Fabric Data Days starts November 4th!
Advance your Data & AI career with 50 days of live learning, dataviz contests, hands-on challenges, study groups & certifications and more!
Get registered- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM. Register now.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Custom visual formating not showing in power bi
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom visual formating not showing in power bi
I have added objects value as below. But these options not appearing in power bi
"objects": {
"circle": {
"displayName": "Circle",
"properties": {
"circleColor": {
"displayName": "Color",
"description": "The fill color of the circle.",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"circleThickness": {
"displayName": "Thickness",
"description": "The circle thickness.",
"type": {
"numeric": true
}
}
}
}
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Pumayk26,
If you're adding objects, you also need code to instantiate them when enumerateObjectInstances runs in your visual's workflow. What this translates to is:
- You need a class defining the object properties
- Property names must exactly match those in capabilities.json
- Properties must be instantiated with a suitable default value, even if it's null
- Instantiating that class as a property of your VisualSettings (and that name must exactly match the object key from capabilities.json)
So, based on your supplied JSON and assuming you've started from a blank visual, the following code in settings.ts (or wherever you're storing your VisualSettings class) would work under the same assumptions:
"use strict";
import { dataViewObjectsParser } from "powerbi-visuals-utils-dataviewutils";
import DataViewObjectsParser = dataViewObjectsParser.DataViewObjectsParser;
export class VisualSettings extends DataViewObjectsParser {
public circle: CircleSettings = new CircleSettings();
}
export class CircleSettings {
public circleColor: string = 'FF0000';
public circleThickness: number = 2;
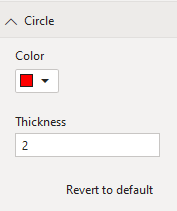
}now, when your visual fires up it will render them in the properties pane, e.g.:
For further reading, you can refer to the documentation on objects and properties.
Hopefully this is all you need. Good luck!
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
Helpful resources

FabCon Global Hackathon
Join the Fabric FabCon Global Hackathon—running virtually through Nov 3. Open to all skill levels. $10,000 in prizes!

Power BI Monthly Update - October 2025
Check out the October 2025 Power BI update to learn about new features.

| User | Count |
|---|---|
| 8 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |