FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Re: Deneb - Vega Lite Color Gradient Per Category
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Deneb - Vega Lite Color Gradient Per Category
Hi,
Just wondering if and how it is possible to set the color gradient for category within a visual rather than across the full visual.
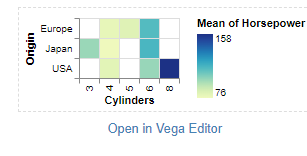
The below example shows the gradient based all all categories but is is possible for the color gradient to be applied on each individual category.
{ "data": {"url": "data/cars.json"},
"mark": "rect",
"encoding": { "y": {"field": "Origin", "type": "nominal"},
"x": {"field": "Cylinders", "type": "ordinal"},
"color": {"aggregate": "mean", "field": "Horsepower"} },
"config": { "axis": {"grid": true, "tickBand": "extent"}
} }
Thanks in advance
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
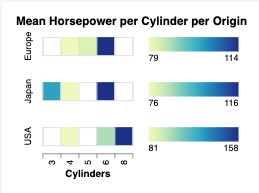
@DW868990, oh wow, apologies. It was so similar to an example on the vega-lite page, that I missed what you were actually after. Let me know if this is better. Happy to make additional tweaks if necessary. I took out the text in the boxes to match what you have. Can add it back in though if you like.
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"data": {"url": "data/cars.json"},
"facet": {"row": {"field": "Origin", "title": null}},
"title": {
"text": "Mean Horsepower per Cylinder per Origin",
"orient": "top",
"anchor": "middle"
},
"spec": {
"encoding": {
"y": {"field": "Origin", "type": "ordinal", "axis": null},
"x": {"field": "Cylinders", "type": "ordinal"}
},
"layer": [
{
"mark": "rect",
"encoding": {
"color": {
"field": "Horsepower",
"aggregate": "average",
"type": "quantitative",
"legend": {
"direction": "horizontal",
"orient": "right",
"gradientLength": 100,
"title": null
}
}
}
}
]
},
"resolve": {"scale": {"y": "independent", "color": "independent"}},
"config": {"axis": {"grid": true, "tickBand": "extent"}}
}
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, looking at this question, I'm trying to create a similar image, but using one color.
Is there a way to duplicate the chart on the right, and if so, how?
Is Deneb the key to doing this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @TheBIGuy_PBI, this could definitely be accomplished with Deneb, but the Filled map core visual should suffice.
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
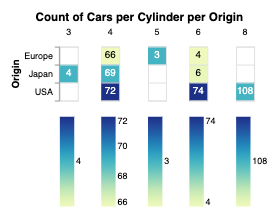
Hi @DW868990. Not quite sure if this is what you're after (see below), this implementation utilizes faceting. If it is, consider marking this as the solution. If not, could you please clarify what you mean? I'm making the assumption that you want your category to be Cylinders.
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"data": {"url": "data/cars.json"},
"transform": [
{
"aggregate": [{"op": "count", "as": "num_cars"}],
"groupby": ["Origin", "Cylinders"]
},
{
"window": [{"field": "num_cars", "op": "average", "as": "avg num_cars"}],
"groupby": ["Cylinders"],
"frame": [null, null]
},
{
"window": [
{"field": "num_cars", "op": "count", "as": "record ct per cylinders"}
],
"groupby": ["Cylinders"],
"frame": [null, null]
},
{
"calculate": "((datum['num_cars']-datum['avg num_cars']))",
"as": "variance"
},
{
"sort": [
{"field": "Cylinders"},
{"field": "num_Cars", "order": "descending"}
]
}
],
"facet": {"column": {"field": "Cylinders", "title": null}},
"title": {
"text": "Count of Cars per Cylinder per Origin",
"orient": "top",
"anchor": "middle"
},
"spec": {
"encoding": {
"y": {"field": "Origin", "type": "ordinal"},
"x": {"field": "Cylinders", "type": "ordinal", "axis": null}
},
"layer": [
{
"mark": "rect",
"encoding": {
"color": {
"field": "num_cars",
"type": "quantitative",
"legend": {
"direction": "vertical",
"orient": "bottom",
"gradientLength": 100,
"title": null
}
}
}
},
{
"mark": "text",
"encoding": {
"text": {"field": "num_cars", "type": "quantitative"},
"color": {
"condition": {"test": "datum['variance'] < 0", "value": "black"},
"value": "white"
}
}
}
]
},
"resolve": {"scale": {"x": "independent", "color": "independent"}},
"config": {"axis": {"grid": true, "tickBand": "extent"}}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you. Yes its nearly what i am after. Although the category i would be using is Origin in this example.
