FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Report Server
- text formatting in report builder
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
text formatting in report builder
i use report builder to produce reports from Epicor Kinetic ERP.
epicor passes data as field values
i would like to be able to find a string inside that field value and format that string specifically and leave the rest of the field value as default.
example:
field = Part_PartDescription
Part_PartDescription = Red Cog (sometimes)
in cases where the field value contains the word red i want the word red to be colored red, but the rest of the text default (black)
the report only contains a text box with an expression value of "= Part_PartDescription"
Report Builder version appears to be v. 15.0.1473.0
any help?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So this is possible by using a little bit of html
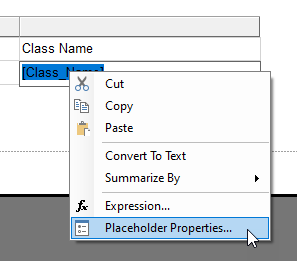
If you click on the placeholder (so that the field name is highlighted as below) and go into the placeholder properties
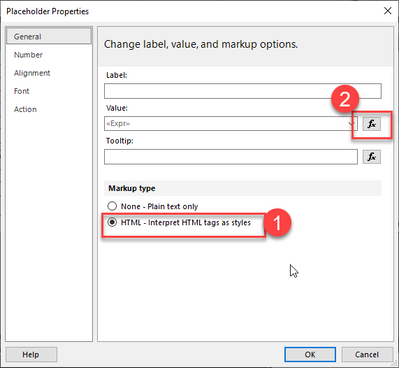
You can then set the placeholder to interpret html (1)
and then in the Value section (2) you can use an expression like the following
=Replace(Fields!Color_Name.Value,"re", "<span style='color:Red'>re</span>")
I don't have any sample data with "red" as part of the text so I just randomly chose to make the characters "re" red using the following expression
Note you could also build this html version of the text in your data model if it is easier instead of doing the replace in a report builder expression, the important bit is changing the placeholder property to tell it to treat html tags as styles.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
that doesn't seem to work.....
the syntax seems to be accepted by Epicor and it isn't just replacing all the text with the single color word. it's just unaffected.
=Replace(Fields!OrderDtl_LineDesc.Value,"Yellow","<span sytle='color:Red'>Yellow</span>")
so as soon as i pasted this i see the mistake....."sytle"
worked perfectly! thanks.
i didn't realized the Replace() function was so "inline". pretty simple really.
it's the syntax of the assignments i couldn't find. i can follow your example pretty well. i was going to ask where i can find that because i spent some time looking over the microsoft report builder help site, but i guess it's just basic HTML?
i am leaving my mistakes in case they are helpful to others.
anyway, thanks for pitching in to my disaster!
cheers.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous wrote:
it's the syntax of the assignments i couldn't find. i can follow your example pretty well. i was going to ask where i can find that because i spent some time looking over the microsoft report builder help site, but i guess it's just basic HTML?
Yes, it's just basic HTML with some css attributes for the styling.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So this is possible by using a little bit of html
If you click on the placeholder (so that the field name is highlighted as below) and go into the placeholder properties
You can then set the placeholder to interpret html (1)
and then in the Value section (2) you can use an expression like the following
=Replace(Fields!Color_Name.Value,"re", "<span style='color:Red'>re</span>")
I don't have any sample data with "red" as part of the text so I just randomly chose to make the characters "re" red using the following expression
Note you could also build this html version of the text in your data model if it is easier instead of doing the replace in a report builder expression, the important bit is changing the placeholder property to tell it to treat html tags as styles.
Helpful resources

Power BI Monthly Update - November 2025
Check out the November 2025 Power BI update to learn about new features.

Fabric Data Days
Advance your Data & AI career with 50 days of live learning, contests, hands-on challenges, study groups & certifications and more!

| User | Count |
|---|---|
| 8 | |
| 2 | |
| 2 | |
| 2 | |
| 2 |