FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! It's time to submit your entry. Live now!
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Custom Visual Won't Display
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
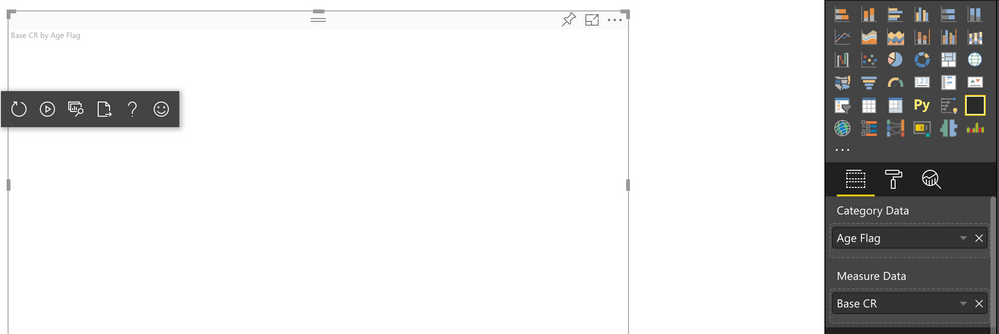
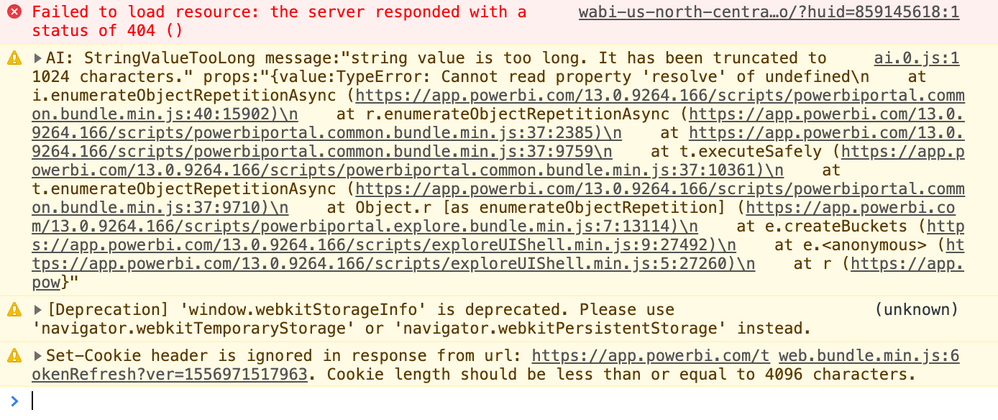
Custom Visual Won't Display
I've installed everything for creating custom visuals, as the "Update: X" visual displays properly. However, when trying to display a visual with static data, the visual is blank. I have added values to both Category & Measure field wells.
The code I'm using is the static bar chart: https://github.com/Microsoft/PowerBI-visuals-sampleBarChart/blob/master/Tutorial/StaticVisual.md
Code:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
module powerbi.extensibility.visual {
interface dataPoint {
category: string;
value: number;
}
interface ViewModel {
dataPoints: dataPoint[];
maxValue: number;
};
"use strict";
export class Visual implements IVisual {
private host: IVisualHost;
private svg: d3.Selection<SVGElement>;
private barGroup: d3.Selection<SVGElement>;
private xPadding: number = 0.1;
constructor(options: VisualConstructorOptions) {
this.host = options.host;
this.svg = d3.select(options.element)
.append("svg")
.classed("barchart", true);
this.barGroup = this.svg
.append("g")
.classed("barGroup", true);
}
public update(options: VisualUpdateOptions) {
let sample: dataPoint[] = [
{category: 'apples', value: 5},
{category: 'bananas', value: 10},
{category: 'oranges', value: 15}
];
let viewModel: ViewModel = {
dataPoints: sample,
maxValue: d3.max(sample, x => x.value)
};
let width = options.viewport.width;
let height = options.viewport.height;
this.svg.attr({
width: width,
height: height
});
let yScale = d3.scale.linear().domain([0, viewModel.maxValue]).range([height, 0]);
let xScale = d3.scale.ordinal().domain(viewModel.dataPoints.map(d => d.category)).rangeRoundBands([0,width], this.xPadding);
let bars = this.barGroup
.selectAll(".bar")
.data(viewModel.dataPoints);
bars.enter()
.append("rect")
.classed("bar", true);
bars.attr({
width: xScale.rangeBand(),
height: d => height - yScale(d.value),
y: d => yScale(d.value),
x: d => xScale(d.category)
});
bars.exit()
.remove();
};
/**
private static parseSettings(dataView: DataView): VisualSettings {
return VisualSettings.parse(dataView) as VisualSettings;
}
* This function gets called for each of the objects defined in the capabilities files and allows you to select which of the
* objects and properties you want to expose to the users in the property pane.
*
public enumerateObjectInstances(options: EnumerateVisualObjectInstancesOptions): VisualObjectInstance[] | VisualObjectInstanceEnumerationObject {
return VisualSettings.enumerateObjectInstances(this.settings || VisualSettings.getDefault(), options);
}
*/
}
}Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! It's time to submit your entry.

Power BI Monthly Update - January 2026
Check out the January 2026 Power BI update to learn about new features.

| User | Count |
|---|---|
| 3 | |
| 3 | |
| 2 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 6 | |
| 3 | |
| 3 | |
| 2 | |
| 2 |