FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- dataviewmapping dataReductionAlgorithm not increas...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
dataviewmapping dataReductionAlgorithm not increasing number of rows inputted
"dataViewMappings": [
{
"table": {
"rows": {
"select": [
{
"for": {
"in": "column"
}
},
{
"for": {
"in": "value"
}
},
{
"for": {
"in": "value2"
}
},
{
"for": {
"in": "value3"
}
},
{
"for": {
"in": "value4"
}
},
{
"for": {
"in": "value5"
}
},
{
"for": {
"in": "value6"
}
}
]
},
"dataReductionAlgorithm": {
"top": {
"count": 30000
}
}
}
}
]
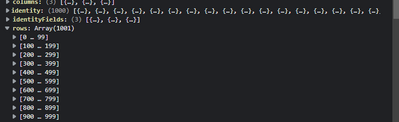
Ive added a datareduction to the first 30,000 but the visual still only brings in the first 1000 rows
Any thoughts to why are greatly appreciated
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
the dataReductionAlgorithm-setting should be applied to the rows object, not to the whole table (see https://docs.microsoft.com/de-de/power-bi/developer/visuals/dataview-mappings#data-reduction-algorit... there is also an example for tables at the bottom). Try moving it inside the rows object:
"dataViewMappings": [
{
"table": {
"rows": {
"select": [
....
],
"dataReductionAlgorithm": {
"top": {
"count": 30000
}
}
}
}
}
]Best regards,
Robert
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
the dataReductionAlgorithm-setting should be applied to the rows object, not to the whole table (see https://docs.microsoft.com/de-de/power-bi/developer/visuals/dataview-mappings#data-reduction-algorit... there is also an example for tables at the bottom). Try moving it inside the rows object:
"dataViewMappings": [
{
"table": {
"rows": {
"select": [
....
],
"dataReductionAlgorithm": {
"top": {
"count": 30000
}
}
}
}
}
]Best regards,
Robert
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |