FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: Powerbi Embed - user owns data - react applica...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Powerbi Embed - user owns data - react application - with msal access token not working
Hello,
I have setup a react app with msal authentication, and would like to embed a PowerBI report in it using the same msal token.
As specified in the title, it is a "user owns data" scenario, my users will have PowerBI Pro access, and I have a tenant for my organization.
I have set up :
- index.js with the MsalProvider
- App.js:
function App() {
const { instance, accounts } = useMsal();
const [accessToken, setAccessToken] = useState(null);
function RequestProfileData() {
const request = { ...loginRequest, account: accounts[0], };
// Silently acquires an access token
instance
.acquireTokenSilent(request)
.then((response) => { setAccessToken(response.accessToken); })
.catch((e) => {
instance.acquireTokenPopup(request).then((response) => {
setAccessToken(response.accessToken);
});
});
}
useEffect(()=>{
RequestProfileData()
},[])
return (
<PageLayout>
<AuthenticatedTemplate>
<PowerbiReport accessToken={accessToken}/>
</AuthenticatedTemplate>
</PageLayout>
); }
-PowerbiReport.js:
export default function PowerBIReport(props) {
let reportId = "<my report id>";
let embedUrl = "https://app.powerbi.com/reportEmbed?reportId=<my report id>&groupId=<the workspace id>&w=2&config=<config code from app.powerbi>"
return (
<>
<AuthenticatedTemplate>
<PowerBIEmbed
embedConfig={{
type: "report",
id: reportId,
embedUrl,
accessToken: props.accessToken,
tokenType: models.TokenType.Aad,
settings: {
panes: {
filters: {
expanded: false,
visible: false,
},
},
},
}}
eventHandlers={
new Map([
[
"loaded",
function () {
console.log("Report loaded");
},
],
[
"rendered",
function () {
console.log("Report rendered");
},
],
[
"error",
function (event) {
console.log(event.detail);
},
],
])
}
cssClassName={"report-style-class"}
getEmbeddedComponent={(embeddedReport) => {
window.report = embeddedReport;
}}
/>
</AuthenticatedTemplate>
</>
);
}
- the authConfig.js used by the msal library and App.js for "loginRequest":
export const msalConfig = {
auth: {
clientId: "<the app client id>",
authority: "https://login.microsoftonline.com/<my tenant id>",
redirectUri: "http://localhost:3000/",
},
cache: {
cacheLocation: "localStorage", // This configures where your cache will be stored
storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge
}
};
// Add scopes here for ID token to be used at Microsoft identity platform endpoints.
export const loginRequest = {
scopes: ["User.Read","https://analysis.windows.net/powerbi/api/Report.Read.All","https://analysis.windows.net/powerbi/api/Dataset.Read.All"]
};
As you can see I use powerbi-client and powerbi-client-react, and it actually works when I manually copy a right accessToken that I got from the powerBi service (as done in this video: https://youtu.be/A5KFY5Jh1Uc?t=464), but not when I use the props.accessToken from my App.js.
Anyone ready to help, please?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI @roen83,
If the issue only appears when you use MSAL method to get tokens, it means current this mode may not be compatible with get token functions.
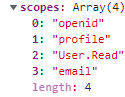
>>And when I console.log the response from instance.acquireTokenSilent(), I only see these scopes:
Please check the permission and scope settings first to confirm you have enough permission to process the operation steps:
Regards,
Xiaoxin Sheng
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
And when I console.log the response from instance.acquireTokenSilent(), I only see these scopes:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI @roen83,
If the issue only appears when you use MSAL method to get tokens, it means current this mode may not be compatible with get token functions.
>>And when I console.log the response from instance.acquireTokenSilent(), I only see these scopes:
Please check the permission and scope settings first to confirm you have enough permission to process the operation steps:
Regards,
Xiaoxin Sheng
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 3 | |
| 2 | |
| 1 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 11 | |
| 7 | |
| 4 | |
| 3 | |
| 3 |