FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!The Power BI Data Visualization World Championships is back! It's time to submit your entry. Live now!
- Microsoft Fabric Community
- Fabric community blogs
- Power BI Community Blog
- Think inside the box - Custom visuals using Standa...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
The context
Looking at the evolution of Power BI during the last three and a half years, one thing that really is visible is the number of custom visuals and the variety of solutions that they let us solve.
There is from simple table formatting options to advance analytics with forecasting neural networking.
Although they are very easy to import from the market place and provide good insights there are some limitations:
- A custom visual is added to a specific report when imported;
- New versions of customs visuals are not updated automatically;
- Custom visuals may stop working with the last version of PBI;
- They can take a lot of time to load in a report;
- …
The Story
During my use of PBI this last limitations was particularly visible when I was contacted by a colleague at work with a KPI dashboard that had around 10 items, these items were calculated for monthly information of the last 4 years with 5 inputs that allowed us to make all sort of KPI (around 400 cells with information).
When looking at the model there was no apparent reason for a change of MTD to YTD to take 5 minutes to update, but in fact, that was the case. Also looking at the way everything was set up I didn’t see anything that could cause the delay because as referred there were only 10 cards and a couple of text boxes and logo from the company.
While investigating I realized that although the cards look pretty standard (no special colors or items) the report was created with Card with States by OKViz.
This is a great visual but, in this case, we weren’t using the full potential of it, as said there were no colors, no trend lines and it just looked the standard card available on PBI. We then decided to replace all those cards to the standards ones and then the report started to take a few seconds to show the data, so the limitation on custom visuals was clear to me.
Although this is a limitation, I also acknowledge that there is some visualization that cannot be made without a custom visual or an R visual, however, while making my contributions on the community I started to see recurrent requests and some of them were responded (even by me) check the custom visuals gallery.
A few weeks ago, I started to remember a blog post I read (sorry for not remembering what is the link to it) and especially a phrase that got stuck in the back of my mind, and that I use for my reports. Making a free paraphrasing it was something like:
Everything a custom visual do you can do with the standard visuals.
Although this sentence is not completely true (examples: Infographic Designer or Synoptic Panel by OKViz – one of my favorite ones), I know there is a lot we can do if we know how PBI visuals are set up and if we make the right DAX calculations or query transformations.
The Though process
Being in the PBI community almost since the beginning, I have seen a lot of people asking several times for ways to present visuals that are not in the standard visuals from them I have selected 3 although one is not quite a visual itself:
- Rotating a gauge visual
- Tachometer
- Gantt Chart
Rotating gauge visual
As referred, this is not exactly a different visual from the standard people only want to rotate it and present it from a different perspective.
When looking at the visual we see that basically the gauge visual is half of a Pie Chart / Donut Chart so using some out of the box thinking we can use the Donut Chart to rotate our gauge.
First of all, we need to understand how the Donut Chart works (this is also valid for the next visual the Tachometer) main principles are:
- Donut Chart begins in the Top middle part of the visual
- They are sorted clockwise
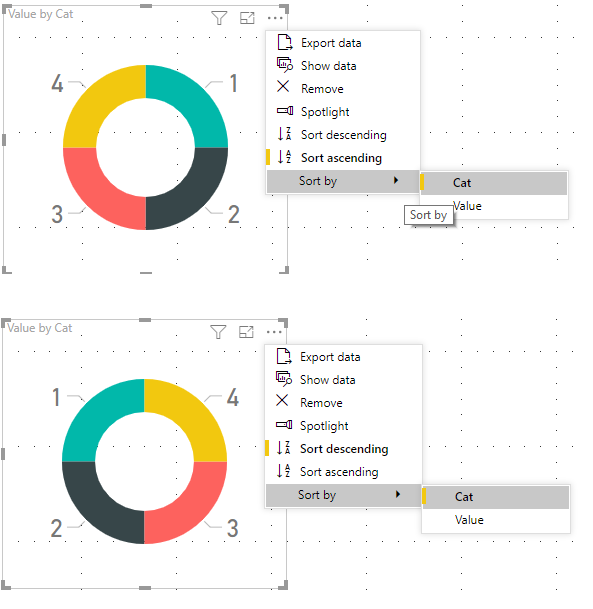
These two principles are visible in the images below:
As you can see when sorting ascending (1, 2, 3, 4) the 1 is on the upper right corner and the 4 is on the up left corner while descending they switch places.
Base on this knowledge we only have to select how we want to have our rotating chart showing.
Assembling the rotated gauge
To simplify my values for this chart are defined by a parameter table with formatting as a percentage and maximum value of 100% so I can go from 0% to 100%.
We need to create 3 measures:
Percentage Used – Area of the chart that will be colored:
Percentage Used = [Incremental Value]/2 * 100
Since the Donut Chart is with a base of 100% and the maximum value of my parameter is also 100% but I only want to have half of my chart with a color I divide the value of the Parameter by two so basically making the 0 bases to be the 50%
Blank area – to determine the side for which the chart will be rotated simple measure with a fixed value
Blank area = 50
As referred I want to have half of my chart blank, so I make it a base of 50.
Filling Area – to determine the side for which the chart will be rotated simple measure with a fixed value
Filling Area = [Blank Area] - [Percentage Used]
This will be simply the difference between the other two measures.
Now we need to place the measures in the correct order on the visual if you want to have a gauge with the values on the right and filling down sort them like this:
- Percentage Used
- Filling Area
- Blank Area
Know you can play around with the location of measure and you will get your gauge filling in different ways.
You can also add a card with the selected value and it will appear that your gauge rotated and it’s a custom visual.
Adding to this if you want to have your gauge head down you need to divide your blank space into 2 and then place the two measures on top an bottom.
Tachometer
This visual appears a lot of times in the request I see people like to present different color areas to represent intervals of acceptance of value.
You have the Tachometer by Annik Ink on the custom visuals (https://appsource.microsoft.com/en-us/product/power-bi-visuals/WA104380937?tab=Overview)
But if we know how visual work we can replicate this, so referring to the way the Donut Chart works we can replicate this visual.
The assumption behind the tachometer based on donut chart:
- 1 marker
- 3 color areas: Green, Yellow, Red
- All 3 areas have the following scheme (simplification for example purposes):
- Below 33,3% Green
- Above 33,3% and below 66,6% Yellow
- Above 66,6% Red
Assembling the Tachometer
If we start to think it over like a puzzle we see that we will not only need the 4
We need to break it down on parts looking at the way:
- 8 Areas (see above)
- 2 for red (above and below marker)
- 2 for green (above and below marker)
- 4 for yellow (since the donut chart sort clockwise from top)
- 3 markers
- One marker per each color area
- 1 blank area
Measure for each area:
Unused Area = 50 ========================================== Green Marker = VAR Fillquantity = [Unused Area] / 3 RETURN IF ( [Incremental Value] / 2 * 100 >= 50 / 3; BLANK (); 1 ) // if Incremental value is greater than 33% the marker is on yellow or red so on green will be blank ========================================== Green after marker = IF ( [Green Marker] = BLANK (); 50/3; IF ( [Incremental Value] = 0; //Validation of 0 in order to place marker on beginning of gauge chart 50/3 - 1; // when Gauge is at zero 50/3 - [Green Marker] - [Green fill before marker] // Value after marker ) ) ========================================== Green before marker = IF ( [Green Marker] = BLANK (); 0; IF ( 50/6 + ( [Incremental Value] / 2 * 100 - ( 50/6 ) ) < 0; //Since incremental value is at a base of 100 and chart used is at a base of 50 incremental value needs to be divided by 2 when we have 10% on Incremental value this matches 5% on the gauge chart. Number of color is 3 but since we have a marker in the middle of the color value needs to be 1/6 of the area an not 1/3 0; 50/6 + ( [Incremental Value] / 2 * 100 - ( 50/6 ) - [Green Marker] ) ) ) ========================================== Red Marker = IF ( [Green Marker] = BLANK () && [yellow 1st Marker] = BLANK () && [Yellow 2nd marker] = BLANK (); 1; 0 ) ========================================== Red Before Marker = IF ( [Red Marker] = BLANK (); 50 / 3; IF ( 50 / 3 + ( ( [Incremental Value] * 100 - 100 ) / 2 - 1 ) < 0; 0; 50 / 3 + ( ( [Incremental Value] * 100 - 100 ) / 2 - 1 ) ) ) ========================================== Red after marker = IF ( [Red Marker] = BLANK (); 0; 50 / 3 - [Red Before Marker] - [Red Marker] ) ========================================== Yellow 1st Marker = IF ( [Green Marker] = BLANK (); IF ( Incremental[Incremental Value] <= 50 / 6 && Incremental[Incremental Value] < 0,5; IF ( Incremental[Incremental Value] / 2 * 100 <= 50 / 1,5; 1; 0 ); BLANK () ) ) ========================================== Yellow after 1st marker = IF ( [yellow 1st Marker] = BLANK (); 0; IF ( 50 / 6 - ( ( [Incremental Value] * 100 - 100 / 3 ) / 2 ) + [yellow 1st Marker] > 50 / 6; 50 / 6 - 1; 50 / 6 - ( ( [Incremental Value] * 100 - 100 / 3 ) / 2 ) ) ) ========================================== Yellow after 2nd marker = IF ( [Yellow before 2nd marker] < 0; 50 / 6 - [Yellow 2nd marker]; 50 / 6 - [Yellow before 2nd marker] - [Yellow 2nd marker] ) ========================================== Yellow before 1st marker = 50/6 - [Yellow after 1st marker] - [yellow 1st Marker] ========================================== Yellow before 2nd marker = IF ( [Yellow 2nd marker] = BLANK (); 50 / 6; 50 / 6 - ( 100 / 3 - ( [Incremental Value] * 100 ) / 2 ) - 1 )
Now the only thing is to set up in the correct order (consider the clockwise rotation):
- Yellow before 2nd marker
- Yellow 2nd marker
- Red before marker
- Red marker
- Red after marker
- Unused Area
- Green before marker
- Green marker
- Green after marker
- Yellow before 1st marker
- Yellow 1st marker
- Yellow after 1st marker
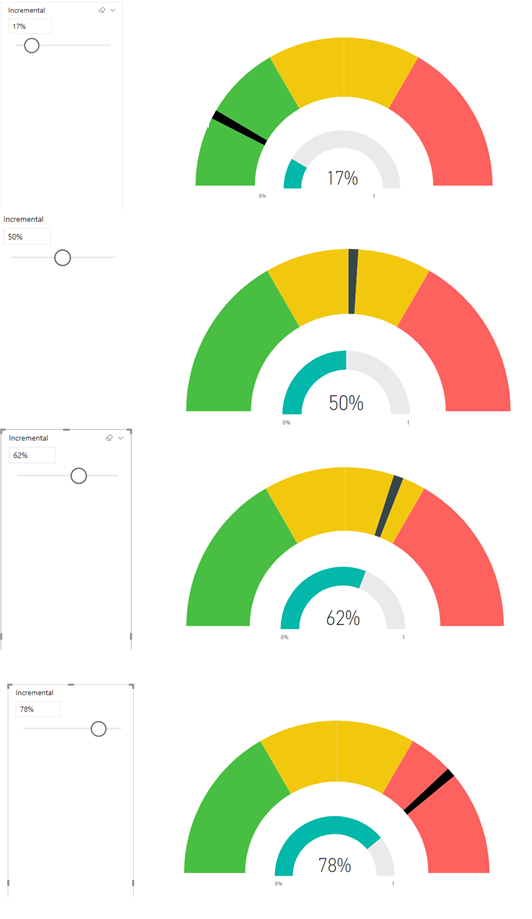
On the images below you can see the position of the marker is correct when comparing with the default gauge visual from PBI.
Gantt Chart
This visual is very requested when talking about project management.
