Party with Power BI’s own Guy in a Cube
Power BI is turning 10! Tune in for a special live episode on July 24 with behind-the-scenes stories, product evolution highlights, and a sneak peek at what’s in store for the future.
Save the date- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Webinars and Video Gallery
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- Quick Measures Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- R Script Showcase
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Join us for an expert-led overview of the tools and concepts you'll need to become a Certified Power BI Data Analyst and pass exam PL-300. Register now.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: Custom visual formating not showing in power b...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom visual formating not showing in power bi
I have added objects value as below. But these options not appearing in power bi
"objects": {
"circle": {
"displayName": "Circle",
"properties": {
"circleColor": {
"displayName": "Color",
"description": "The fill color of the circle.",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"circleThickness": {
"displayName": "Thickness",
"description": "The circle thickness.",
"type": {
"numeric": true
}
}
}
}
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Pumayk26,
If you're adding objects, you also need code to instantiate them when enumerateObjectInstances runs in your visual's workflow. What this translates to is:
- You need a class defining the object properties
- Property names must exactly match those in capabilities.json
- Properties must be instantiated with a suitable default value, even if it's null
- Instantiating that class as a property of your VisualSettings (and that name must exactly match the object key from capabilities.json)
So, based on your supplied JSON and assuming you've started from a blank visual, the following code in settings.ts (or wherever you're storing your VisualSettings class) would work under the same assumptions:
"use strict";
import { dataViewObjectsParser } from "powerbi-visuals-utils-dataviewutils";
import DataViewObjectsParser = dataViewObjectsParser.DataViewObjectsParser;
export class VisualSettings extends DataViewObjectsParser {
public circle: CircleSettings = new CircleSettings();
}
export class CircleSettings {
public circleColor: string = 'FF0000';
public circleThickness: number = 2;
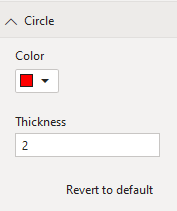
}now, when your visual fires up it will render them in the properties pane, e.g.:
For further reading, you can refer to the documentation on objects and properties.
Hopefully this is all you need. Good luck!
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
Helpful resources

Power BI Monthly Update - July 2025
Check out the July 2025 Power BI update to learn about new features.

Join our Fabric User Panel
This is your chance to engage directly with the engineering team behind Fabric and Power BI. Share your experiences and shape the future.

| User | Count |
|---|---|
| 8 | |
| 7 | |
| 2 | |
| 2 | |
| 2 |
| User | Count |
|---|---|
| 6 | |
| 5 | |
| 4 | |
| 4 | |
| 4 |