FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Calling all Data Engineers! Fabric Data Engineer (Exam DP-700) live sessions are back! Starting October 16th. Sign up.
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Importing Google fonts /using Google Fonts in cust...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Importing Google fonts /using Google Fonts in cust Viz dev
Is there any way to use Google fonts in custViz.
I am developing the custViz using powerbi-visuals-api and I am very keen to find out if this is a possibility.
In a classic html set up, this is what I do
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script type="text/javascript" src="https://d3js.org/d3.v7.min.js"></script>
<body>
<style>
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap');
</style>
<div id="sandbox-div"></div>
<script src="prod.js"></script>
</body>
</html>
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @smpa01,
Assumning that you've added https://fonts.gstatic.com to your visual's privileges for web access and it's still being refused, the Google domains may be imposing further cross domain issues against the custom visual sandboxing from their end.
However, if you're OK with bundling the font as part of your visual, then this will be possible.
With Deneb I've loaded the DIN font (as this doesn't seem to be available to custom visuals) as a base64 URL into my visual.less and this gets packaged and works inside the visual. You can see an example of how I set this up here.
If you're using a custom webpack configuration and have an appropriate loader, you may just be able to load the font using a relative URL in your source (I don't use powerbi-visuals-webpack-plugin as it never seems to be reliable enough for me and it defintiely doesn't work using powerbi-visuals-tools as-is).
Anyway, this may give you a way to achieve what you want, even if not as you were intending originally.
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am trying the following in .less file
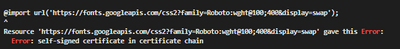
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100;400&display=swap');
*{
font-family: 'Roboto', sans-serif;
}and I am running into this error in the built
@v-viig @v-evelk @nikitagrachev
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The same build completes in a different pc (one that does not generate a self signed certificate error) with the same css declaration for a gogole font. But I see this
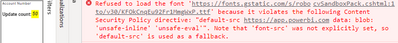
Refused to load the font 'https://fonts.gstatic.com/s/roboto/v30/KFOkCnqEu92Fr1MmgWxP.ttf' because it violates the following Content Security Policy directive: "default-src https://app.powerbi.com data: blob: 'unsafe-inline' 'unsafe-eval'". Note that 'font-src' was not explicitly set, so 'default-src' is used as a fallback.Can someone pls confirm if google fonts are restricted altogether in custViz. If yes, I don't want to waste time and I will try to make use of the fonts that are available. If no, what do I do from here to bypass that? I have a req where gFont can be utilized for visual asthetics unless this is entirely restricted.
@v-viig @v-evelk @nikitagrachev
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @smpa01,
Assumning that you've added https://fonts.gstatic.com to your visual's privileges for web access and it's still being refused, the Google domains may be imposing further cross domain issues against the custom visual sandboxing from their end.
However, if you're OK with bundling the font as part of your visual, then this will be possible.
With Deneb I've loaded the DIN font (as this doesn't seem to be available to custom visuals) as a base64 URL into my visual.less and this gets packaged and works inside the visual. You can see an example of how I set this up here.
If you're using a custom webpack configuration and have an appropriate loader, you may just be able to load the font using a relative URL in your source (I don't use powerbi-visuals-webpack-plugin as it never seems to be reliable enough for me and it defintiely doesn't work using powerbi-visuals-tools as-is).
Anyway, this may give you a way to achieve what you want, even if not as you were intending originally.
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@dm-p thanks for the response.
Assumning that you've added https://fonts.gstatic.com to your visual's privileges for web access _ No, I did not do that cause I don't know how to do that explicitly. If you can please let me know how to do that, would be great.
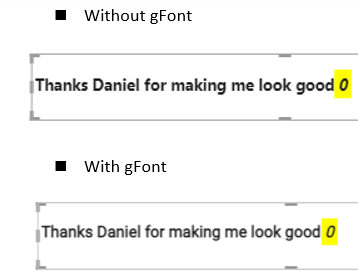
However, if you're OK with bundling the font as part of your visual, then this will be possible - I also did not know that gFonts can be bundled as part of the viz and I tried this. You made my day !!!!
getComputedStyle(document.querySelector('#sandbox-host > p')).font
//returns as desired
Can't thank you enough for this TBH.
Web is so mysterious.
Helpful resources

FabCon Global Hackathon
Join the Fabric FabCon Global Hackathon—running virtually through Nov 3. Open to all skill levels. $10,000 in prizes!

Power BI Monthly Update - October 2025
Check out the October 2025 Power BI update to learn about new features.