So for example say Europe ranged from 1 to 100
and then USA ranged from 1 to 1000
The color for the highest value for each category would be the same gradient/colour.
Thanks for your help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
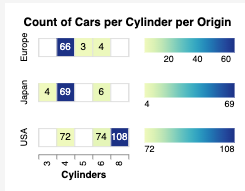
@DW868990, how about this?
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"data": {"url": "data/cars.json"},
"transform": [
{
"aggregate": [{"op": "count", "as": "num_cars"}],
"groupby": ["Origin", "Cylinders"]
},
{
"window": [{"field": "num_cars", "op": "average", "as": "avg num_cars"}],
"groupby": ["Origin"],
"frame": [null, null]
},
{
"window": [
{"field": "num_cars", "op": "count", "as": "record ct per cylinders"}
],
"groupby": ["Origin"],
"frame": [null, null]
},
{
"calculate": "((datum['num_cars']-datum['avg num_cars']))",
"as": "variance"
},
{
"sort": [
{"field": "Cylinders"},
{"field": "num_Cars", "order": "descending"}
]
}
],
"facet": {"row": {"field": "Origin", "title": null}},
"title": {
"text": "Count of Cars per Cylinder per Origin",
"orient": "top",
"anchor": "middle"
},
"spec": {
"encoding": {
"y": {"field": "Origin", "type": "ordinal", "axis": null},
"x": {"field": "Cylinders", "type": "ordinal"}
},
"layer": [
{
"mark": "rect",
"encoding": {
"color": {
"field": "num_cars",
"type": "quantitative",
"legend": {
"direction": "horizontal",
"orient": "right",
"gradientLength": 100,
"title": null
}
}
}
},
{
"mark": "text",
"encoding": {
"text": {"field": "num_cars", "type": "quantitative"},
"color": {
"condition": {"test": "datum['variance'] < 0", "value": "black"},
"value": "white"
}
}
}
]
},
"resolve": {"scale": {"y": "independent", "color": "independent"}},
"config": {"axis": {"grid": true, "tickBand": "extent"}}
}
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@giammariam Yes 99% there, aside from in my case its not an aggregation the gradients needs to be based on, its just a value of a measure.
Thanks for your help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@DW868990, oh wow, apologies. It was so similar to an example on the vega-lite page, that I missed what you were actually after. Let me know if this is better. Happy to make additional tweaks if necessary. I took out the text in the boxes to match what you have. Can add it back in though if you like.
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"data": {"url": "data/cars.json"},
"facet": {"row": {"field": "Origin", "title": null}},
"title": {
"text": "Mean Horsepower per Cylinder per Origin",
"orient": "top",
"anchor": "middle"
},
"spec": {
"encoding": {
"y": {"field": "Origin", "type": "ordinal", "axis": null},
"x": {"field": "Cylinders", "type": "ordinal"}
},
"layer": [
{
"mark": "rect",
"encoding": {
"color": {
"field": "Horsepower",
"aggregate": "average",
"type": "quantitative",
"legend": {
"direction": "horizontal",
"orient": "right",
"gradientLength": 100,
"title": null
}
}
}
}
]
},
"resolve": {"scale": {"y": "independent", "color": "independent"}},
"config": {"axis": {"grid": true, "tickBand": "extent"}}
}
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, how do you do this in Powerbi? I've not worked with Deneb before
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Fantastic, this is exactly what i was after, thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No problem. Thanks for sticking by through the iterations. Happy to help and get some Deneb practice in. Feel free to @ me in any deneb related questions you have in the future.
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |