Be one of the first to start using Fabric Databases.
Starting December 3, join live sessions with database experts and the Microsoft product team to learn just how easy it is to get started
Learn more- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
Get certified in Microsoft Fabric—for free! For a limited time, get a free DP-600 exam voucher to use by the end of 2024. Register now
- Power BI forums
- Forums
- Get Help with Power BI
- Service
- Re: Custom Icon doesn't work in Power BI Service
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom Icon doesn't work in Power BI Service
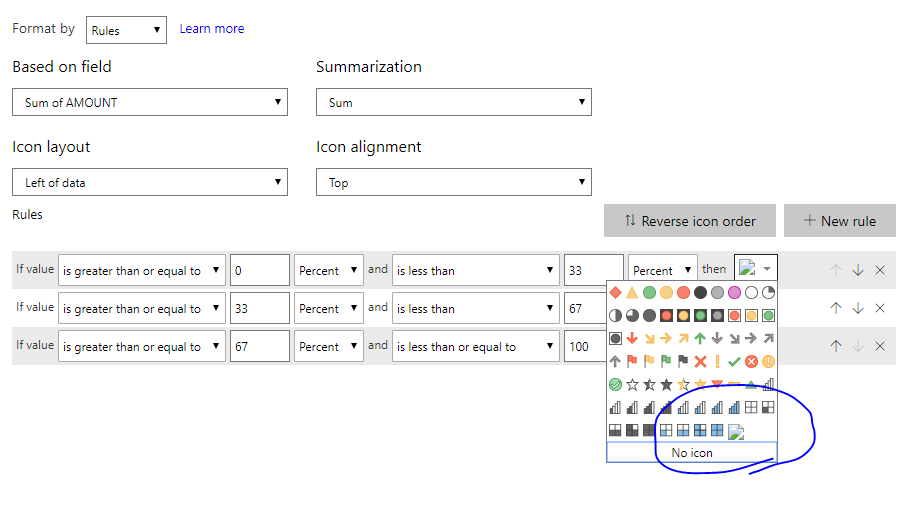
Purpose: Create custom SVG icon. Then use this icon in new conditional formatting icons option.
Background: I created a red "Disabled" icon that works fine in Power BI desktop. However, when I publish to Power BI online, the icon breaks (regardless of browser).
Does anyone know why? Or how to fix it? Code below
"Disabled": {"description": "Disabled", "url": "data:image/svg+xml;utf8, <svg version='1.1' id='Layer_1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' viewBox='0 0 286.054 286.054' style='enable-background:new 0 0 286.054 286.054;' xml:space='preserve'><g><path style='fill:#E2574C;' d='M168.352,142.924l25.28-25.28c3.495-3.504,3.495-9.154,0-12.64l-12.64-12.649 c-3.495-3.486-9.145-3.495-12.64,0l-25.289,25.289l-25.271-25.271c-3.504-3.504-9.163-3.504-12.658-0.018l-12.64,12.649 c-3.495,3.486-3.486,9.154,0.018,12.649l25.271,25.271L92.556,168.15c-3.495,3.495-3.495,9.145,0,12.64l12.64,12.649 c3.495,3.486,9.145,3.495,12.64,0l25.226-25.226l25.405,25.414c3.504,3.504,9.163,3.504,12.658,0.009l12.64-12.64 c3.495-3.495,3.486-9.154-0.009-12.658L168.352,142.924z M143.027,0.004C64.031,0.004,0,64.036,0,143.022 c0,78.996,64.031,143.027,143.027,143.027s143.027-64.031,143.027-143.027C286.054,64.045,222.022,0.004,143.027,0.004z M143.027,259.232c-64.183,0-116.209-52.026-116.209-116.209s52.026-116.21,116.209-116.21s116.209,52.026,116.209,116.209 S207.21,259.232,143.027,259.232z'/></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g></svg>"}
Power BI Desktop Image:
Power BI online image:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi slc7456,
I test this in my enviornment(july version desktop), I find that thesvg seems not work in desktop, I test below(your sampel and commom svg)
Measure 7 = SWITCH(true(),[Measure]<=3,"data;image/svg+xml;utf8, <svg version='1.1' id='Layer_1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' viewBox='0 0 286.054 286.054' style='enable-background:new 0 0 286.054 286.054;' xml:space='preserve'><g><path style='fill:#E2574C;' d='M168.352,142.924l25.28-25.28c3.495-3.504,3.495-9.154,0-12.64l-12.64-12.649 c-3.495-3.486-9.145-3.495-12.64,0l-25.289,25.289l-25.271-25.271c-3.504-3.504-9.163-3.504-12.658-0.018l-12.64,12.649 c-3.495,3.486-3.486,9.154,0.018,12.649l25.271,25.271L92.556,168.15c-3.495,3.495-3.495,9.145,0,12.64l12.64,12.649 c3.495,3.486,9.145,3.495,12.64,0l25.226-25.226l25.405,25.414c3.504,3.504,9.163,3.504,12.658,0.009l12.64-12.64 c3.495-3.495,3.486-9.154-0.009-12.658L168.352,142.924z M143.027,0.004C64.031,0.004,0,64.036,0,143.022 c0,78.996,64.031,143.027,143.027,143.027s143.027-64.031,143.027-143.027C286.054,64.045,222.022,0.004,143.027,0.004z M143.027,259.232c-64.183,0-116.209-52.026-116.209-116.209s52.026-116.21,116.209-116.21s116.209,52.026,116.209,116.209 S207.21,259.232,143.027,259.232z'/></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g></svg>}", [Measure]<=4,"StarMediumLight","data:image/svg+xml;utf8, <svg xmlns='https://www.w3.org/2000/svg' viewBox='0 0 100 100'> <circle cx='50' cy='50' r='40' stroke='purple' stroke-width='4' fill='purple' /> </svg>" )
This don't work.
So workaround is that you could use url directly.
Icon Set Measure =
SWITCH(
TRUE(),
[Measure 3] < 0.3, "https://i.gifer.com/Omjx.gif",
"StarMediumLight"
)
Or import icon by json
{
"name": "CustomIcons",
"icons": {
"fire": {
"url": "https://i.gifer.com/Omjx.gif",
"description": "Fire!"
},
"explosion": {
"url": "https://i.gifer.com/3iCN.gif",
"description": "Boom!"
},
"StarMediumLight": {
"url": "https://www.uscsd.k12.pa.us/cms/lib/PA01000033/Centricity/Domain/1/library-icon.png",
"description": {"resourceKey": "Icon_ColoredArrowUpRed"}
}
}
}
You could refer to Power BI Desktop July 2019 Feature Summary for details.
Best Regards,
Zoe Zhi
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I actually did import this icon using a JSON file (not as a DAX measure as your calculation shows).
If you import the below Power BI theme, you'll see that it works in desktop, but not in Power BI service.
{
"name":"Icon Test Power BI Theme",
"icons": {
"Disabled": {"description": "Disabled", "url": "data:image/svg+xml;utf8, <svg version='1.1' id='Layer_1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' viewBox='0 0 286.054 286.054' style='enable-background:new 0 0 286.054 286.054;' xml:space='preserve'><g><path style='fill:#E2574C;' d='M168.352,142.924l25.28-25.28c3.495-3.504,3.495-9.154,0-12.64l-12.64-12.649 c-3.495-3.486-9.145-3.495-12.64,0l-25.289,25.289l-25.271-25.271c-3.504-3.504-9.163-3.504-12.658-0.018l-12.64,12.649 c-3.495,3.486-3.486,9.154,0.018,12.649l25.271,25.271L92.556,168.15c-3.495,3.495-3.495,9.145,0,12.64l12.64,12.649 c3.495,3.486,9.145,3.495,12.64,0l25.226-25.226l25.405,25.414c3.504,3.504,9.163,3.504,12.658,0.009l12.64-12.64 c3.495-3.495,3.486-9.154-0.009-12.658L168.352,142.924z M143.027,0.004C64.031,0.004,0,64.036,0,143.022 c0,78.996,64.031,143.027,143.027,143.027s143.027-64.031,143.027-143.027C286.054,64.045,222.022,0.004,143.027,0.004z M143.027,259.232c-64.183,0-116.209-52.026-116.209-116.209s52.026-116.21,116.209-116.21s116.209,52.026,116.209,116.209 S207.21,259.232,143.027,259.232z'/></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g></svg>"}
}
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hislc7456,
I test your json file in my environment, I find that this can't work in my environment
What is your version of your desktop? I think this might be caused by svg code. I suggest you could follow my above suggestions to use http directly or use link in json.
Best Regards,
Zoe Zhi
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Zoe Zhi,
Thanks for the suggestions! I have the August 2019 version of Power BI deskop.
My SVG files do render on Power BI service when I host the SVG images (using an http link as you suggested). However, this is not an option for me because I do not have anywhere I can host these images long term.
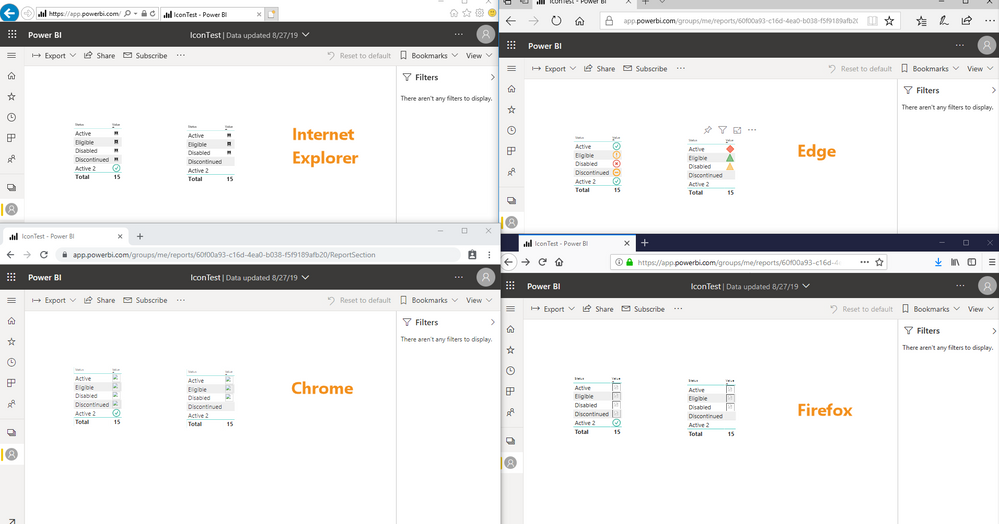
There might be a bug with Power BI and the ability to render the SVG code. All my icons display correctly in Edge, but not in any other browser...
Screen Shot Example
- Active2 is the only icon that renders in every browser, and it is using an image URL
JSON file
{ "name":"Icon Test Power BI Theme",
"icons":
{
"Active": {
"description": "Active","url": "data:image/svg+xml;utf8,<svg version='1.1' id='Layer_1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' viewBox='0 0 286.054 286.054' style='enable-background:new 0 0 286.054 286.054;' xml:space='preserve'> <g><path style='fill:#3DB39E;' d='M143.031,0C64.027,0,0.004,64.04,0.004,143.027c0,78.996,64.031,143.027,143.027,143.027 c78.987,0,143.018-64.031,143.018-143.027C286.049,64.049,222.018,0,143.031,0z M143.031,259.236 c-64.183,0-116.209-52.026-116.209-116.209S78.857,26.818,143.031,26.818s116.2,52.026,116.2,116.209 S207.206,259.236,143.031,259.236z M199.241,82.187c-6.079-3.629-13.847-1.475-17.342,4.827l-47.959,86.147l-26.71-32.512 c-4.836-5.569-11.263-8.456-17.333-4.827c-6.079,3.638-8.591,12.39-4.657,18.004l37.169,45.241c2.78,3.611,5.953,5.775,9.27,6.392 l0.027,0.054l0.34,0.018c0.751,0.116,11.979,2.19,16.815-6.463l55.048-98.876C207.402,93.879,205.32,85.825,199.241,82.187z'/></g></svg>"
}
,"Eligible": {
"description": "Active","url": "data:image/svg+xml;utf8, <svg version='1.1' id='Layer_1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' viewBox='0 0 286.054 286.054' style='enable-background:new 0 0 286.054 286.054;' xml:space='preserve'> <g> <path style='fill:#ffa729;' d='M143.027,0C64.04,0,0,64.04,0,143.027c0,78.996,64.04,143.027,143.027,143.027 c78.996,0,143.027-64.022,143.027-143.027C286.054,64.04,222.022,0,143.027,0z M143.027,259.236 c-64.183,0-116.209-52.026-116.209-116.209S78.844,26.818,143.027,26.818s116.209,52.026,116.209,116.209 S207.21,259.236,143.027,259.236z M143.036,62.726c-10.244,0-17.995,5.346-17.995,13.981v79.201c0,8.644,7.75,13.972,17.995,13.972 c9.994,0,17.995-5.551,17.995-13.972V76.707C161.03,68.277,153.03,62.726,143.036,62.726z M143.036,187.723 c-9.842,0-17.852,8.01-17.852,17.86c0,9.833,8.01,17.843,17.852,17.843s17.843-8.01,17.843-17.843 C160.878,195.732,152.878,187.723,143.036,187.723z'/> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> </svg>"
}
,"Disabled": {
"description": "Disabled", "url": "data:image/svg+xml;utf8, <svg version='1.1' id='Layer_1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' viewBox='0 0 286.054 286.054' style='enable-background:new 0 0 286.054 286.054;' xml:space='preserve'><g><path style='fill:#E2574C;' d='M168.352,142.924l25.28-25.28c3.495-3.504,3.495-9.154,0-12.64l-12.64-12.649 c-3.495-3.486-9.145-3.495-12.64,0l-25.289,25.289l-25.271-25.271c-3.504-3.504-9.163-3.504-12.658-0.018l-12.64,12.649 c-3.495,3.486-3.486,9.154,0.018,12.649l25.271,25.271L92.556,168.15c-3.495,3.495-3.495,9.145,0,12.64l12.64,12.649 c3.495,3.486,9.145,3.495,12.64,0l25.226-25.226l25.405,25.414c3.504,3.504,9.163,3.504,12.658,0.009l12.64-12.64 c3.495-3.495,3.486-9.154-0.009-12.658L168.352,142.924z M143.027,0.004C64.031,0.004,0,64.036,0,143.022 c0,78.996,64.031,143.027,143.027,143.027s143.027-64.031,143.027-143.027C286.054,64.045,222.022,0.004,143.027,0.004z M143.027,259.232c-64.183,0-116.209-52.026-116.209-116.209s52.026-116.21,116.209-116.21s116.209,52.026,116.209,116.209 S207.21,259.232,143.027,259.232z'/></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g><g></g></svg>" }
,"Discontinued": {
"description": "Discontinued","url": "data:image/svg+xml;utf8, <svg version='1.1' id='Layer_1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' viewBox='0 0 512 512' style='enable-background:new 0 0 512 512;' xml:space='preserve'> <path style='fill:#ffa729;' d='M256,0C114.617,0,0.002,114.616,0,256.001C0,397.386,114.617,512,256,512 c141.385,0,256-114.614,256-255.999S397.385,0,256,0z M256,445.201c-104.491,0-189.201-84.709-189.201-189.2 C66.8,151.507,151.509,66.799,256,66.799c104.492,0,189.201,84.708,189.201,189.202C445.201,360.492,360.492,445.201,256,445.201z' /> <path style='fill:#ffa729;' d='M21.837,256.001C21.84,118.276,130.602,5.97,266.918,0.247C120.722-5.887,0.002,110.869,0,256.001 c0,145.067,120.651,261.884,266.918,255.752C130.602,506.03,21.837,393.726,21.837,256.001z'/> <path style='fill:#ffa729;' d='M374.675,234.964c0-6.829-5.536-12.363-12.363-12.363H149.688c-6.827,0-12.363,5.534-12.363,12.363 v42.072c0,6.828,5.536,12.363,12.363,12.363h212.623c6.827,0,12.363-5.535,12.363-12.363L374.675,234.964L374.675,234.964z'/> <path style='fill:#ffa729;' d='M362.311,268.794H149.688c-6.827,0-12.363-5.534-12.363-12.362v20.604 c0,6.828,5.536,12.363,12.363,12.363h212.623c6.827,0,12.363-5.535,12.363-12.363v-20.604 C374.675,263.26,369.139,268.794,362.311,268.794z'/> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> <g> </g> </svg>"
}
,"Active2": {
"description": "Active2","url": "https://image.flaticon.com/icons/svg/179/179372.svg"
}
,"RedDiamond": {"description": "Red Diamond", "url": "data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 15 15'> <rect x='3' y='3' transform='matrix(-0.7071 0.7071 -0.7071 -0.7071 19.3137 8.0004)' fill='#F78272' width='10' height='10'/> <path fill='#F25021' d='M8,0.222L0.222,8L8,15.778L15.778,8L8,0.222z M1.636,8L8,1.636L14.364,8L8,14.364L1.636,8z'/> </svg>"}
,"GreenTriangle": {"description": "Green Triangle", "url": "data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 15 15'> <polygon fill='#84C28A' points='0.809,14.5 7.5,1.118 14.191,14.5 '/> <path fill='#449E44' d='M7.5,0L0,15h15L7.5,0z M7.5,2.236L13.382,14H1.618L7.5,2.236z'/> </svg>"}
,"YellowTriangle": {"description": "Yellow Triangle", "url": "data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 15 15'> <polygon fill='#F9D087' points='0.809,14.5 7.5,1.118 14.191,14.5 '/> <path fill='#F9B23E' d='M7.5,0L0,15h15L7.5,0z M7.5,2.236L13.382,14H1.618L7.5,2.236z'/> </svg>"}
}
}
Helpful resources

Be one of the first to start using Fabric Databases
Starting December 3, join live sessions with database experts and the Fabric product team to learn just how easy it is to get started.

Join us at the Microsoft Fabric Community Conference
March 31 - April 2, 2025, in Las Vegas, Nevada. Use code MSCUST for a $150 discount! Early Bird pricing ends December 9th.

| User | Count |
|---|---|
| 43 | |
| 37 | |
| 31 | |
| 25 | |
| 13 |