FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Multi parent hierarchy - custom visual D3.js
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Multi parent hierarchy - custom visual D3.js
Hello Guys !
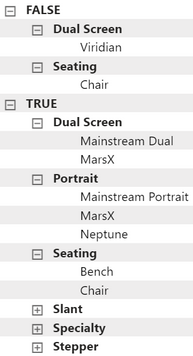
I create hierarchy table and what I want to achieve is something like this below:
I know how to build hierarchy level for two categories and draw it, but I have a problem with 3 or more categories.
My dataset is flat array of objects. Every object has id and parentId. I'm using d3.stratify() to make hierarchy nodes. It works properly but once I add third category which has two or more parents it crush. I found somewhere that hierarchy where children have many parents is not hierarchy anymore but graph. Is it right ?
This is my stratify function:
const root = d3
.stratify()
.id(function (d: any) {
return d.name;
})
.parentId(function (d: any) {
return d.parentId;
})(items);
This is my dataset transform when there is 3 categories:
yAxis.map((d, i) => {
if (yAxis.length === 3) {
if (i === 2) {
const children = data.filter(
(d) => d.name === d.yAxis[d.yAxis.length - 1]
);
uniqArray.push(children);
} else if (i === 1) {
const children = data.filter((d) => d.name === d.yAxis[1]);
const filteredChildren = children.filter(function (a) {
var key = a.name + "|" + a.parentName;
if (!this[key]) {
this[key] = true;
return true;
}
}, Object.create(null));
uniqArray.push(filteredChildren);
} else {
const children = data.filter((d) => !d.parentId);
uniqArray.push(_.uniqBy(children, (d) => d.name));
}
return [..._.flatten(uniqArray), { name: "root" }];
}
});
return yAxis.length > 1
? [..._.flatten(uniqArray), { name: "root" }]
: [...data, { name: "root" }];
Did you ever face that problem ? Or maybe you have some solution.
I will be grateful for any advice how to do this.
Thanks!
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |