FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: New Button Slicer (November 2023 Update)- Cond...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
New Button Slicer (November 2023 Update)- Conditional Formatting
Hello,
Can we achieve Conditional color formatting for the Button / Tile in the new button Slicer (November 2023 Update).
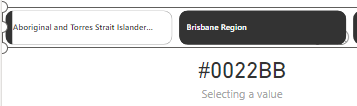
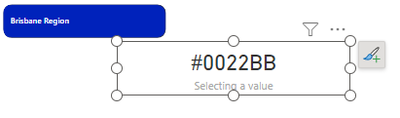
I want to have Button / Tile with different backgroung color based on the conditions. Please find reference screenshot .
Thank you in Advance!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was having the same (or at least a similar) issue and eventually found a solution. I'm not sure if it is exactly what you were having, but I thought it might be worth sharing.
All I wanted to do was to have buttons dimmed if clicking them would return no records.
The two key things were that my measure needed to return a zero instead of null/blank, plus the colour representing >0 in my count needed to not be too close to white (#FFFFFF). If the colour was white or very close to it, all the buttons adopted the same colour regardless of value - I assume this is a bug.
I made a simple measure to do the count - Category is the field displayed on the slicer:
Category Count =
COUNT(Testing[Category]) + 0
SlicerFill =
SWITCH(
[Category Count],
0, "#EFECE9",
"#FEFEFE"
)
I assume you could use a simple IF() instead of the SWITCH() but I was playing around with more options for colour based on a scale of counts, so I already switch in play.
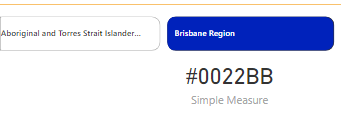
The measure with the +0 gives you this when something in my Testing table has been selected that only has on Category value:
This way we get all the buttons, all the time.
I created several measures so as to be able to format borders, text and fill colour when selected, but the above principle remains the same. Add the measure under Field Value to the appropriate state/object.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Me too.
I want a slicer where the user chooses Red, Blue, Green, etc and so the button fill should have those colours.
I can get the Value font colour to match using the fx conditional formula linked to a measure.
I can get the Label text to read as the colour code and the Label font colour to match
But the Button Fill conditional format just wants to give one colour for all (6) buttons.
Seems like a glitch and I am surprised it is not fixed (using Feb 24 update).
For now I will try the image route
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello, @Bob_Creamer ,
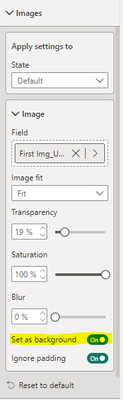
Alternative to this, I have also used the Image functionality, setting Image as a backgroung. Reference screenshot attached.
Thank You!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I can get .jpg images to work on my button slicer
But I can't get my real second choice - .svg images to work.
No idea why but I am assuming it is the same limitation with Fill colour linked to a measure.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Same here. Tried with so many measures but only one color is there for all buttons. Sadly have to use a workaround.
Think this is a serious value adding feature that needs to be considered.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can try this easy workarounds:
1.for different colors when button is selected - create shape with desired color for selected value, place on top of desired button,format-> send to back , then formating->change background to 100% transparency and also callout background of selected to 100% transparency. This way on button select you ll have the color from the shape underneath.
2.If you need different colors on selected and on default: create text box to mimic the button (font, size) and the desired color , put it on top of button slicer ,then , make a bookmark to show hide text object; next and add a button on top of slicer button same size , set it to 100% transparency , no borders and assign the bookmark. This way you have an aditional color (on default state) but you loose color change when hovering over ...
At least like this you have some solution until maybe this is fixed and your visual is still based on slicers .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey, I was trying to get this to work too using measures.
My theory is nothing is selected in the button slicer so cannot set the value based on selection.
For example:
1. I use a simple measure to set the fill colour when selected. This works as not based on selecting an actual button value.

2. Now try a measure based on selecting a value.


It works!!!!

So I just have to filter the slicer to change the button colour to apply conditional formatting ;).
I have tried different options i.e. hasonevalue, but I guess the thing with that button is it isn't actually being filtered to one value to enable setting to a colour. Also tried switching based on values but just set to the last colour in the statement.
Missing something with the dax.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @tcbassett ,
Thanks for the Revert!!
Have tried this approach, It Only return the HEX Code, but it does not fill the Button as required.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry @JD09 wasn't posting as a fix. I think this is a bug with the new slicer button. Just showing what I tried and didn't work for me. Same issue as when you tried the conditional formatting based on a column - always sets to the first value as nothing is selected on a button.
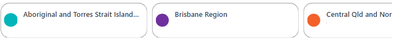
My work around was to use an image. I couldn't get a complete fill but I'm using the coloured dot in place of legend on the graph. Good enough for me.
It's a similar measure to what I tried for the fill but it actually works to switch the image??
This video shows switching the images if it helps. NEW Button Slicers in Power BI | 3 Examples You Don’t Want to Miss! - YouTube
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous ,
Version Used: Power BI Desktop - November 2023,
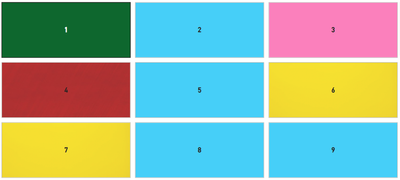
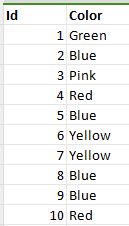
For Sample Data - Refer Image-1,
Fields applied - ID
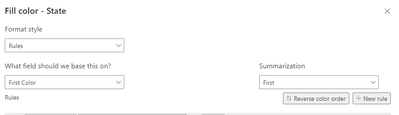
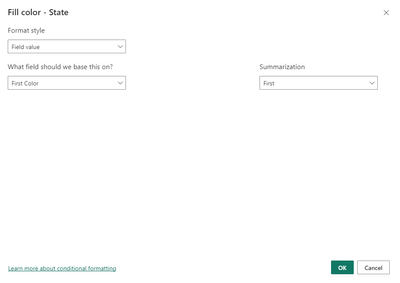
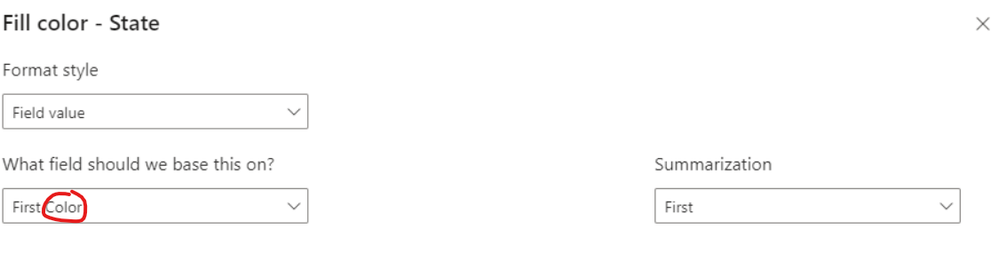
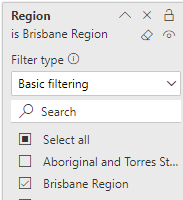
Approaches Tried for Conditional Formatting - Refer Image - 2 ,
Problem - It fills the single Color to all the Buttons in the slicer..

Thank you!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi!
This topic is of high-relevance. I expected as well the New "Button Slicer" to have individual conditional formatting options on the buttons, but it appears NOT to be the case - I am affraid (let's hope it is not the case).
The conditional formatting works, but is applied to all buttons, and not individually per button based on e.g. First Field Value (or even a Measure). I tried hard, also not only on Fill but the other options (Shadow, etc.) - no chance.
This is quite disappointing, if it designed so. Let's hope this is a temporary problem, and the new slicer can soon provide such functionality! Otherwise, I am affraid a lot of us will still stick with dirty workarounds (Treemap...).
In general, Power BI is badly missing real "conditional formatting" options... While it is now provided on a lot of formatting elements, and it goes in the right direction, it is not available on some of the most important elements: Clustered Bar Charts (with a few exception of "single measure") and line charts. Every line color in most cases has to be carefully manually selected... when you have dozens of pages, this is such a burden.
Currently playing with other dirty workarounds - images can be individually / dynamically assigned per button... but base64-harded coded colored images as button fill as measure hopefully is not a necessary workaround...
Let's hope for the best, hopefully there is a solution!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
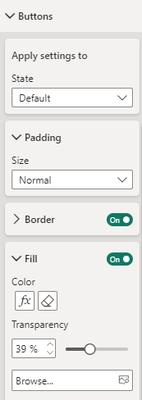
Yes, the Fill section under Buttons has conditional formatting option, please try that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the response, have tried the same but , it givies the single Color. Reference screenshot attached.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @JD09 ,
Thanks for reaching out to us with your problem. Base on your description, it seems that it doesn't work when configure conditional formatting on Fill color for the new slicer. In order to make troubleshooting, could you please provide the following info? It would be helpful to find the solution. Thank you.
- What's the version of your Power BI Desktop?
- Could you please provide some sample data in your table?
- Which field you are applying on the new slicer?
- How did you configure conditional formatting? What's the setting logic? Is the field [Color] the one which applied on the new slicer?
Best Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I'm facing the same issue, I cannot conditionally format individual buttons, which does not make any sense. So many features in this visual but not the basics.
Thank you.
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 39 | |
| 37 | |
| 33 | |
| 33 | |
| 29 |
| User | Count |
|---|---|
| 134 | |
| 96 | |
| 78 | |
| 67 | |
| 65 |