FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Vote for your favorite vizzies from the Power BI Dataviz World Championship submissions. Vote now!
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: Custom Visual - Accepting the Data Modelling D...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom Visual - Accepting the Data Modelling Date Format
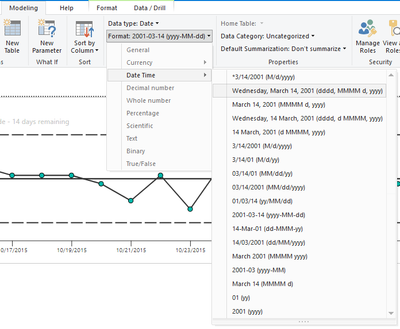
In the Desktop version of Power BI, you can select a Date field and in the ribbon you can change the Modelling > Format of the date.
In the default Power BI line chart, this changes the x-axis dates to match your selected formatting. I can't recreate this functionality in my custom visual though. Is this chosen formatting somehow accessible from the visual's code?
My visual is using a categorical data model, the x-axis is a Time scale, and the dates are not being formatted manually in the visual's code.
EDIT
For anyone that stumbles into this post with this problem or a similar one, I'm using d3 5.7.2 and version 2.5.0 of the Power BI API. I just had to do the following:
1. Install the powerbi-visuals-utils-formattingutils library
2. Create a formatter and set its "format" property to the format we pulled from the categories source, i.e.
myFormatter = valueFormatter.create({format: dataViews[0].categorical.categories[0].source.format});
3. Format your value:
formattedDate = formatter.format(myDate);
4. Use this new formatted date as the x-axis label value instead of the date itself.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mattapq - fundamentally, you just need to install powerbi-visuals-utils-formattingutils to your project and using valueFormatter but it's also going to depend on you've chosen to implement your code. For instance, if you're using v3 of the visuals SDK vs. 1/2, or whether you're using D3 to do your chart, or something else.
D3 v3 (which is supported by the older SDKs) can handle the format strings as standard but some stuff changed in v4/5 and the v3 SKD recommends that version. The implementation of axis tick formatting is a little different for those, so I just want to make sure I provide you with more targeted advice, if possible. I can definitely help with D3 but if it's something else I might need to do a bit of digging.
If you're able to share anything code-wise, I can take a look for you and provide something that will hopefully get you on the path to your desired solution.
Cheers,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mattapq,
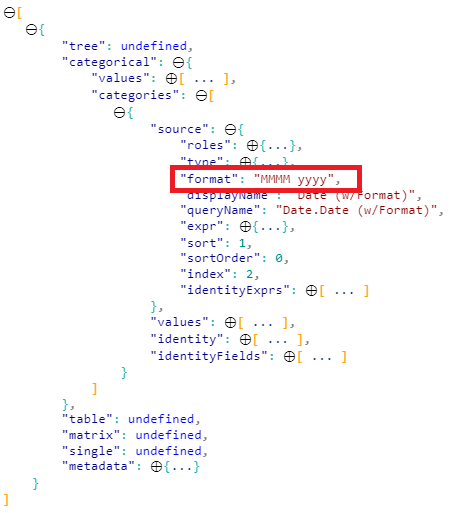
If you check the categorical column definition in the data view, there is a format property exposed under the higher-level source property, e.g.:
If your fields doesn't have a format applied to it, this will just say "G" instead of the applied format.
Assuming that you're working with a single category field, you'd access with dataViews[0].categorical.categories[0].source.format when resolving your formatting. If you are iterating through categories when mapping it would just be current category variable name.source.format.
Good luck!
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @dm-p!
What I'm struggling with is applying that format value to the x-axis label for the date.
When setting the x-axis text, I'm using the values from the category but they still just display as a full date string like "Sat Sep 23 2017 00:00:00 GMT-0400 (Eastern Daylight Time)"
Is there a trick to apply that format variable to the values in the category so that my x-axis labels display with that format?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mattapq - fundamentally, you just need to install powerbi-visuals-utils-formattingutils to your project and using valueFormatter but it's also going to depend on you've chosen to implement your code. For instance, if you're using v3 of the visuals SDK vs. 1/2, or whether you're using D3 to do your chart, or something else.
D3 v3 (which is supported by the older SDKs) can handle the format strings as standard but some stuff changed in v4/5 and the v3 SKD recommends that version. The implementation of axis tick formatting is a little different for those, so I just want to make sure I provide you with more targeted advice, if possible. I can definitely help with D3 but if it's something else I might need to do a bit of digging.
If you're able to share anything code-wise, I can take a look for you and provide something that will hopefully get you on the path to your desired solution.
Cheers,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That library was the missing piece of the puzzle. Thanks, @dm-p !
For anyone that stumbles into this post with this problem or a similar one, I'm using d3 5.7.2 and version 2.5.0 of the Power BI API. I just had to do the following:
1. Install the powerbi-visuals-utils-formattingutils library
2. Create a formatter and set its "format" property to the format we pulled from the categories source, i.e.
myFormatter = valueFormatter.create({format: dataViews[0].categorical.categories[0].source.format});
3. Format your value:
formattedDate = formatter.format(myDate);
4. Use this new formatted date as the x-axis label value instead of the date itself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
Helpful resources

Power BI Dataviz World Championships
Vote for your favorite vizzies from the Power BI World Championship submissions!

Join our Community Sticker Challenge 2026
If you love stickers, then you will definitely want to check out our Community Sticker Challenge!

Power BI Monthly Update - January 2026
Check out the January 2026 Power BI update to learn about new features.

| User | Count |
|---|---|
| 3 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 4 | |
| 3 | |
| 3 | |
| 2 | |
| 2 |