FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Custom Visual- CSS is not getting applied to the v...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom Visual- CSS is not getting applied to the visual from the visual.less
---visual.less---
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous,
Are you importing visual.less in your visual.ts or any other file that's part of your build path? If this is not referenced, then webpack will not include it in the package that gets served to the developer visual.
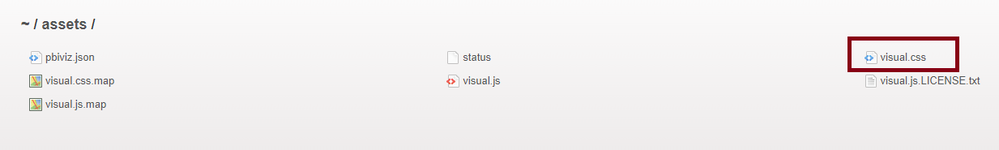
If you have done this, you can also check the visual.css file hosted at https://localhost:8080/assets/ to confirm that the contents have been included in the build, e.g.:
The other possibility is that if you're importing bootstrap via less, it can sometimes not compile. If so, import bootstrap.css in your visual.ts (I usually place it underneath the visual.less import).
Hopefully this gives you a couple of avenues to try.
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous,
Are you importing visual.less in your visual.ts or any other file that's part of your build path? If this is not referenced, then webpack will not include it in the package that gets served to the developer visual.
If you have done this, you can also check the visual.css file hosted at https://localhost:8080/assets/ to confirm that the contents have been included in the build, e.g.:
The other possibility is that if you're importing bootstrap via less, it can sometimes not compile. If so, import bootstrap.css in your visual.ts (I usually place it underneath the visual.less import).
Hopefully this gives you a couple of avenues to try.
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 3 | |
| 2 | |
| 1 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 11 | |
| 7 | |
| 4 | |
| 3 | |
| 3 |