FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: usage of colorUtils and colorPicker
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
usage of colorUtils and colorPicker
There is a kind of colorPicker for the capabilities, but how should I properly use it? I mean in the capabilities it looks like an object, how can I use it to prevent running into errors?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Balogh1Bence,
It's not clear what you're specifically looking to do from your question, but I'll take a general approach and hopefully this will provide you with some clarity.
Although constructed as an object in capabilities, the returned value when it's enumerated by Power BI is a string representing the hex value of the selected colour, so your corresponding class property just needs to be a string.
Note that class properties for settings need a default value when they are instantiated, otherwise they won't appear in the properties pane.
If we look at the default code when we create a new visual, it already has one of these wired up:
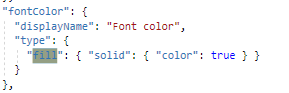
"objects": {
"dataPoint": {
"displayName": "Data colors",
"properties": {
"defaultColor": {
"displayName": "Default color",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
...This is defined in the dataPointSettings class (in settings.ts) as follows:
public defaultColor: string = "";This won't result in a valid colour selection, so you can either add a suitable default that the visual will fall-back to if the user reverts the settings to default, e.g.:
public defaultColor: string = "#000000";
If we look at the visual's update method, this line will enumerate the settings and update the settings property on your visual class with the latest values:
this.settings = Visual.parseSettings(options && options.dataViews && options.dataViews[0]);
We can grab the hex value of this colour from this.settings.dataPoint.defaultColor, e.g.:
...
this.target.innerHTML = `<p style="color: ${
this.settings.dataPoint.defaultColor
}">The selected color is '${
this.settings.dataPoint.defaultColor
}'`;
...This will display the colour code and style the paragraph with its value, e.g.:
Hopefully this answers what you need to know - if not, please provide some further clarification of what you're looking to do, as well as any sample code you cane and we can take a further look at it.
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Quiet helpful, could you tell me why would you get the defaultColor if the returned value of the setting is a string?
Also there are two powerbi classes, ColorUtils and ColorHelper, yet I dont know whats their point.
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 3 | |
| 2 | |
| 1 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 11 | |
| 7 | |
| 4 | |
| 3 | |
| 3 |