You have two available custom visuals:
Gantt by Microsoft Corporation (https://appsource.microsoft.com/en-us/product/power-bi-visuals/WA104380765?tab=Overview)
Gantt Chart by MAQ Software (https://appsource.microsoft.com/en-us/product/power-bi-visuals/WA104381364?tab=Overview)
But as in the previous visual, we do some setup we can go without the custom visuals.
Assembling the Gantt
- Area to be marked as filled
- Conditional formatting of Matrix table
This is a simple Gantt, so I only create a single measure:
Usage User = IF ( ( MAX ( 'calendar'[Date] ) < MAX ( 'Gantt Chart'[Start Date] ) || MAX ( 'calendar'[Date] ) > MAX ( 'Gantt Chart'[End Date] ) ); BLANK (); 1 )
Then we just need to create the conditional formatting on a matrix. Setup you matrix as below:
Rows:
- Task
- User
Columns:
- Year
- Month Name
- Day
Values:
- Usage User
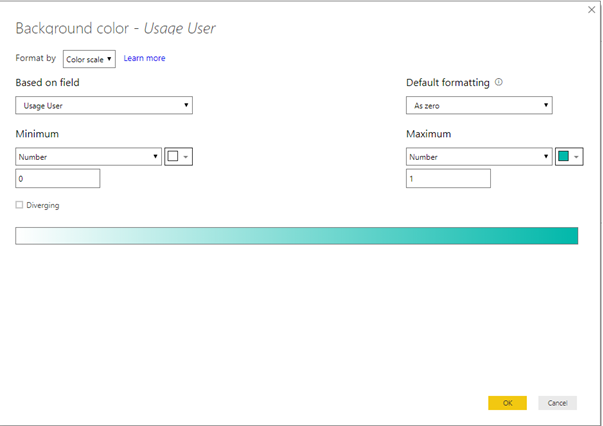
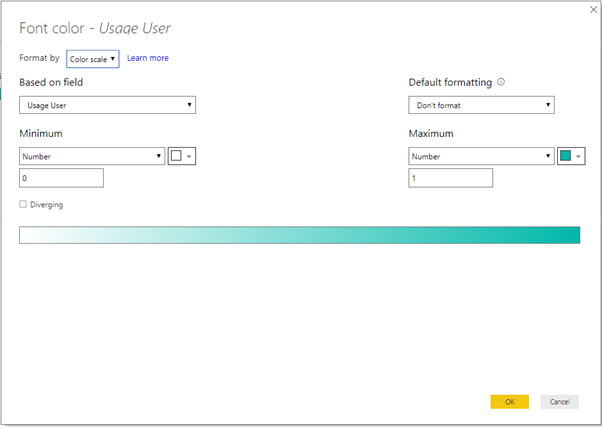
Now drill down to the lowest level in the columns and conditional format the values (Background and Font Color) as below:
As you see you have a Gantt chart created:
Now you can format Colum and rows headers at will.
Final words
As you can see if we know how the visuals and the DAX / M language works on PBI we can do a lot of customization without the need of having additional visuals.
However, with this post, I’m not referring that we should not use the custom visuals since it’s also a great advantage in Power BI to add different ways of doing things and make our data really stand out and tell a story.
Also, the measures presented here can be optimized with the use of variables and/or dynamic parameter, however, they were just made for proof of concept so some errors or duplication is present on the model.
See the full working PBIX file on the Data Stories Gallery and you also can download the file attached, and if you have any additional suggestions please feel free to share them.
Regards,
MFelix
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Power BI Direct Lake vs Import Mode in Microsoft F...
- Don’t Make My Mistakes: A Key Lesson on Alt Texts ...
- Power BI Data Visualization World Champs - Round 1...
- Introducing User-Defined Functions (UDFs) in DAX: ...
- Get Ready for the Power BI Dataviz World Champs!
- How to Schedule a Monthly Refresh for Power BI Rep...
- Impact IQ: 1-Click Power BI + Fabric Governance So...
- Exploring the Different Types of Slicers in Power ...
- Translytical Task Flows in Power BI
- Semantic Model Version History in Power BI
- Rodrigo33333 on: Power BI Direct Lake vs Import Mode in Microsoft F...
-
Olayemi_Awofe
 on:
Don’t Make My Mistakes: A Key Lesson on Alt Texts ...
on:
Don’t Make My Mistakes: A Key Lesson on Alt Texts ...
- de75jo on: Power BI Data Visualization World Champs - Round 1...
-
EsraaKamal
 on:
Get Ready for the Power BI Dataviz World Champs!
on:
Get Ready for the Power BI Dataviz World Champs!
-
venkatasuresh_g
 on:
How to Schedule a Monthly Refresh for Power BI Rep...
on:
How to Schedule a Monthly Refresh for Power BI Rep...
-
Ugk161610
 on:
Exploring the Different Types of Slicers in Power ...
on:
Exploring the Different Types of Slicers in Power ...
-
Abhilash_P
 on:
Translytical Task Flows in Power BI
on:
Translytical Task Flows in Power BI
- Trinkeshh on: DP-600: Microsoft Fabric Analytics Engineer. The C...
-
Abhilash_P
 on:
Power BI in 2025: A Landmark Year That Redefined A...
on:
Power BI in 2025: A Landmark Year That Redefined A...
-
Olayemi_Awofe
 on:
How to Manage One Dataset / Semantic Model, Many R...
on:
How to Manage One Dataset / Semantic Model, Many R...
-
How to
750 -
Tips & Tricks
733 -
Events
185 -
Support insights
121 -
Opinion
100 -
DAX
66 -
Power BI
65 -
Power Query
62 -
Power BI Dev Camp
45 -
Power BI Desktop
40 -
Roundup
39 -
Dataflow
31 -
Featured User Group Leader
27 -
Power BI Embedded
20 -
Data Protection
19 -
Time Intelligence
19 -
Tips&Tricks
18 -
PowerBI REST API
12 -
Power Query Tips & Tricks
8 -
finance
8 -
Power BI Service
8 -
Direct Query
7 -
Power BI REST API
6 -
Auto ML
6 -
financial reporting
6 -
Data Analysis
6 -
Power Automate
6 -
Data Visualization
6 -
Python
6 -
Tips and Tricks
6 -
Machine Learning
5 -
Income Statement
5 -
Dax studio
5 -
powerbi
5 -
service
5 -
Power BI PowerShell
5 -
Line chart
4 -
Group By
4 -
community
4 -
RLS
4 -
M language
4 -
Life Sciences
4 -
Paginated Reports
4 -
External tool
4 -
Power BI Goals
4 -
Desktop
4 -
PowerShell
4 -
Bookmarks
4 -
Data Science
3 -
Azure
3 -
Data model
3 -
Conditional Formatting
3 -
Visualisation
3 -
Administration
3 -
M code
3 -
Visuals
3 -
SQL Server 2017 Express Edition
3 -
R script
3 -
Aggregation
3 -
Webinar
3 -
calendar
3 -
Gateways
3 -
R
3 -
M Query
3 -
CALCULATE
3 -
R visual
3 -
Reports
3 -
PowerApps
3 -
rank
2 -
ladataweb
2 -
Troubleshooting
2 -
Date DIFF
2 -
Transform data
2 -
Healthcare
2 -
Incremental Refresh
2 -
Number Ranges
2 -
Query Plans
2 -
Power BI & Power Apps
2 -
Random numbers
2 -
Day of the Week
2 -
Custom visual
2 -
VLOOKUP
2 -
pivot
2 -
calculated column
2 -
M
2 -
hierarchies
2 -
Power BI Anniversary
2 -
Language M
2 -
inexact
2 -
Date Comparison
2 -
Power BI Premium Per user
2 -
Forecasting
2 -
REST API
2 -
Editor
2 -
Split
2 -
measure
2 -
Microsoft-flow
2 -
Paginated Report Builder
2 -
Working with Non Standatd Periods
2 -
powerbi.tips
2 -
Custom function
2 -
Reverse
2 -
PUG
2 -
Custom Measures
2 -
Filtering
2 -
Row and column conversion
2 -
Python script
2 -
Nulls
2 -
DVW Analytics
2 -
parameter
2 -
Industrial App Store
2 -
Week
2 -
Date duration
2 -
Formatting
2 -
Weekday Calendar
2 -
Support insights.
2 -
construct list
2 -
slicers
2 -
SAP
2 -
Power Platform
2 -
Workday
2 -
external tools
2 -
index
2 -
RANKX
2 -
Date
2 -
PBI Desktop
2 -
Date Dimension
2 -
Integer
2 -
Visualization
2 -
Power BI Challenge
2 -
Query Parameter
2 -
SharePoint
2 -
Power BI Installation and Updates
2 -
How Things Work
2 -
Tabular Editor
2 -
Show and Tell
1 -
Cumulative Totals
1 -
Report Theme
1 -
Bookmarking
1 -
oracle
1 -
mahak
1 -
pandas
1 -
Networkdays
1 -
Button
1 -
Dataset list
1 -
Keyboard Shortcuts
1 -
Fill Function
1 -
LOOKUPVALUE()
1 -
Tips &Tricks
1 -
Plotly package
1 -
Sameperiodlastyear
1 -
Office Theme
1 -
matrix
1 -
bar chart
1 -
Measures
1 -
powerbi argentina
1 -
Canvas Apps
1 -
total
1 -
Filter context
1 -
Difference between two dates
1 -
get data
1 -
OSI
1 -
Query format convert
1 -
ETL
1 -
Json files
1 -
Merge Rows
1 -
CONCATENATEX()
1 -
take over Datasets;
1 -
Networkdays.Intl
1 -
refresh M language Python script Support Insights
1 -
Tutorial Requests
1 -
Governance
1 -
Fun
1 -
Power BI gateway
1 -
gateway
1 -
Elementary
1 -
Custom filters
1 -
Vertipaq Analyzer
1 -
powerbi cordoba
1 -
Model Driven Apps
1 -
REMOVEFILTERS
1 -
XMLA endpoint
1 -
translations
1 -
OSI pi
1 -
Parquet
1 -
Change rows to columns
1 -
remove spaces
1 -
Get row and column totals
1 -
Retail
1 -
Power BI Report Server
1 -
School
1 -
Cost-Benefit Analysis
1 -
DIisconnected Tables
1 -
Sandbox
1 -
Honeywell
1 -
Combine queries
1 -
X axis at different granularity
1 -
ADLS
1 -
Primary Key
1 -
Microsoft 365 usage analytics data
1 -
Randomly filter
1 -
Week of the Day
1 -
Azure AAD
1 -
query
1 -
Dynamic Visuals
1 -
KPI
1 -
Intro
1 -
Icons
1 -
ISV
1 -
Ties
1 -
unpivot
1 -
Practice Model
1 -
Continuous streak
1 -
ProcessVue
1 -
Create function
1 -
Table.Schema
1 -
Acknowledging
1 -
Postman
1 -
Text.ContainsAny
1 -
Power BI Show
1 -
Get latest sign-in data for each user
1 -
Power Pivot
1 -
API
1 -
Kingsley
1 -
Merge
1 -
variable
1 -
Issues
1 -
function
1 -
stacked column chart
1 -
ho
1 -
ABB
1 -
KNN algorithm
1 -
List.Zip
1 -
optimization
1 -
Artificial Intelligence
1 -
Map Visual
1 -
Text.ContainsAll
1 -
Tuesday
1 -
help
1 -
group
1 -
Scorecard
1 -
Json
1 -
Tops
1 -
financial reporting hierarchies RLS
1 -
Featured Data Stories
1 -
MQTT
1 -
Custom Periods
1 -
Partial group
1 -
Reduce Size
1 -
FBL3N
1 -
Wednesday
1 -
Q&A
1 -
Quick Tips
1 -
data
1 -
PBIRS
1 -
Usage Metrics in Power BI
1 -
Multivalued column
1 -
Pipeline
1 -
Path
1 -
Yokogawa
1 -
Dynamic calculation
1 -
Data Wrangling
1 -
native folded query
1 -
transform table
1 -
UX
1 -
Cell content
1 -
General Ledger
1 -
Thursday
1 -
