FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: Error when importing 'powerbi-visuals-utils-to...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Error when importing 'powerbi-visuals-utils-tooltiputils'
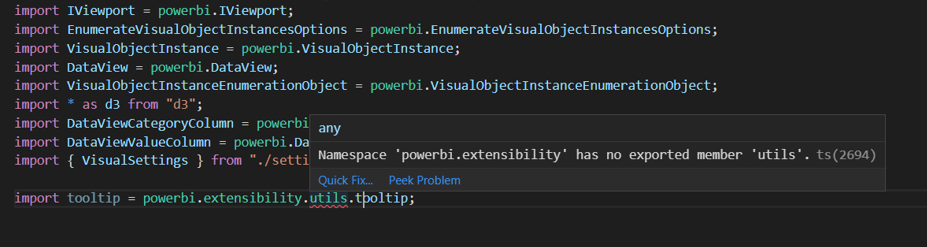
To start with, I was attempting to add report page tooltips to my visuals and looking into 'powerbi-visuals-utils-tooltiputils', which was introduced in this tutorial (https://github.com/microsoft/powerbi-visuals-utils-tooltiputils/blob/master/docs/api/tooltipservice....). however, in VS Code I got the error that namespace 'powerbi.extensibility' has no exported member 'utils'.
Can someone point me in the right direction?
This is the error I got:
My package.json
{
"name": "visual",
"scripts": {
"pbiviz": "pbiviz",
"start": "pbiviz start",
"package": "pbiviz package",
"lint": "tslint -r \"node_modules/tslint-microsoft-contrib\" \"+(src|test)/**/*.ts\""
},
"dependencies": {
"@babel/polyfill": "^7.4.4",
"@babel/runtime": "^7.4.5",
"@babel/runtime-corejs2": "^7.4.5",
"@types/d3": "5.5.0",
"core-js": "^2.6.8",
"d3": "5.5.0",
"powerbi-models": "^1.2.0",
"powerbi-visuals-api": "~2.6.0",
"powerbi-visuals-tools": "^2.5.0",
"powerbi-visuals-utils-dataviewutils": "^2.2.0",
"powerbi-visuals-utils-interactivityutils": "^4.4.0",
"powerbi-visuals-utils-tooltiputils": "^1.0.0"
},
"devDependencies": {
"ts-loader": "5.2.2",
"typescript": "3.0.1"
}
}My pbivi.json
{
"visual": {
"name": "newVisual",
"displayName": "newVisual",
"guid": "newVisual13C8D3E140884625B63E87B293DB8A16",
"visualClassName": "Visual",
"version": "1.0.0",
"description": "",
"supportUrl": "",
"gitHubUrl": ""
},
"apiVersion": "2.6.0",
"author": {
"name": "",
"email": ""
},
"assets": {
"icon": "assets/icon.png"
},
"externalJS": [
"node_modules/d3/d3.min.js",
"node_modules/powerbi-visuals-utils-tooltiputils/lib/index.js"
],
"style": "style/visual.less",
"capabilities": "capabilities.json",
"dependencies": null,
"stringResources": []
}My tsconfig.json
{
"compilerOptions": {
"allowJs": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"target": "es6",
"sourceMap": true,
"outDir": "./.tmp/build/",
"moduleResolution": "node",
"declaration": true,
"lib": [
"es2015",
"dom"
]
},
"files": [
"src/visual.ts",
"node_modules/powerbi-visuals-utils-tooltiputils/lib/index.d.ts",
"node_modules/powerbi-visuals-api/index.d.ts"
]
}Thank you
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you're using the latest tooling, the doc is out of date unfortunately. Its answered here though: https://community.powerbi.com/t5/Custom-Visuals-Development/Tooltips-custom-visuals/m-p/731308/highlight/true#M2329
Hopefully this helps you out,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you're using the latest tooling, the doc is out of date unfortunately. Its answered here though: https://community.powerbi.com/t5/Custom-Visuals-Development/Tooltips-custom-visuals/m-p/731308/highlight/true#M2329
Hopefully this helps you out,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 3 | |
| 3 | |
| 2 | |
| 2 | |
| 1 |
| User | Count |
|---|---|
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |