Join the #PBI10 DataViz contest
Power BI is turning 10, and we’re marking the occasion with a special community challenge. Use your creativity to tell a story, uncover trends, or highlight something unexpected.
Get started- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Webinars and Video Gallery
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- Quick Measures Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- R Script Showcase
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Join us for an expert-led overview of the tools and concepts you'll need to become a Certified Power BI Data Analyst and pass exam PL-300. Register now.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- apply filters to power bi report using power bi j...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
apply filters to power bi report using power bi javascript api
I'm applying custom filters for power bi report using some javascript code. but filters are not applying . Im getting powerbi report on browser without any filter.
I'm following Javascript code here :
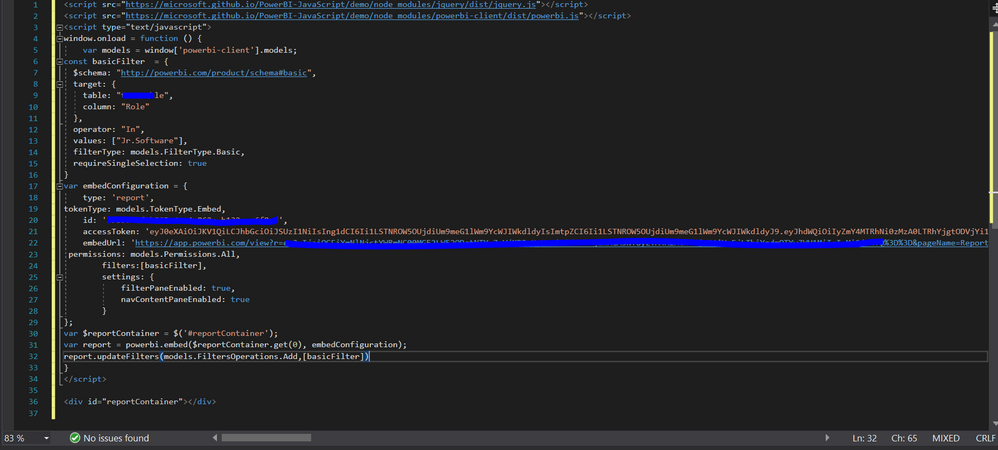
below one is sample code which iam using .
<script src="https://microsoft.github.io/PowerBI-JavaScript/demo/node_modules/jquery/dist/jquery.js"></script>
<script src="https://microsoft.github.io/PowerBI-JavaScript/demo/node_modules/powerbi-client/dist/powerbi.js"></script>
<script type="text/javascript">
window.onload = function () {
var models = window['powerbi-client'].models;
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "TableName",
column: "ColumnName"
},
operator: "In",
values: ["Jr.Software"],
filterType: models.FilterType.Basic,
requireSingleSelection: true
}
var embedConfiguration = {
type: 'report',
tokenType: models.TokenType.Embed,
id: reportId,
accessToken: '{myToken}',
embedUrl: 'https://app.powerbi.com/view?{-------}&pageName=ReportSection',
permissions: models.Permissions.All,
filters:[basicFilter],
settings: {
filterPaneEnabled: true,
navContentPaneEnabled: true
}
};
var $reportContainer = $('#reportContainer');
var report = powerbi.embed($reportContainer.get(0), embedConfiguration);
report.updateFilters(models.FiltersOperations.Add,[basicFilter])
}
</script>
<div id="reportContainer"></div>
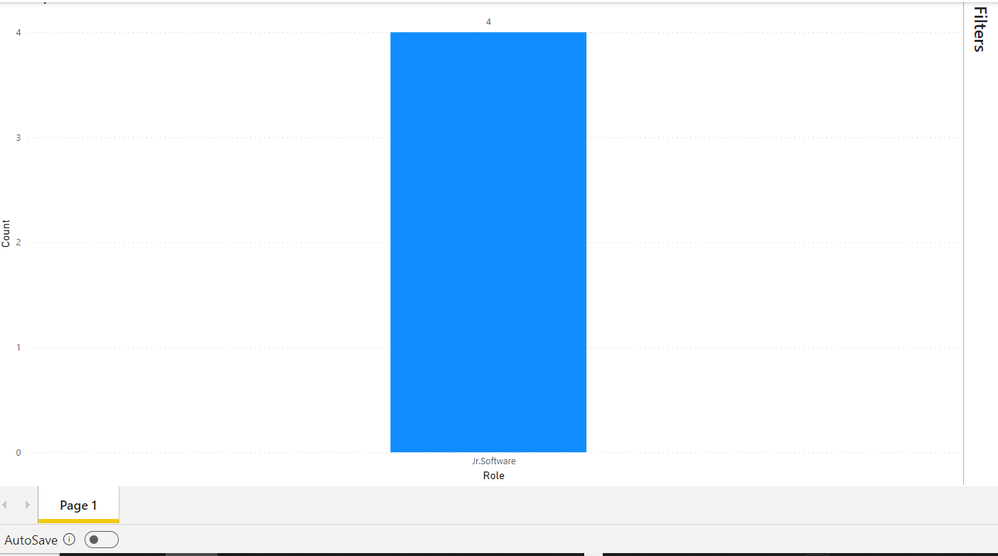
i need render power bi report with filters below like:
pls can anyone suggest where i have done mistake in above javascript code .
could you please provide any links .
thanks
Goutham pamula
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @GouthamPamula ,
You can refer the following links to get it:
Addling filter using javascript API (Power BI Service)
Embed your Power BI report with predefined filters
const filter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "DimProduct",
column: "ColorName"
},
operator: "In",
values: ["Silver"]
};
var config = {
type: 'report',
tokenType: models.TokenType.Embed,
accessToken: accessToken,
embedUrl: embedUrl,
id: embedReportId,
permissions: models.Permissions.All,
settings: {
filterPaneEnabled: true,
navContentPaneEnabled: true
}
};
// Embed the report and display it within the div container.
var report = powerbi.embed(reportContainer, config);
report.on('loaded', event => {
report.getFilters()
.then(filters => {
filters.push(filter);
return report.setFilters(filters);
});Best Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @GouthamPamula ,
You can refer the following links to get it:
Addling filter using javascript API (Power BI Service)
Embed your Power BI report with predefined filters
const filter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "DimProduct",
column: "ColorName"
},
operator: "In",
values: ["Silver"]
};
var config = {
type: 'report',
tokenType: models.TokenType.Embed,
accessToken: accessToken,
embedUrl: embedUrl,
id: embedReportId,
permissions: models.Permissions.All,
settings: {
filterPaneEnabled: true,
navContentPaneEnabled: true
}
};
// Embed the report and display it within the div container.
var report = powerbi.embed(reportContainer, config);
report.on('loaded', event => {
report.getFilters()
.then(filters => {
filters.push(filter);
return report.setFilters(filters);
});Best Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for sharing the information
Helpful resources

Join our Fabric User Panel
This is your chance to engage directly with the engineering team behind Fabric and Power BI. Share your experiences and shape the future.

Power BI Monthly Update - June 2025
Check out the June 2025 Power BI update to learn about new features.

| User | Count |
|---|---|
| 9 | |
| 7 | |
| 2 | |
| 2 | |
| 2 |
| User | Count |
|---|---|
| 6 | |
| 5 | |
| 4 | |
| 4 | |
| 4 |