update
1 -
Table
1 -
Natural Query Language
1 -
Infographic
1 -
automation
1 -
Prediction
1 -
newworkspacepowerbi
1 -
Performance KPIs
1 -
HR Analytics
1 -
keepfilters
1 -
Connect Data
1 -
Financial Year
1 -
Schneider
1 -
dynamically delete records
1 -
Copy Measures
1 -
Friday
1 -
Training
1 -
Event
1 -
Custom Visuals
1 -
Free vs Pro
1 -
Format
1 -
Active Employee
1 -
Custom Date Range on Date Slicer
1 -
refresh error
1 -
PAS
1 -
certain duration
1 -
DA-100
1 -
bulk renaming of columns
1 -
Single Date Picker
1 -
Monday
1 -
PCS
1 -
Saturday
1 -
Slicer
1 -
Visual
1 -
forecast
1 -
Regression
1 -
CICD
1 -
Current Employees
1 -
date hierarchy
1 -
relationship
1 -
SIEMENS
1 -
Multiple Currency
1 -
Power BI Premium
1 -
On-premises data gateway
1 -
Binary
1 -
Power BI Connector for SAP
1 -
Sunday
1 -
Workspace
1 -
Announcement
1 -
Features
1 -
domain
1 -
pbiviz
1 -
sport statistics
1 -
Intelligent Plant
1 -
Circular dependency
1 -
GE
1 -
Exchange rate
1 -
Dendrogram
1 -
range of values
1 -
activity log
1 -
Decimal
1 -
Charticulator Challenge
1 -
Field parameters
1 -
deployment
1 -
ssrs traffic light indicators
1 -
SQL
1 -
trick
1 -
Scripts
1 -
Color Map
1 -
Industrial
1 -
Weekday
1 -
Working Date
1 -
Space Issue
1 -
Emerson
1 -
Date Table
1 -
Cluster Analysis
1 -
Stacked Area Chart
1 -
union tables
1 -
Number
1 -
Start of Week
1 -
Tips& Tricks
1 -
Theme Colours
1 -
Text
1 -
Flow
1 -
Publish to Web
1 -
Extract
1 -
Topper Color On Map
1 -
Historians
1 -
context transition
1 -
Custom textbox
1 -
OPC
1 -
Zabbix
1 -
Label: DAX
1 -
Business Analysis
1 -
Supporting Insight
1 -
rank value
1 -
Synapse
1 -
End of Week
1 -
Tips&Trick
1 -
Excel
1 -
Showcase
1 -
custom connector
1 -
Waterfall Chart
1 -
Power BI On-Premise Data Gateway
1 -
patch
1 -
Top Category Color
1 -
A&E data
1 -
Previous Order
1 -
Substring
1 -
Wonderware
1 -
Power M
1 -
Format DAX
1 -
Custom functions
1 -
accumulative
1 -
DAX&Power Query
1 -
Premium Per User
1 -
GENERATESERIES
1 -
Report Server
1 -
Audit Logs
1 -
analytics pane
1 -
step by step
1 -
Top Brand Color on Map
1 -
Tutorial
1 -
Previous Date
1 -
XMLA End point
1 -
color reference
1 -
Date Time
1 -
Marker
1 -
Lineage
1 -
CSV file
1 -
conditional accumulative
1 -
Matrix Subtotal
1 -
Check
1 -
null value
1
- 01-11-2026 - 01-17-2026
- 01-04-2026 - 01-10-2026
- 12-21-2025 - 12-27-2025
- 12-14-2025 - 12-20-2025
- 12-07-2025 - 12-13-2025
- 11-30-2025 - 12-06-2025
- 11-23-2025 - 11-29-2025
- 11-16-2025 - 11-22-2025
- 11-09-2025 - 11-15-2025
- 11-02-2025 - 11-08-2025
- 10-26-2025 - 11-01-2025
- 10-19-2025 - 10-25-2025
- View Complete Archives