FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
undefined
Hi . I have pictures of cities . What code in M language help me in terms putting city's pictures right after it's name. I mean whenever i put name of city, picture of it shoult be cropped next to it . How can i do that ?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @DMT_corp ,
To essentially 'hardcode' this behaviour, you can just insert images into your report by going to the Insert tab > Image.
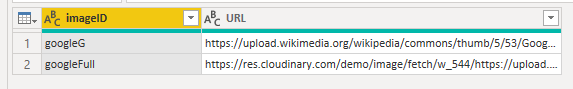
To do this dynamically, you will need to create a table in Power Query that has a column for image ID (that can be related to any other tables in the model), and a column that contains the full URL as text type to the image, something like this:
let
Source = Table.FromRows(Json.Document(Binary.Decompress(Binary.FromText("lc5BCoMwEAXQuwTc1YyNCtoD1E1vICI2SWNo4gRNanv7xoLQTRddzMDnw8xrW6IQlZENOZDRe7ecAIIzOAi66ru2UuiB4qxgS25LwNFanBbwY7BXKKHMofnc6BPGmjj9BRXS5aGAZUXlnumPmrpJke6wE87BmC/FLBfKDQahp2F+0fgVhLQI2g5Kwk16PsLal0UBf7o58HoXm0iJroplxzyNq0xYvdFI170B", BinaryEncoding.Base64), Compression.Deflate)), let _t = ((type nullable text) meta [Serialized.Text = true]) in type table [imageID = _t, URL = _t])
in
Source
Once you apply this to your data model, select the URL column fom the fields list, go to the Column Tools tab > Data Category (dropdown) and select 'Image URL'.
You can now relate your [imageID] column to other tables in your model the same way you would for any other dimension table, and bring the URL column into tables to display the image, like this:
Pete
Now accepting Kudos! If my post helped you, why not give it a thumbs-up?
Proud to be a Datanaut!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @DMT_corp ,
To essentially 'hardcode' this behaviour, you can just insert images into your report by going to the Insert tab > Image.
To do this dynamically, you will need to create a table in Power Query that has a column for image ID (that can be related to any other tables in the model), and a column that contains the full URL as text type to the image, something like this:
let
Source = Table.FromRows(Json.Document(Binary.Decompress(Binary.FromText("lc5BCoMwEAXQuwTc1YyNCtoD1E1vICI2SWNo4gRNanv7xoLQTRddzMDnw8xrW6IQlZENOZDRe7ecAIIzOAi66ru2UuiB4qxgS25LwNFanBbwY7BXKKHMofnc6BPGmjj9BRXS5aGAZUXlnumPmrpJke6wE87BmC/FLBfKDQahp2F+0fgVhLQI2g5Kwk16PsLal0UBf7o58HoXm0iJroplxzyNq0xYvdFI170B", BinaryEncoding.Base64), Compression.Deflate)), let _t = ((type nullable text) meta [Serialized.Text = true]) in type table [imageID = _t, URL = _t])
in
Source
Once you apply this to your data model, select the URL column fom the fields list, go to the Column Tools tab > Data Category (dropdown) and select 'Image URL'.
You can now relate your [imageID] column to other tables in your model the same way you would for any other dimension table, and bring the URL column into tables to display the image, like this:
Pete
Now accepting Kudos! If my post helped you, why not give it a thumbs-up?
Proud to be a Datanaut!
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!