FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: How to use bootstrap in Custom Visual?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to use bootstrap in Custom Visual?
I was trying to use the bootstrap for custom visual, but getting some error, the steps i did are
1- npm install bootstrap
2- using this line in visual.less
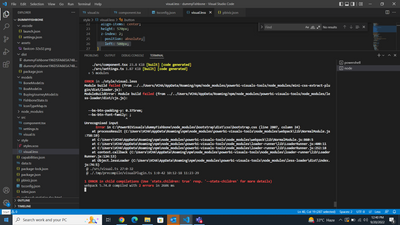
The Error is
ERROR in ./style/visual.less
Module build failed (from ../../Users/VCHA/AppData/Roaming/npm/node_modules/powerbi-visuals-tools/node_modules/mini-css-extract-plugin/dist/loader.js):
ModuleBuildError: Module build failed (from ../../Users/VCHA/AppData/Roaming/npm/node_modules/powerbi-visuals-tools/node_modules/less-loader/dist/cjs.js):
--bs-btn-padding-y: 0.375rem;
--bs-btn-font-family: ;
^
Unrecognised input.............
Please let me know how i can use the bootstrap in custom visual?
----Screenshot---

Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apologies - looks like Bootstrap 5 has some breaking changes from 4 (I haven't used it for a while in custom visuals).
It should work if you don't want to use less mixins (i.e. omit the (less) prefix). Using this in my visual.less works for me:
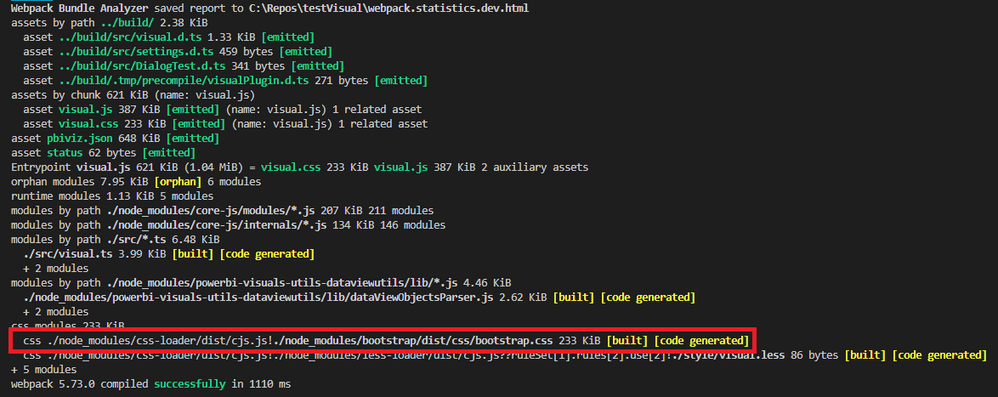
@import "~bootstrap/dist/css/bootstrap.css";This seems to compile through webpack:
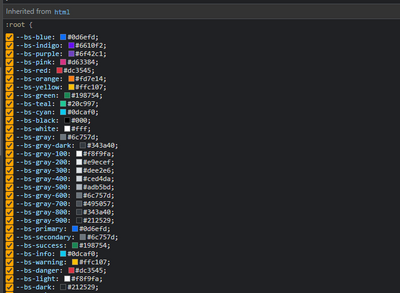
And, the classes are availabe in my visual's DOM:
Hopefully this should work for you too.
Good luck,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add bootstrap.css as an import directly in your visual.ts (I usually place it underneath the visual.less import). Bootstrap does not work with less.
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Same issue is coming up even if i put the import in visual.ts
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apologies - looks like Bootstrap 5 has some breaking changes from 4 (I haven't used it for a while in custom visuals).
It should work if you don't want to use less mixins (i.e. omit the (less) prefix). Using this in my visual.less works for me:
@import "~bootstrap/dist/css/bootstrap.css";This seems to compile through webpack:
And, the classes are availabe in my visual's DOM:
Hopefully this should work for you too.
Good luck,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @Anonymous - did this approach work for you?
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 4 | |
| 3 | |
| 2 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 12 | |
| 7 | |
| 4 | |
| 3 | |
| 3 |