FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! It's time to submit your entry. Live now!
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: Using Images for force graph custom visual
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Using Images for force graph custom visual
Hi,
Does anyone know how to add images to the nodes so that the nodes display either as an icon or image?
Much appreciated if someone could help me. I know there is an image url property in the nodes section.
cheers
Datadude28
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is so confusing. Let me help.
First, let's just look at the internal logic with some quasi code.
if EMPTY("Format:Image url")
return INVALID_URL
if EMPTY("Format:Image")
return INVALID_URL
if HASDESTINATION()
if EMPTY("Fields:Source Type")
return INVALID_URL
else
return CONCAT("Format:Image url", "Fields:Source Type", "Format:Image")
else
if EMPTY("Fields:Target Type")
return INVALID_URL
else
return CONCAT("Format:Image url", "Fields:Target Type", "Format:Image")
The whole point of this is to let you build an image URL based on the node type.
What if you just want one image (not to build the URL based on type)?
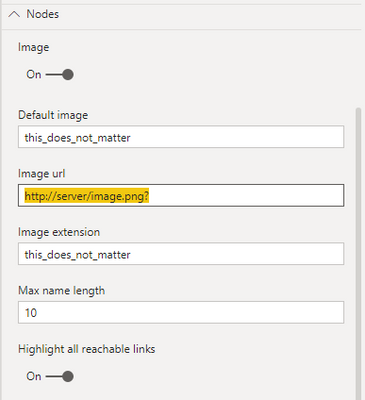
SOLVED: Just put a question mark "?" at the end of the URL. Like this...
Yes, the docs could be more clear.
// Jerry
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous Check out this video on something similar. You should also test out by putting in online image url in image url section.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried using an image Url and it is still not working. Any ideas. The video is outdated and not as the latest release of Power BI desktop.
regards
Datadude28
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
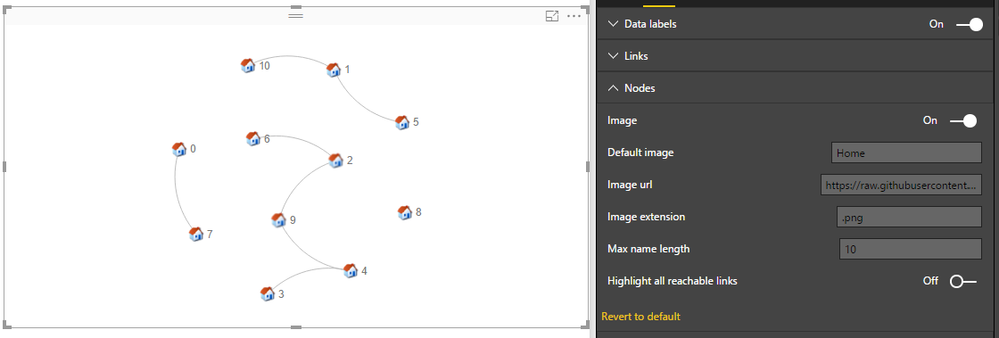
You need to set url to “Image url”. See screenshot below.
This is sample url: https://raw.githubusercontent.com/Microsoft/PowerBI-visuals-core/resources/images/reports/ForceGraph/
Be noted that Image url is the base url for images. Full url is composed by "base url + sourceType or targetType + image extension".
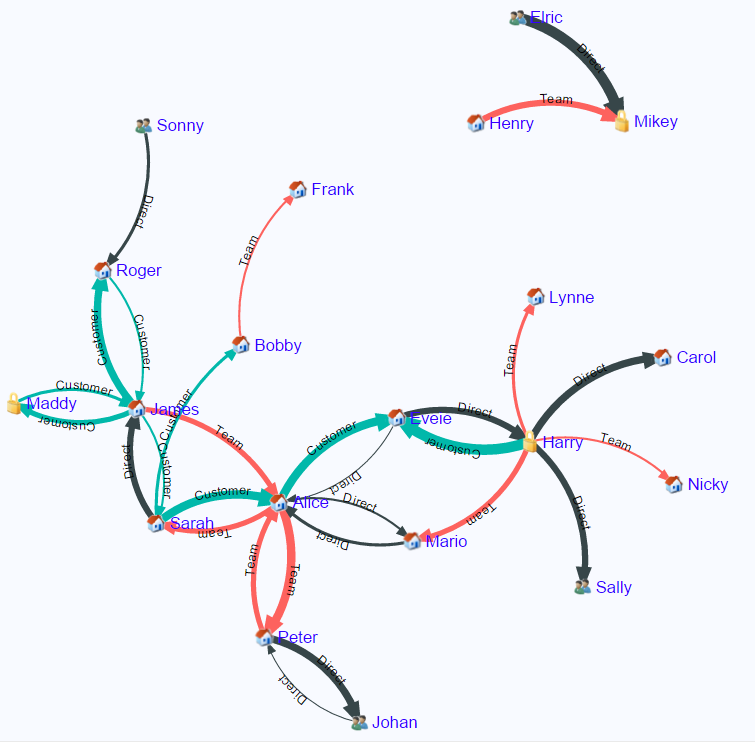
For details, you can go to https://visuals.azureedge.net/powerbi-visuals/ForceGraph1449359463895/sample-report/ForceGraph.pbix to download the a sample for ForceGraph.
See screenshot from it.
Best Regards
Alex
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I see,
How do you use your own custom image?
and also how does the image Url works?
lastly, how can I make my own image Url?
cheers
DataDude28
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi ,
Let me show you a detailed example.
I have a dataset like below.
I create a website in my local with 2 images under \images called tomcat.gif and printer.gif. See screenshot below.
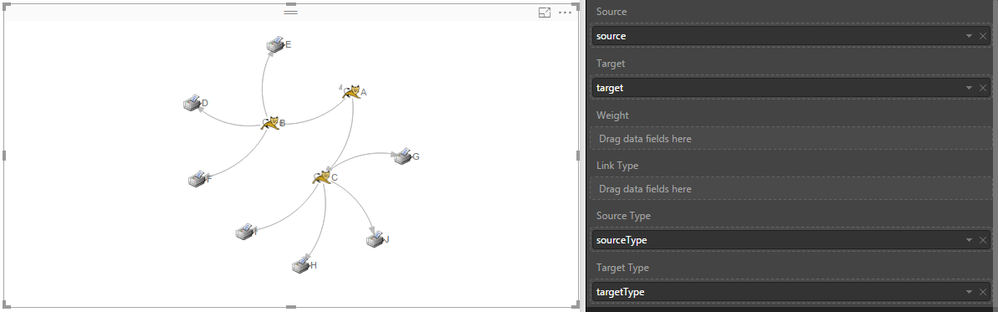
Now I create a focegraph with config below.
The Image URL is: http://localhost:8081/powercase/images/
Note that:
1. Image is specified in the SourceType or TargetType columns, the first time a node shows up in the dataset, its image is set, it's not changed if it's set later in the dataset
2. Full url is composed by "base url + sourceType or targetType + image extension"
For example:
In column “Source” and “Target”, A appeared first in row 1 “Source” column, so its image should be the pic in “SourceType”. It is tomcat. So the full url for node A is Image url + tomcat + Image extension.
D appeared first in row 4 “Target” column, so its image shoud be the pic in “TargetType”. It is printer.
So the full url for node D is image url + printer + Image extension.
Best Regards
Alex
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! It's time to submit your entry.

Power BI Monthly Update - January 2026
Check out the January 2026 Power BI update to learn about new features.

| User | Count |
|---|---|
| 63 | |
| 43 | |
| 31 | |
| 27 | |
| 23 |
| User | Count |
|---|---|
| 134 | |
| 114 | |
| 58 | |
| 39 | |
| 35 |