FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Custom visual with integer static settings object
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom visual with integer static settings object
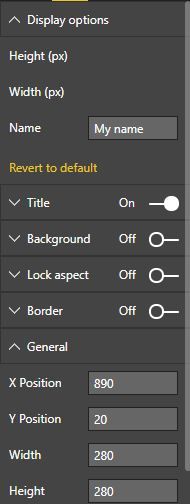
I'm creating a custom visual that uses some simple integer static settings objects. However the edit box that allows me to edit the values does not appear. The sample text based property appears with an edit box, but my integer properties have no edit box. I would like my Height and Width settings objects to have editable fields like the General section does, below.
I'm using powerbi.extensibility.utils.dataview.DataViewObjectsParser to manage my settings as in the default PbiViz example visual.
My capabilities.json definition:
"objects": {
"imageOptions": {
"displayName": "Display options",
"properties": {
"height": {
"displayName": "Height (px)",
"type": {
"integer": true
}
},
"width": {
"displayName": "Width (px)",
"type": {
"integer": true
}
},
"propName": {
"displayName": "Name",
"type": {
"text": true
}
}
}
}
},Settings.ts file using DataViewObjectsParser:
module powerbi.extensibility.visual {
"use strict";
import DataViewObjectsParser = powerbi.extensibility.utils.dataview.DataViewObjectsParser;
export class VisualSettings extends DataViewObjectsParser {
public imageOptions: imageSettings = new imageSettings();
}
export class imageSettings {
public height: number = 480;
public width: number = 640;
public propName: string = "My name";
}
}My enumerateObjectInstances uses DataViewObjectsParser:
public enumerateObjectInstances(options: EnumerateVisualObjectInstancesOptions): VisualObjectInstance[] | VisualObjectInstanceEnumerationObject {
return VisualSettings.enumerateObjectInstances(this.settings || VisualSettings.getDefault(), options);
}I looked at the Sample Bar Chart example, which also has an integer static object, but it uses a different approach and sets min and max valid values, which creates a slider selector.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
See type numeric in Histogram Chart as an example.
https://github.com/Microsoft/powerbi-visuals-histogram/blob/master/capabilities.json
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
See type numeric in Histogram Chart as an example.
https://github.com/Microsoft/powerbi-visuals-histogram/blob/master/capabilities.json
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 3 | |
| 3 | |
| 2 | |
| 2 | |
| 1 |
| User | Count |
|---|---|
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |