FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Power bi embedded dashboard problem
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Power bi embedded dashboard problem
Hello,
I'm trying to embed a dashboard into my webpage (using node.js). The dashboard loads all of the tiles that are included in it, but all of them are just empty (you can see only the titles), the dashboard also does not have the visual styles I gave it in the power bi app:
Additionally, the console returns three errors:
GET https://wabi-west-europe-redirect.analysis.windows.net/powerbi/metadata/dashboards/2300798 401 (Unauthorized) https://wabi-west-europe-redirect.analysis.windows.net/metadata/ResourcePackages/22550273/a5be8563-8e2c-41ea-9a39-f251b716be9fA68hTmGOoPlC0.M1Yb1aGFsQmj0ptI-DM0FpLfamJ4c=-73971b02301c568dc2a0 401 (Unauthorized) powerbiportal.dependencies.externals.bundle.min.js:134 TypeError: Cannot read property 'name' of undefined
The dashboard works ok in the app:
I also can retrieve and embed a report using the same method that I'm using when trying to embed a dashboard and it works just fine:
Here's the code that I'm using to get an access token:
getAccessToken() {
return new Promise(function (resolve, reject) {
const url = 'https://login.microsoftonline.com/common/oauth2/token';
const username = {username};
const password = {password};
const clientId = {clientid};
const client_secret = {clientsecret};
const headers = {
'Content-Type': 'application/x-www-form-urlencoded',
};
const formData = {
grant_type: 'password',
client_id: clientId,
client_secret,
resource: 'https://analysis.windows.net/powerbi/api',
scope: 'openid',
username,
password,
};
request.post({
url,
form: serialize(formData),
headers,
}, function (err, result, body) {
if (err) {
return reject(err);
}
const bodyObj = JSON.parse(body);
resolve(bodyObj.access_token);
});
});
}And here's the code that I'm using to get the embed token:
getEmbedToken(accessToken, groupId, itemCategory, itemId) {
return new Promise(function (resolve, reject) {
const url = `https://api.powerbi.com/v1.0/myorg/groups/${groupId}/${itemCategory}/${itemId}/GenerateToken`;
const headers = {
'Content-Type': 'application/x-www-form-urlencoded',
Authorization: `Bearer ${accessToken}`,
};
const formData = {
accessLevel: 'View',
};
request.post({
url,
form: serialize(formData),
headers,
}, function (err, result, body) {
if (err) {
return reject(err);
}
const bodyObj = JSON.parse(body);
resolve(bodyObj.token);
});
});
}I've tried to paste my data into the demo page (https://microsoft.github.io/PowerBI-JavaScript/demo/v2-demo/index.html) and it worked well for some time there, but after visiting the demo page again a day after, the demo page also could not display the tiles properly. The tiles would also work OK for a couple of minutes after a series of refreshing the site, but after some more refreshes it would get back to the no-content-tiles state. I'm using the financial sample as my data source just to test the embed functionality (if that means anything). Please help 
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
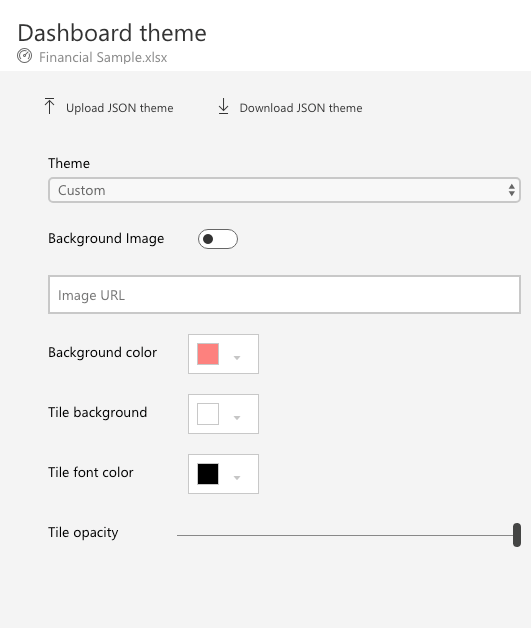
Okay, so I figured out that the problem was a custom template which I chose for my dashboard in power bi service. A plain dashboard with the light template works fine. Any ideas why a custom theme (I only changed the background color) would break the embedded dashboard?
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 4 | |
| 3 | |
| 2 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |