FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: loop through sources
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
loop through sources
Hi all,
I'm new to this community so I hope that i got the location right..
background:
I want to build someting around the webAPI's of the task tool Nozbe. You can organize your tasks in projects. I want all the tasks and all the projects so I can see the progress of tasks done. basically just because i thing this should be able with Power BI and I want to improve my Power BI skills.
current situation:
api for projects fills my project tables (https://webapp.nozbe.com/api/projects/)
but then I have to call the taks below based on the project ID. (https://webapp.nozbe.com/api/actions/what-project/id-????/)
I ve used the combine function to combine multiple queries (taks for project x, y, z).. but that is too fixed (I don't want to change code when I make a new project)
Question:
Is it posible to use a parameter to call the taks of a project and then loop through it.
so in simplified code:
For each [projectid] in Projects do:
tablewithtasks = tablewithtasks + call: https://webapp.nozbe.com/api/actions/what-project/id-[projectid]
Thanks in advance,
Anton
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's all about getting third party data via API's
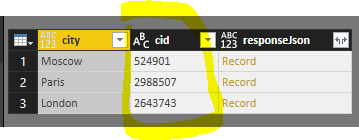
If I got your idea correctly, you could store the parameters in one column and call the API row by row. Check a simple demo below. You could check the returned json by clicking Moscow weather json.
let
Source = Table.FromRecords({
[city= "Moscow",cid=524901],
[city= "Paris",cid=2988507],
[city= "London",cid=2643743]}),
#"Changed Type" = Table.TransformColumnTypes(Source,{{"cid", type text}}),
#"Added Custom" = Table.AddColumn(#"Changed Type", "responseJson", each Json.Document(Web.Contents("http://api.openweathermap.org/data/2.5/forecast/city?id="&[cid]&"&APPID=76acd9a867adb4cd9120298d16b3655f")))
in
#"Added Custom"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey antonb,
do you built your own Visual or you want take your third party data in Power BI?
sry when i missunderstand your question.
Nice Regards
Mcburn
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi Mcburn,
It's all about getting third party data via API's
Thanks!
Anton
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's all about getting third party data via API's
If I got your idea correctly, you could store the parameters in one column and call the API row by row. Check a simple demo below. You could check the returned json by clicking Moscow weather json.
let
Source = Table.FromRecords({
[city= "Moscow",cid=524901],
[city= "Paris",cid=2988507],
[city= "London",cid=2643743]}),
#"Changed Type" = Table.TransformColumnTypes(Source,{{"cid", type text}}),
#"Added Custom" = Table.AddColumn(#"Changed Type", "responseJson", each Json.Document(Web.Contents("http://api.openweathermap.org/data/2.5/forecast/city?id="&[cid]&"&APPID=76acd9a867adb4cd9120298d16b3655f")))
in
#"Added Custom"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thanks.. that helped a lot!
I now have a query that starts with the projects. Than within the same query a extra column is added with the JSON request (with a variable of the projectsID).
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 4 | |
| 3 | |
| 2 | |
| 2 | |
| 1 |
| User | Count |
|---|---|
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |