FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!Special holiday offer! You and a friend can attend FabCon with a BOGO code. Supplies are limited. Register now.
- Microsoft Fabric Community
- Fabric community blogs
- Power BI Community Blog
- Custom Data Connector: How to Deploy and Test
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Have you developed your own custom data connector and you think the work is done? Well, it is not. You must deploy your solution and test is in the Power BI Desktop and Power BI Service. And that is what I will discuss in this article.
Disclaimer
I have developed a simple data connector which makes an API call to Deutsche Bahn AG (German railways company). It was created just for this demonstration and the M-code behind is a quick & dirty solution. The intention is to show how to deploy and test a custom data connector.
Prerequisites
You have created a new data connector project in Visual Studio using the Data Connector SDK. You know all the fancy stuff like how to build a Navigation table, you also know what the Test Connection function is for, and you know what the files <yourProjectName>.pq and <yourProjectName>.query.pq are for. You have also read the documentation: https://github.com/microsoft/DataConnectors and https://docs.microsoft.com/en-us/power-query/samples/trippin/readme or something similar.
First run
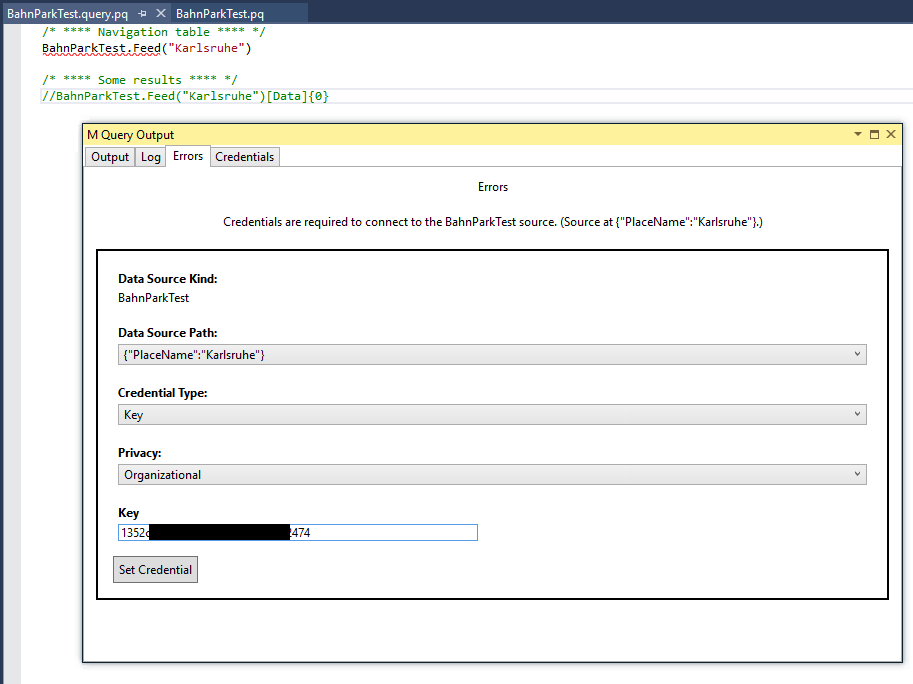
Start your code with F5 (Start Debugging) or with Ctrl + F5 (Start Without Debugging). If your data connector expects some credentials, you see the following screen at the first run.
You must choose a Credential Type. Depending on the chosen credential type there will be different fields you have to fill in.
In my case, there is only one field: Key.
By the way, both Visual Studio and Power BI Service ignore label names configured in code! On the next screen we see Key. However, I’ve set the KeyLabel as “Bahn Token”. The only place where you will see the correct label name is Power BI Desktop.
Authentication = [
Key = [
KeyLabel = "Bahn Token",
Label = "Bahn Token"
]
]
After clicking on Set credentials, you can switch to the tab Credentials. You will see the Credential Manager with our first credential record. The credentials have not been checked, just saved! Even if you have implemented a TestConnection function, it won’t be invoked at this place!
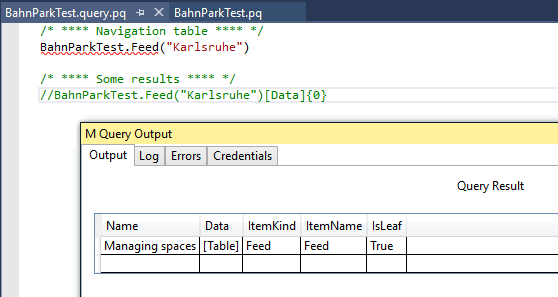
At this point, you can press the F5 or Ctrl + F5 again and magic happens. Our custom connector is starting with an animation. When the animation disappears, we get some output. The output is an execution of an expression which we can find in the file ending with .query.pq. In my case it is BahnParkTest.query.pq. This file doesn’t contain any application code, it is there for testing purposes only. It means it is the starting point for tests.
Firstly, we invoke our navigation table which is generated in the file BahnParkTest.pq and doesn’t call any webservice. It means it appears even when our credentials are wrong.
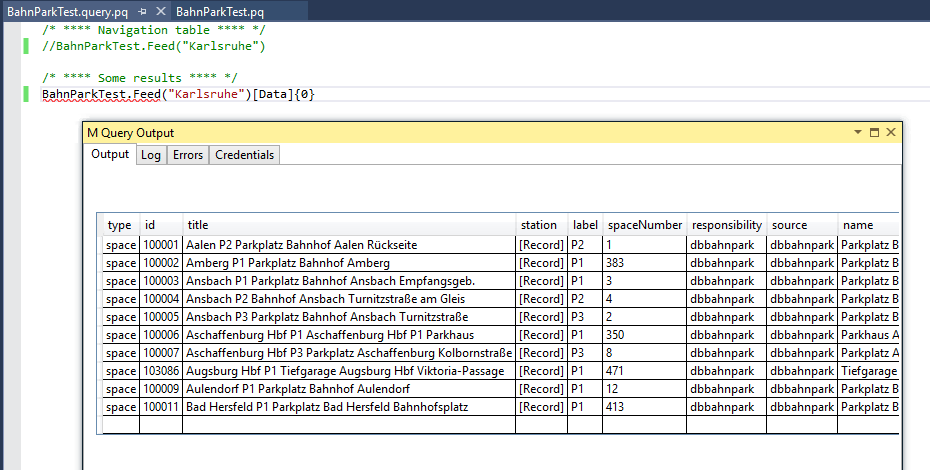
Next, we navigate through our navigation table and get some results from the API. That’s the proof that the credentials are correct, and our connector really works.
Deployment to Power BI Desktop
Our goal: The new data connector appears in the list of connectors in Power BI Desktop.
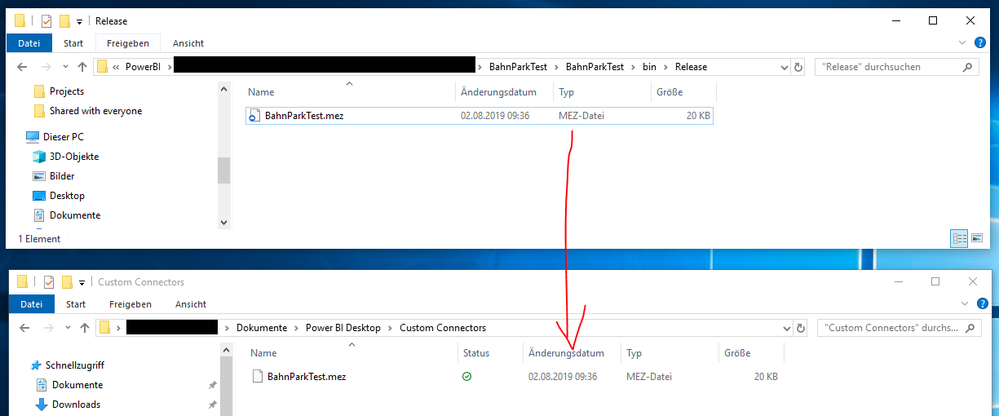
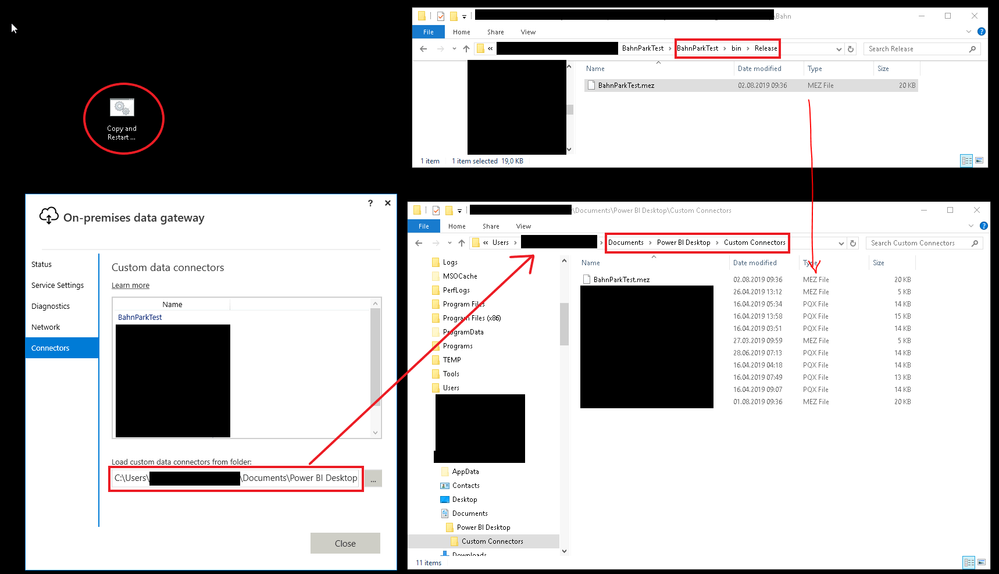
By setting the Solution Configurations to Release and pressing Ctrl + F5 in Visual Studio, we have created a .mez file. This file can be found in the project folder in bin/Release as you can see on the following screenshot. Copy this file to “Documents/Power BI Desktop/Custom Connectors” on your machine.
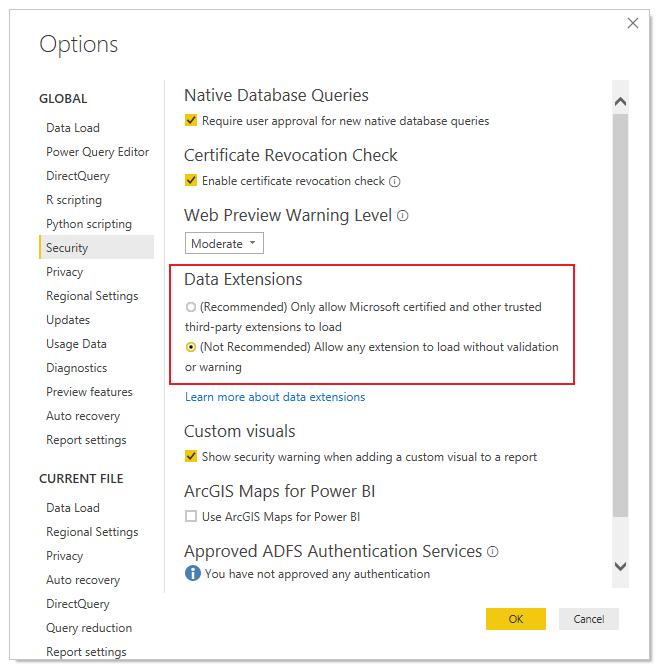
Start the app Power BI Desktop, click on Get Data, go to Other and navigate to your new data connector. It should appear in the list.
However, it can happen that you don’t see it. It probably means you have not allowed connectors which are not trusted. (For your information, you can also sign a data connector to bypass this problem: https://docs.microsoft.com/en-us/power-query/handlingconnectorsigning). Don’t forget to restart Power BI Desktop.
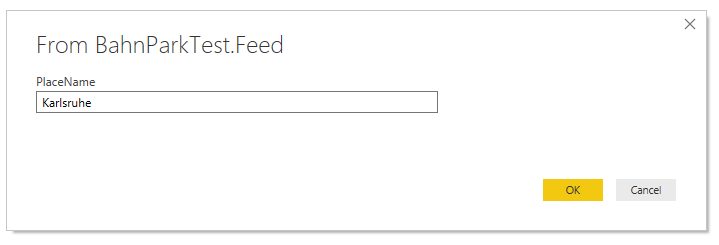
I hope you can see your custom connector now. Click on it and fill in parameters. In my case it is only the place name.
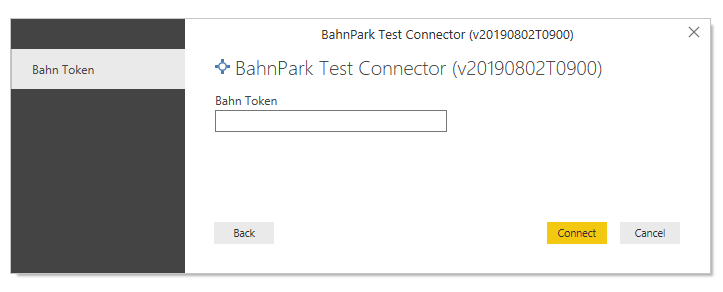
On the next screen you see all the allowed authentication options. We have implemented only a token, therefore, there is only one. This time Power BI Desktop shows our key label “Bahn Token”. Great, it works!
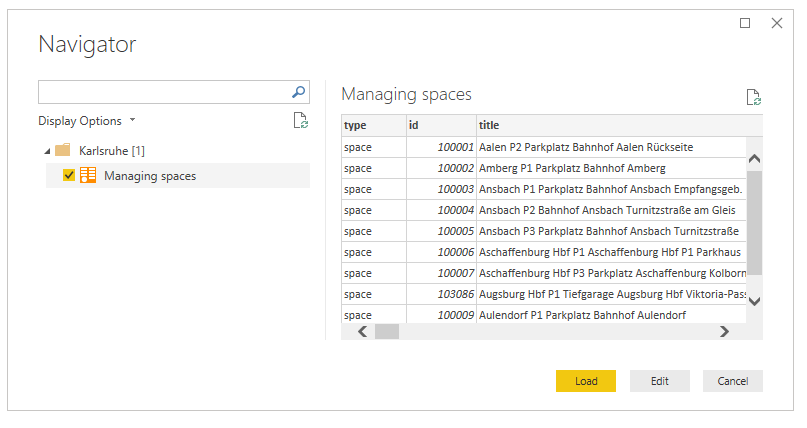
On the next screen is our navigation table. When you click on “Managing spaces” a data preview appears. It means our credentials are correct and we can load data into our data model.
At this point we are done in Power BI Desktop. The data connector works, and we can publish the new PBIX file to the Power BI Service.
On-Premises Data Gateway
Before we configure the new data connector on the Power BI Service website, we must deploy the connector on a data gateway.
Open the app On-premises data gateway, go to Connectors and copy the path of a folder where the data gateway loads custom data connectors from. Navigate to the path. If you already have some custom connectors, you see them there - the .mez or .pqx files. Copy our BahnParkTest.mez file into the Custom Connector folder and that’s all.
Sometimes you must restart the data gateway service when you upload a new version of a connector. Unfortunately, I have not found out what it depends on. Therefore, I have prepared a batch which replaces the old version of the connector with a new one and then restarts the test data gateway service. Trust me, you will do that many times when you develop your first data connector.
xcopy /y "\\PATH_TO_PROJECT\bin\Release\BahnParkTest.mez" "C:\Users\XXX\Documents\Power BI Desktop\Custom Connectors"
net stop PBIEgwService && net start PBIEgwService
Power BI Service
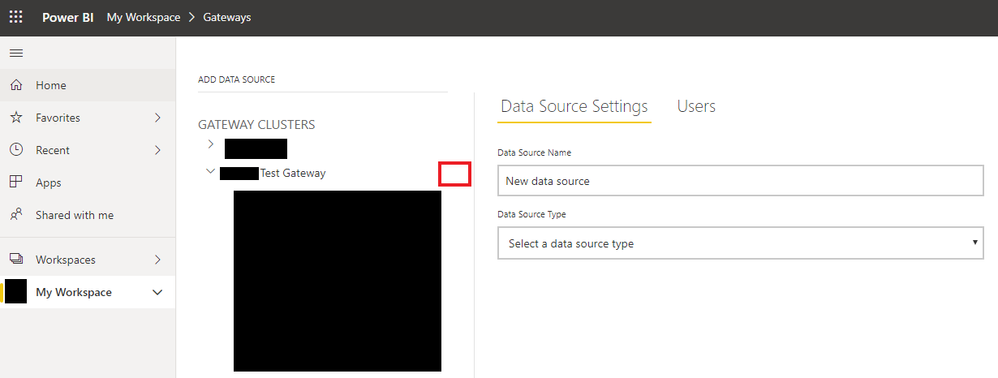
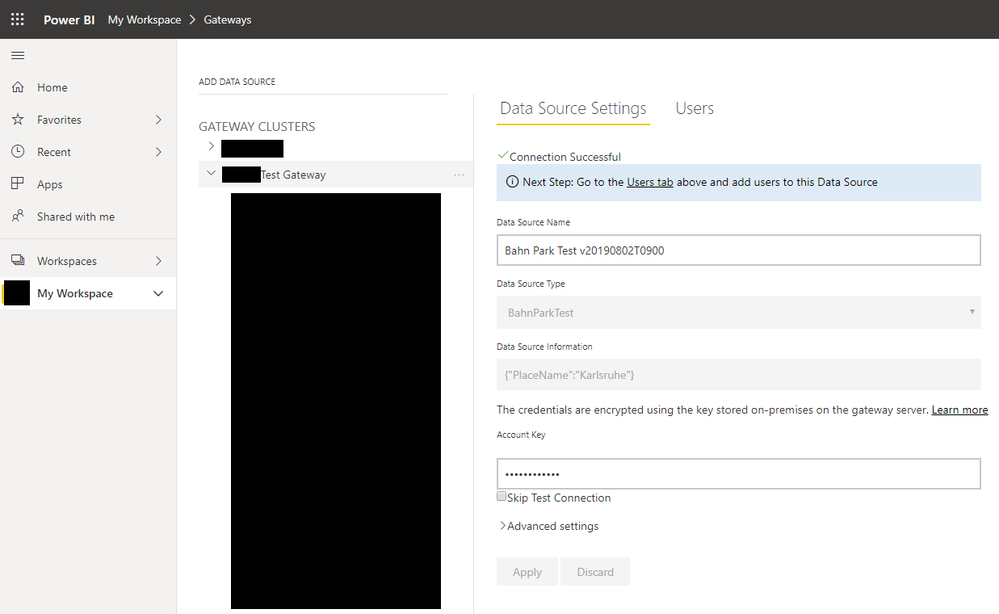
The last part of this tutorial is how to create a new data source on our gateway. Click on the ellipsis (3 dots) next to the name of your gateway. They show up by a mouseover.
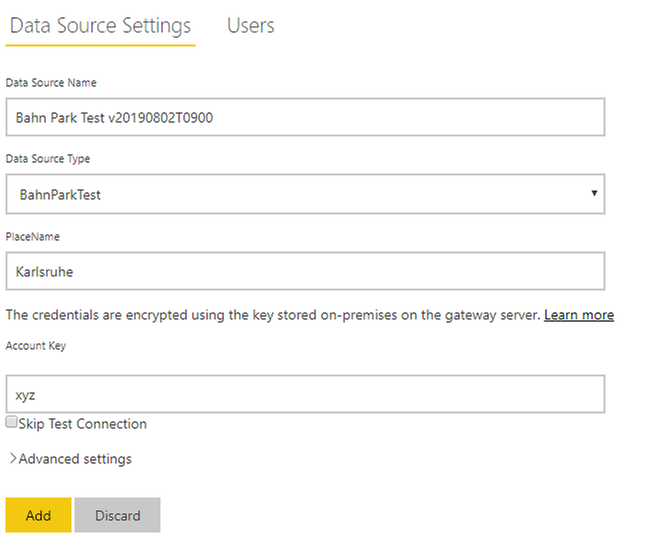
We fill in all the forms. One of them is for example the Data Source Type which you can chose from a list of all the available connectors. There are also all parameters, for example PlaceName.
Click on Add. The following screen shows up.
Focus on the line with Data Source Information. You see the parameters are stored in a JSON! And that is also the format when you read them in your custom connector!!!
To read the property PlaceName you must write something like:
DataSourcePathAsJson = Json.Document(dataSourcePath),
PlaceName = DataSourcePathAsJson[PlaceName]
You also see that the connection has been established. Well yes, but I have not found out how to test the connection in a proper way. It seems like the invocation of TestConnection cannot access Extension.CurrentCredential() and therefore we don’t have credentials at this point. I have followed the tutorial of Matt Masson on https://github.com/microsoft/DataConnectors/tree/master/samples/TripPin/9-TestConnection but never been able to bring it to life ☹
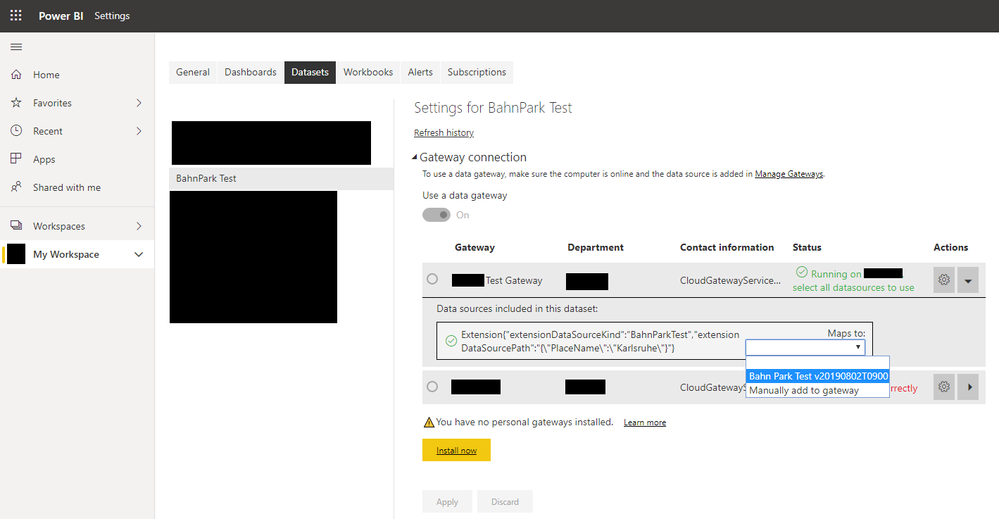
Now, go back to the settings of your dataset. We have to map an extension to a data source. As you can see on the following screenshot, there is only one data source we can choose.
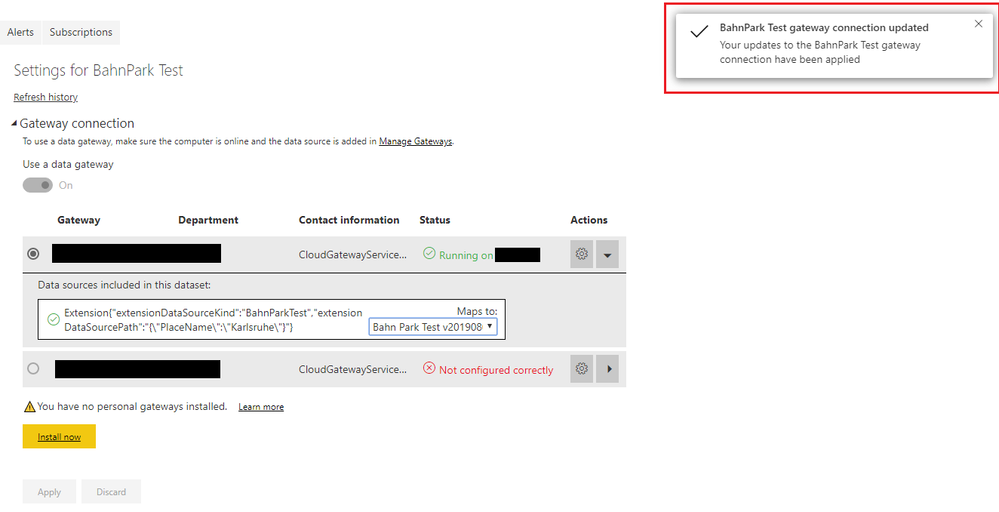
Click on Apply and your dataset is configured for a refresh on a data gateway.
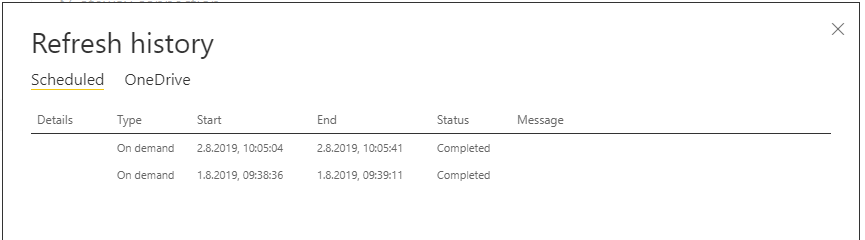
Because our TestConnection doesn’t work properly, please try to refresh your dataset. If it is successful, we are done. If it fails, go back to Visual Studio and hack.
That’s all for today.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- ABS & REL parameters in DAX Window function
- Revolutionizing Power BI Development: Create Dashb...
- Power Query vs DAX: Where Should the Logic Live?
- Data Governance in Microsoft Fabric: Trust, Visibi...
- The "Hidden" Gems That Will Save You Hours
- Importance of Power BI Governance Framework
- When Semi-Additive Metrics Fall Short: Why You Nee...
- QuickViz Challenge | Spotlight 🔦
- 🏆 Announcing the finalists of the Fabric Data Day...
- 🏆 Announcing the winner of the Fabric Data Days N...
-
Olayemi_Awofe
 on:
Revolutionizing Power BI Development: Create Dashb...
on:
Revolutionizing Power BI Development: Create Dashb...
-
Olayemi_Awofe
 on:
Power Query vs DAX: Where Should the Logic Live?
on:
Power Query vs DAX: Where Should the Logic Live?
-
burakkaragoz
 on:
The "Hidden" Gems That Will Save You Hours
on:
The "Hidden" Gems That Will Save You Hours
- Hemanth_Elluri2 on: Importance of Power BI Governance Framework
- tech_enthusiast on: QuickViz Challenge | Spotlight 🔦
-
Abhilash_P
 on:
🏆 Announcing the finalists of the Fabric Data Day...
on:
🏆 Announcing the finalists of the Fabric Data Day...
- lahirucw on: 🏆 Announcing the winner of the Fabric Data Days N...
- RishabhVerma on: 🏆 Announcing the winners of the Fabric Data Days ...
-
EsraaKamal
 on:
What Happens Actually When You Change Cross Filter...
on:
What Happens Actually When You Change Cross Filter...
-
Prosundas
 on:
SQL's APPLY Clause in PowerBI DAX ?
on:
SQL's APPLY Clause in PowerBI DAX ?
-
How to
741 -
Tips & Tricks
724 -
Events
183 -
Support insights
121 -
Opinion
93 -
DAX
66 -
Power BI
65 -
Power Query
62 -
Power BI Dev Camp
45 -
Power BI Desktop
40 -
Roundup
39 -
Dataflow
31 -
Featured User Group Leader
27 -
Power BI Embedded
20 -
Time Intelligence
19 -
Data Protection
18 -
Tips&Tricks
18 -
PowerBI REST API
12 -
Power Query Tips & Tricks
8 -
finance
8 -
Power BI Service
8 -
Direct Query
7 -
Power BI REST API
6 -
Auto ML
6 -
financial reporting
6 -
Data Analysis
6 -
Power Automate
6 -
Data Visualization
6 -
Python
6 -
Tips and Tricks
6 -
Income Statement
5 -
Dax studio
5 -
powerbi
5 -
service
5 -
Power BI PowerShell
5 -
Machine Learning
5 -
RLS
4 -
Life Sciences
4 -
M language
4 -
Paginated Reports
4 -
External tool
4 -
Power BI Goals
4 -
Desktop
4 -
PowerShell
4 -
Bookmarks
4 -
Line chart
4 -
Group By
4 -
community
4 -
Data model
3 -
Conditional Formatting
3 -
Visualisation
3 -
M code
3 -
Administration
3 -
Visuals
3 -
SQL Server 2017 Express Edition
3 -
R script
3 -
Aggregation
3 -
Webinar
3 -
calendar
3 -
Gateways
3 -
R
3 -
M Query
3 -
R visual
3 -
CALCULATE
3 -
Reports
3 -
PowerApps
3 -
Data Science
3 -
Azure
3 -
Language M
2 -
Custom visual
2 -
VLOOKUP
2 -
pivot
2 -
calculated column
2 -
M
2 -
hierarchies
2 -
Power BI Anniversary
2 -
inexact
2 -
Date Comparison
2 -
Power BI Premium Per user
2 -
Split
2 -
Forecasting
2 -
REST API
2 -
Editor
2 -
Reverse
2 -
measure
2 -
Microsoft-flow
2 -
Paginated Report Builder
2 -
Working with Non Standatd Periods
2 -
powerbi.tips
2 -
Custom function
2 -
PUG
2 -
Custom Measures
2 -
Filtering
2 -
Python script
2 -
Nulls
2 -
DVW Analytics
2 -
Row and column conversion
2 -
Date duration
2 -
parameter
2 -
Industrial App Store
2 -
Week
2 -
construct list
2 -
Formatting
2 -
Weekday Calendar
2 -
Support insights.
2 -
slicers
2 -
SAP
2 -
Power Platform
2 -
Workday
2 -
external tools
2 -
index
2 -
RANKX
2 -
Date
2 -
PBI Desktop
2 -
Date Dimension
2 -
Integer
2 -
Visualization
2 -
Power BI Challenge
2 -
Query Parameter
2 -
SharePoint
2 -
Power BI Installation and Updates
2 -
How Things Work
2 -
Tabular Editor
2 -
Healthcare
2 -
rank
2 -
ladataweb
2 -
Troubleshooting
2 -
Date DIFF
2 -
Transform data
2 -
Incremental Refresh
2 -
Power BI & Power Apps
2 -
Random numbers
2 -
Day of the Week
2 -
Number Ranges
2 -
Query Plans
2 -
Primary Key
1 -
Microsoft 365 usage analytics data
1 -
Randomly filter
1 -
Week of the Day
1 -
Azure AAD
1 -
Retail
1 -
Power BI Report Server
1 -
School
1 -
Cost-Benefit Analysis
1 -
DIisconnected Tables
1 -
Sandbox
1 -
Honeywell
1 -
Combine queries
1 -
X axis at different granularity
1 -
ADLS
1 -
Acknowledging
1 -
Postman
1 -
Text.ContainsAny
1 -
Power BI Show
1 -
Get latest sign-in data for each user
1 -
query
1 -
Dynamic Visuals
1 -
KPI
1 -
Intro
1 -
Icons
1 -
ISV
1 -
Ties
1 -
unpivot
1 -
Practice Model
1 -
Continuous streak
1 -
ProcessVue
1 -
Create function
1 -
Table.Schema
1 -
Artificial Intelligence
1 -
Map Visual
1 -
Text.ContainsAll
1 -
Tuesday
1 -
Power Pivot
1 -
API
1 -
Kingsley
1 -
Merge
1 -
variable
1 -
Issues
1 -
function
1 -
stacked column chart
1 -
ho
1 -
ABB
1 -
KNN algorithm
1 -
List.Zip
1 -
optimization
1 -
Reduce Size
1 -
FBL3N
1 -
Wednesday
1 -
help
1 -
group
1 -
Scorecard
1 -
Json
1 -
Tops
1 -
financial reporting hierarchies RLS
1 -
Featured Data Stories
1 -
MQTT
1 -
Custom Periods
1 -
Partial group
1 -
transform table
1 -
UX
1 -
Cell content
1 -
General Ledger
1 -
Thursday
1 -
Q&A
1 -
Quick Tips
1 -
data
1 -
PBIRS
1 -
Usage Metrics in Power BI
1 -
Multivalued column
1 -
Pipeline
1 -
Path
1 -
Yokogawa
1 -
Dynamic calculation
1 -
Data Wrangling
1 -
native folded query
1 -
Friday
1 -
update
1 -
Table
1 -
Natural Query Language
1 -
Infographic
1 -
automation
1 -
Prediction
1 -
newworkspacepowerbi
1 -
Performance KPIs
1 -
HR Analytics
1 -
keepfilters
1 -
Connect Data
1 -
Financial Year
1 -
Schneider
1 -
dynamically delete records
1 -
Copy Measures
1 -
Single Date Picker
1 -
Monday
1 -
PCS
1 -
Saturday
1 -
Training
1 -
Event
1 -
Custom Visuals
1 -
Free vs Pro
1 -
Format
1 -
Active Employee
1 -
Custom Date Range on Date Slicer
1 -
refresh error
1 -
PAS
1 -
certain duration
1 -
DA-100
1 -
bulk renaming of columns
1 -
On-premises data gateway
1 -
Binary
1 -
Power BI Connector for SAP
1 -
Sunday
1 -
Slicer
1 -
Visual
1 -
forecast
1 -
Regression
1 -
CICD
1 -
Current Employees
1 -
date hierarchy
1 -
relationship
1 -
SIEMENS
1 -
Multiple Currency
1 -
Power BI Premium
1 -
activity log
1 -
Decimal
1 -
Charticulator Challenge
1 -
Field parameters
1 -
Workspace
1 -
Announcement
1 -
Features
1 -
domain
1 -
pbiviz
1 -
sport statistics
1 -
Intelligent Plant
1 -
Circular dependency
1 -
GE
1 -
Exchange rate
1 -
Dendrogram
1 -
range of values
1 -
union tables
1 -
Number
1 -
Start of Week
1 -
Tips& Tricks
1 -
deployment
1 -
ssrs traffic light indicators
1 -
SQL
1 -
trick
1 -
Scripts
1 -
Color Map
1 -
Industrial
1 -
Weekday
1 -
Working Date
1 -
Space Issue
1 -
Emerson
1 -
Date Table
1 -
Cluster Analysis
1 -
Stacked Area Chart
1 -
Supporting Insight
1 -
rank value
1 -
Synapse
1 -
End of Week
1 -
Tips&Trick
1 -
Theme Colours
1 -
Text
1 -
Flow
1 -
Publish to Web
1 -
Extract
1 -
Topper Color On Map
1 -
Historians
1 -
context transition
1 -
Custom textbox
1 -
OPC
1 -
Zabbix
1 -
Label: DAX
1 -
Business Analysis
1 -
Custom functions
1 -
accumulative
1 -
DAX&Power Query
1 -
Premium Per User
1 -
GENERATESERIES
1 -
Excel
1 -
Showcase
1 -
custom connector
1 -
Waterfall Chart
1 -
Power BI On-Premise Data Gateway
1 -
patch
1 -
Top Category Color
1 -
A&E data
1 -
Previous Order
1 -
Substring
1 -
Wonderware
1 -
Power M
1 -
Format DAX
1 -
CSV file
1 -
conditional accumulative
1 -
Matrix Subtotal
1 -
Check
1 -
null value
1 -
Report Server
1 -
Audit Logs
1 -
analytics pane
1 -
step by step
1 -
Top Brand Color on Map
1 -
Tutorial
1 -
Previous Date
1 -
XMLA End point
1 -
color reference
1 -
Date Time
1 -
Marker
1 -
Lineage
1 -
Fill Function
1 -
LOOKUPVALUE()
1 -
Tips &Tricks
1 -
Plotly package
1 -
Show and Tell
1 -
Cumulative Totals
1 -
Report Theme
1 -
Bookmarking
1 -
oracle
1 -
mahak
1 -
pandas
1 -
Networkdays
1 -
Button
1 -
Dataset list
1 -
Keyboard Shortcuts
1 -
Merge Rows
1 -
CONCATENATEX()
1 -
take over Datasets;
1 -
Networkdays.Intl
1 -
refresh M language Python script Support Insights
1 -
Sameperiodlastyear
1 -
Office Theme
1 -
matrix
1 -
bar chart
1 -
Measures
1 -
powerbi argentina
1 -
Canvas Apps
1 -
total
1 -
Filter context
1 -
Difference between two dates
1 -
get data
1 -
OSI
1 -
Query format convert
1 -
ETL
1 -
Json files
1 -
remove spaces
1 -
Get row and column totals
1 -
Tutorial Requests
1 -
Governance
1 -
Fun
1 -
Power BI gateway
1 -
gateway
1 -
Elementary
1 -
Custom filters
1 -
Vertipaq Analyzer
1 -
powerbi cordoba
1 -
Model Driven Apps
1 -
REMOVEFILTERS
1 -
XMLA endpoint
1 -
translations
1 -
OSI pi
1 -
Parquet
1 -
Change rows to columns
1
- 12-21-2025 - 12-24-2025
- 12-14-2025 - 12-20-2025
- 12-07-2025 - 12-13-2025
- 11-30-2025 - 12-06-2025
- 11-23-2025 - 11-29-2025
- 11-16-2025 - 11-22-2025
- 11-09-2025 - 11-15-2025
- 11-02-2025 - 11-08-2025
- 10-26-2025 - 11-01-2025
- 10-19-2025 - 10-25-2025
- 10-12-2025 - 10-18-2025
- 10-05-2025 - 10-11-2025
- 09-28-2025 - 10-04-2025
- 09-21-2025 - 09-27-2025
- View Complete Archives