Party with Power BI’s own Guy in a Cube
Power BI is turning 10! Tune in for a special live episode on July 24 with behind-the-scenes stories, product evolution highlights, and a sneak peek at what’s in store for the future.
Save the dateEnhance your career with this limited time 50% discount on Fabric and Power BI exams. Ends August 31st. Request your voucher.
- Microsoft Fabric Community
- Fabric community resources
- Fabric community support
- Using the Community
- How to Use the Toolbar
- Article History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to Use the Toolbar
In this support article, we cover the following topics:
- Expanding the toolbar
- Preview
- Text formatting
- Table of contents
- Emoticons
- Inserting and editing media
- Images
- Videos
- Tables
- Code samples
The toolbar allows you to format your posts in a variety of ways to make it easier to convey information. It makes it possible for you to change the alignment of your text, add bulleted or numbered lists, insert tables or code samples, express yourself with emoticons, add images, etc. We’ll walk you through using some of the toolbar features.
Preview
Use this feature, which can be found on the right side of the bar, to see what your post will look like, once it has been posted.
Text formatting
- Text and font: You can make common changes to your text by making it bold, changing it to italics, underlining it, crossing text out, changing the font size, or choosing a different font.
- Paragraph: You can choose whether you want to use regular Paragraph formatting for your text or select one of the Heading sizes for your text.
- Alignment: You can align your text in a variety of ways. It can be left-aligned, centered, right-aligned, or justified.
- Lists: Create bulleted or numbered lists.
- Indents: You can use left or right indents.
- HMTL: Use the HTML button to edit the HTML tags for your post.
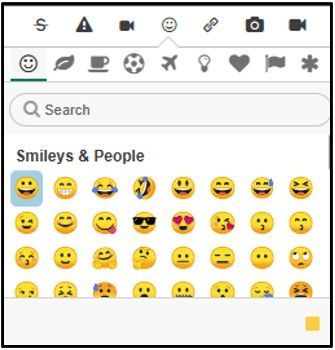
Emoticons
You can select from over 2500 emoticons in 8 categories. In order to insert an emoticon, simply click on the respective icon and choose from the menu.
Inserting and editing media
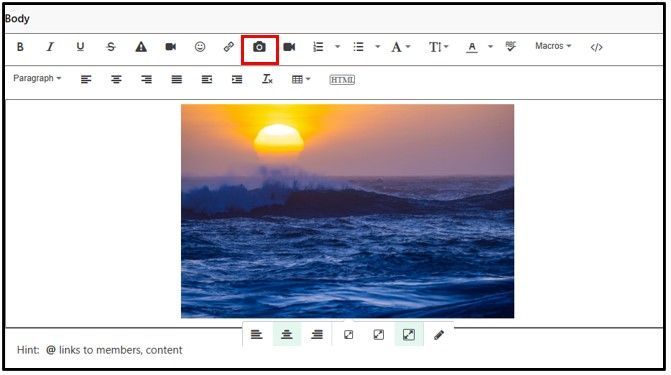
Images
Upload images or use images from your account album and change their alignment and size in-line.
There are multiple options for inserting an image with the toolbar. Once you click on the camera icon, you will see a pop-up that allows you to choose from the following tabs:
- Upload
- Choose files to upload from your computer.
- Drag and drop files from your computer.
- Copy & paste: Copy a file, click on the background of Upload tab window, and select Ctrl+V to paste it into the uploader.
- URL
- Insert images by URL.
- Saved Photos
- Choose a photo that you have uploaded to the Community previously.
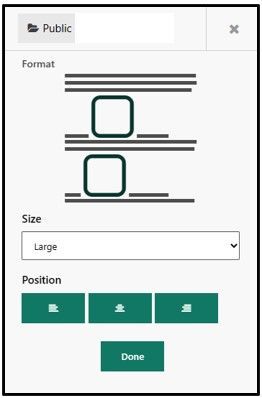
Before inserting the image, you can select a folder to save the image to, select how big you want it to be displayed, and choose its alignment before clicking on the Done button.
Videos
Copy and paste a link to a video and adjust its size and alignment.
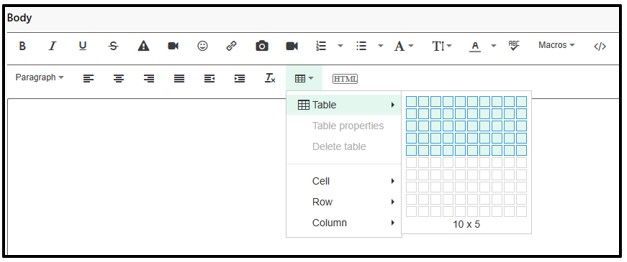
Tables
You can also insert and edit tables. Simply select the amount of rows and columns in the Table menu to create a new table.

Code samples
You can also include code samples, such as the HTML code sample shown below. You can insert samples of code in HTML/XML, JavaScript, Java, CSS, PHP, Ruby, Python, C, C#, and C++.