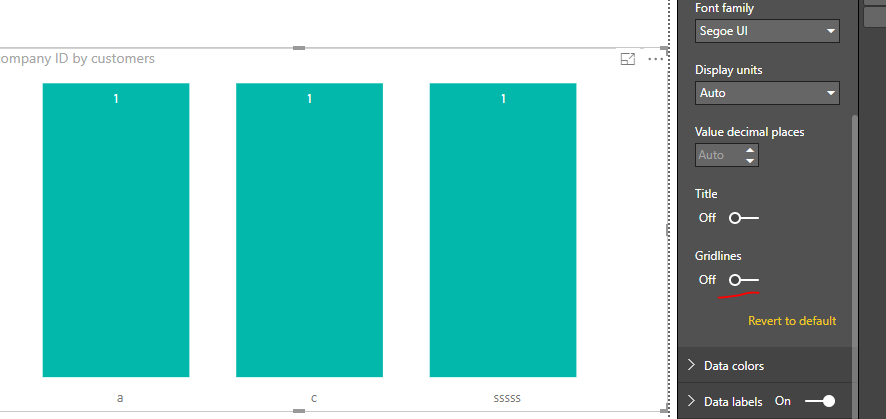
Based on my research there is no way to use theme json to disable chart gridlines, as the online document, there is no option for that. For more details, please check the online document. Here I suggest to change the setting manually.
Regards,
Frank
If this post helps, then please consider Accept it as the solution to help the others find it more quickly.
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 61 | |
| 46 | |
| 40 | |
| 38 | |
| 22 |
| User | Count |
|---|---|
| 178 | |
| 133 | |
| 118 | |
| 82 | |
| 56 |