FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! It's time to submit your entry. Live now!
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Power BI Embedded - responsive dashboard view
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Power BI Embedded - responsive dashboard view
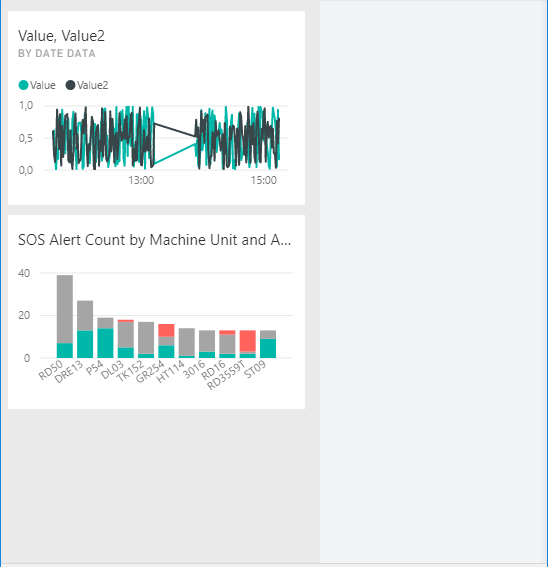
Guys, I am playing around with Power BI Embedded Dashboards, and one thing I have found that Dashboard actually has a switch to turn into mobile friednly view:
Check this:
This happens if the size of the Iframe less than 320px!!!
Can anybody from MSFT help on how to make it responsive not only for devices with width less than 320px?
Thanks
Nick
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@nicksav wrote:
Guys, I am playing around with Power BI Embedded Dashboards, and one thing I have found that Dashboard actually has a switch to turn into mobile friednly view:
Check this:
This happens if the size of the Iframe less than 320px!!!
Can anybody from MSFT help on how to make it responsive not only for devices with width less than 320px?
Thanks
Nick
AFAIK, Embedded Power BI dashboards won't auto fit the resolution to have a mobile friendly layout. As a workaround, in Javascript code, you can detect the screen resolution and then determine whether embedding in "fitToWidth" or "oneColumn".
var config = {
type: 'dashboard',
tokenType: models.TokenType.Embed,
accessToken: accessToken,
embedUrl: embedUrl,
//pageView: "fitToWidth",
pageView: "oneColumn",
id: embedDashboardId
};
OneColumn(left) VS fitToWidth(right).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@nicksav wrote:
Guys, I am playing around with Power BI Embedded Dashboards, and one thing I have found that Dashboard actually has a switch to turn into mobile friednly view:
Check this:
This happens if the size of the Iframe less than 320px!!!
Can anybody from MSFT help on how to make it responsive not only for devices with width less than 320px?
Thanks
Nick
AFAIK, Embedded Power BI dashboards won't auto fit the resolution to have a mobile friendly layout. As a workaround, in Javascript code, you can detect the screen resolution and then determine whether embedding in "fitToWidth" or "oneColumn".
var config = {
type: 'dashboard',
tokenType: models.TokenType.Embed,
accessToken: accessToken,
embedUrl: embedUrl,
//pageView: "fitToWidth",
pageView: "oneColumn",
id: embedDashboardId
};
OneColumn(left) VS fitToWidth(right).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hello @Eric_Zhang
A question,
If OneColumn is determined by small screen resolution, who determines the position of the graphics? Does it do it automatically or do you have to design something in advance?
Helpful resources
| User | Count |
|---|---|
| 4 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 5 | |
| 4 | |
| 4 | |
| 3 | |
| 2 |