FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- Quick Measures Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Join the Fabric FabCon Global Hackathon—running virtually through Nov 3. Open to all skill levels. $10,000 in prizes! Register now.
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Deneb: Combine vconcat and hconcat
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Deneb: Combine vconcat and hconcat
I do not seem to get a combination of vconcat and hconcat working.
Each one works separately on its own but when I want to mix them together something is wrong in my approach.
So if I have a layout of say 4 charts in a square; ROW1: A and B, ROW2: C and D
"vconcat": [ /*ROW1*/
{
"hconcat": [
{
// specification A
},
{
// specification B
}
]
},
/* ROW2 */
{
"hconcat": [
{
// specification C
},
{
// specification D
}
]
}
]
I also tried a combonation using only one set of "hconcat" but it did no seem to work either with the code used.
So either I mess upp with the ({]}}} or I am approach this completly wrong...
Any suggestions?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
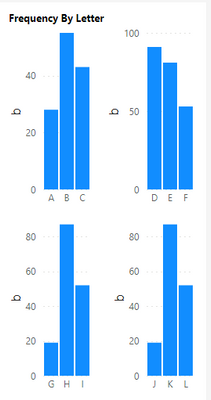
Hey @Salle, it's tough to determine a proper solution without example data. Nevertheless, below is a spec that includes horizontal and vertical concatenation that is hopefully close to what you're after. If this is enough to get you going, please consider liking and kudoing this message.
If you need more assistance, could provide what you've tried in your spec and a sanitized dataset? (here's how)
I'd be happy to try and help more.
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"description": "A simple bar chart with embedded data.",
"data": {
"values": [
{"a": "A", "b": 28},
{"a": "B", "b": 55},
{"a": "C", "b": 43},
{"a": "D", "b": 91},
{"a": "E", "b": 81},
{"a": "F", "b": 53},
{"a": "G", "b": 19},
{"a": "H", "b": 87},
{"a": "I", "b": 52},
{"a": "J", "b": 19},
{"a": "K", "b": 87},
{"a": "L", "b": 52}
]
},
"title": "Frequency By Letter",
"hconcat": [
{
"vconcat": [
{
"transform": [{"filter": {"field": "a", "oneOf": ["A", "B", "C"]}}],
"mark": "bar",
"encoding": {
"x": {"field": "a", "type": "nominal", "axis": {"labelAngle": 0, "title": null}},
"y": {"field": "b", "type": "quantitative"}
}
},
{
"transform": [{"filter": {"field": "a", "oneOf": ["G", "H", "I"]}}],
"mark": "bar",
"encoding": {
"x": {"field": "a", "type": "nominal", "axis": {"labelAngle": 0, "title": null}},
"y": {"field": "b", "type": "quantitative"}
}
}
]
},
{
"vconcat": [
{
"transform": [{"filter": {"field": "a", "oneOf": ["D", "E", "F"]}}],
"mark": "bar",
"encoding": {
"x": {"field": "a", "type": "nominal", "axis": {"labelAngle": 0, "title": null}},
"y": {"field": "b", "type": "quantitative"}
}
},
{
"transform": [{"filter": {"field": "a", "oneOf": ["J", "K", "L"]}}],
"mark": "bar",
"encoding": {
"x": {"field": "a", "type": "nominal", "axis": {"labelAngle": 0, "title": null}},
"y": {"field": "b", "type": "quantitative"}
}
}
]
}
]
}
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @Salle, it's tough to determine a proper solution without example data. Nevertheless, below is a spec that includes horizontal and vertical concatenation that is hopefully close to what you're after. If this is enough to get you going, please consider liking and kudoing this message.
If you need more assistance, could provide what you've tried in your spec and a sanitized dataset? (here's how)
I'd be happy to try and help more.
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"description": "A simple bar chart with embedded data.",
"data": {
"values": [
{"a": "A", "b": 28},
{"a": "B", "b": 55},
{"a": "C", "b": 43},
{"a": "D", "b": 91},
{"a": "E", "b": 81},
{"a": "F", "b": 53},
{"a": "G", "b": 19},
{"a": "H", "b": 87},
{"a": "I", "b": 52},
{"a": "J", "b": 19},
{"a": "K", "b": 87},
{"a": "L", "b": 52}
]
},
"title": "Frequency By Letter",
"hconcat": [
{
"vconcat": [
{
"transform": [{"filter": {"field": "a", "oneOf": ["A", "B", "C"]}}],
"mark": "bar",
"encoding": {
"x": {"field": "a", "type": "nominal", "axis": {"labelAngle": 0, "title": null}},
"y": {"field": "b", "type": "quantitative"}
}
},
{
"transform": [{"filter": {"field": "a", "oneOf": ["G", "H", "I"]}}],
"mark": "bar",
"encoding": {
"x": {"field": "a", "type": "nominal", "axis": {"labelAngle": 0, "title": null}},
"y": {"field": "b", "type": "quantitative"}
}
}
]
},
{
"vconcat": [
{
"transform": [{"filter": {"field": "a", "oneOf": ["D", "E", "F"]}}],
"mark": "bar",
"encoding": {
"x": {"field": "a", "type": "nominal", "axis": {"labelAngle": 0, "title": null}},
"y": {"field": "b", "type": "quantitative"}
}
},
{
"transform": [{"filter": {"field": "a", "oneOf": ["J", "K", "L"]}}],
"mark": "bar",
"encoding": {
"x": {"field": "a", "type": "nominal", "axis": {"labelAngle": 0, "title": null}},
"y": {"field": "b", "type": "quantitative"}
}
}
]
}
]
}
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@giammariam Thank you for your response! I will look into the code tonight. My intention was to understand the principles and work on my code to understand it better. I do understand it is easier with the full code available but I think your example will make it easier for me to follow. I will get back if I have additional detail questions or if your help solved my problem.
Helpful resources
| User | Count |
|---|---|
| 6 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |