FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: Power BI- How to hide page navigation bar when...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Power BI- How to hide page navigation bar when embedding using iframe
Dear community,
I'm using the URL created by Power BI to embed my dashboard.
After some research in this forum I've already tried to extend the URL by the following:
navContentPaneEnabled=false
This didnt result in any kind of changes.
We are navigation through the dashboard through a more elegant way (links and buttons), so there is no need for the page navigation at all.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Orangesweater ,
You can refer the method from the last reply of mrothschild in the following thread:
Hiding Navigation Pane in iframe
This worked for me. I'm not a coder, so I don't understand why, and I used trial & error to get the right cropping using the numbers in "clip:rect" below, but beyond that, don't have a capacity to answer questions on this.
<div id="content">
<div style="height:580px;width:960px">
<iframe width="960" height="580" src="[URL LINK]" frameborder="0" height="100%" width="100%" style="position:absolute; clip:rect(0px,1100px,543px,0px);
bottom:-0px; allowFullScreen="true" ></iframe>
</div>
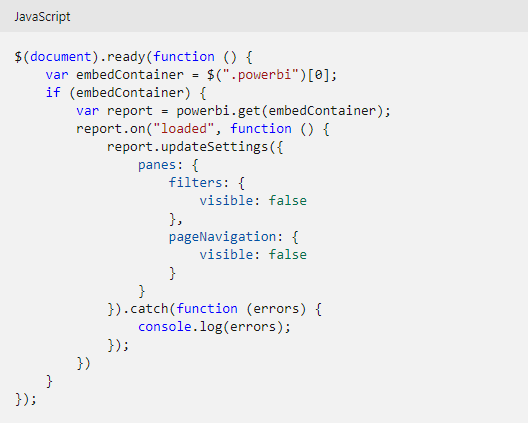
</div>In addtion, you can achieve it by Javascript:
Best Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Orangesweater ,
You can refer the method from the last reply of mrothschild in the following thread:
Hiding Navigation Pane in iframe
This worked for me. I'm not a coder, so I don't understand why, and I used trial & error to get the right cropping using the numbers in "clip:rect" below, but beyond that, don't have a capacity to answer questions on this.
<div id="content">
<div style="height:580px;width:960px">
<iframe width="960" height="580" src="[URL LINK]" frameborder="0" height="100%" width="100%" style="position:absolute; clip:rect(0px,1100px,543px,0px);
bottom:-0px; allowFullScreen="true" ></iframe>
</div>
</div>In addtion, you can achieve it by Javascript:
Best Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot @Anonymous , one question- how can we enable the Bookmark parameter, i tried &bookmarksEnabled=true --- it didnt work
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
I tried the javascript solution. I also tried the following solution:
https://docs.microsoft.com/en-us/javascript/api/overview/powerbi/update-settings
add settings to the report config -
https://docs.microsoft.com/en-us/javascript/api/overview/powerbi/embed-paginated-report
manually add url parameters -
navContentPaneEnabled=false&filterPaneEnabled=false&actionBarEnabled=false
However, none of the above worked for me. Please help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot @Anonymous , one question- how can we enable the Bookmark parameter, i tried &bookmarksEnabled=true --- it didnt work
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
&navContentPaneEnabled=false
Works like a charm! Thanks!
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

Power BI Monthly Update - November 2025
Check out the November 2025 Power BI update to learn about new features.

| User | Count |
|---|---|
| 4 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |