Join us at FabCon Vienna from September 15-18, 2025
The ultimate Fabric, Power BI, SQL, and AI community-led learning event. Save €200 with code FABCOMM.
Get registered- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- Quick Measures Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Enhance your career with this limited time 50% discount on Fabric and Power BI exams. Ends August 31st. Request your voucher.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: Custom Data Connector Power BI, fill List with...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom Data Connector Power BI, fill List with json response
Hi,
I'm trying to create a Custom Data Connector for Power Bi, which I want to display a list from a json response, if I hardcode the list the selector displays fine, but if I try to fill the selector with a json response, at the moment of open Power BI, shows me an error and my conector is not available.
This is the code that shows me correctly my hardcoded list:
shared listTest = getDataFromUrl;
MyConnectorType = type function (
count as (type text meta [
Documentation.FieldCaption = "Count",
Documentation.FieldDescription = "Number of times to repeat the message",
Documentation.AllowedValues = listTest
]))
as table meta [
Documentation.Name = "Hello - Name",
Documentation.LongDescription = "Hello - Long Description",
Documentation.Examples = {[
Description = "Another example, new message, new count!",
Code = "HelloWorldWithDocs.Contents(""Goodbye"", 1)",
Result = "#table({""Column1""}, {{""Goodbye""}})"
]}
];
getDataFromUrl =
let
url = "http://localhost:8080/jsontest/",
source = Web.Contents(url, [ Headers = DefaultRequestHeaders ]),
xml = Xml.Tables(source),
SessionState = Table.ExpandTableColumn(xml,"session-states",{"min-state"}),
ss = Table.Column(SessionState,"min-state"),
reportArray = Table.Column(SessionState,"report-array"),
textJson = Lines.ToText(reportArray),
json = Json.Document(textJson),
ids = Table.FromRecords(json,{"name"}),
list = Table.ToList(ids),
test = {1,2,3}
in
list;
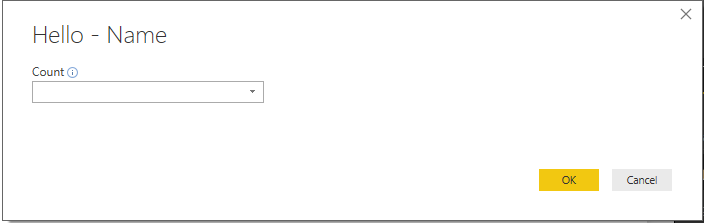
If I return in the getDataFromUrl function test variable, Power BI shows me my plugin correctly with the elements from the list:
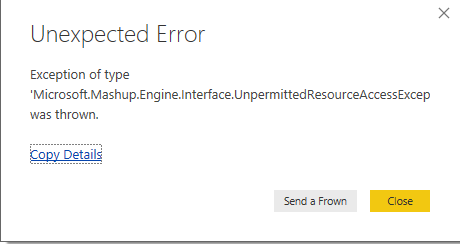
But if I change the return of my method to variable list, power BI gives me this error on launching:
Do I need to implement something else for this to work?
Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Eric_Zhang wrote:Could you zip your project from visual studio and share it with me?
Hi Eric, I just created a project in visual studio of type Data Connector Project and the only file that I got is the .pq file with this
// This file contains your Data Connector logic
section TestConnector;
[DataSource.Kind="TestConnector", Publish="TestConnector.Publish"]
shared TestConnector.Contents = Value.ReplaceType(TestConnectorImpl, TestConnectorType);
shared listTest = getDataFromUrl;
TestConnectorType = type function (
count as (type text meta [
Documentation.FieldCaption = "Count",
Documentation.FieldDescription = "Number of times to repeat the message",
Documentation.AllowedValues = listTest
]))
as table meta [
Documentation.Name = "Hello - Name",
Documentation.LongDescription = "Hello - Long Description",
Documentation.Examples = {[
Description = "Another example, new message, new count!",
Code = "HelloWorldWithDocs.Contents(""Goodbye"", 1)",
Result = "#table({""Column1""}, {{""Goodbye""}})"
]}
];
TestConnectorImpl = (count as number) as table =>
let
_count = count,
listOfMessages = List.Repeat({_count},_count),
table = Table.FromList(listOfMessages, Splitter.SplitByNothing())
in
table;
getDataFromUrl =
let
url = "http://localhost:8080/jsontest/",
source = Web.Contents(url, [ Headers = DefaultRequestHeaders ]),
xml = Xml.Tables(source),
SessionState = Table.ExpandTableColumn(xml,"session-states",{"min-state"}),
ss = Table.Column(SessionState,"min-state"),
reportArray = Table.Column(SessionState,"report-array"),
textJson = Lines.ToText(reportArray),
json = Json.Document(textJson),
ids = Table.FromRecords(json,{"name"}),
list = Table.ToList(ids),
test = {1,2,3}
in
list;
// Data Source Kind description
TestConnector = [
Authentication = [
// Key = [],
// UsernamePassword = [],
// Windows = [],
Implicit = []
],
Label = "Test Connector"
];
// Data Source UI publishing description
TestConnector.Publish = [
Beta = true,
Category = "Other",
ButtonText = { Extension.LoadString("ButtonTitle"), Extension.LoadString("ButtonHelp") },
LearnMoreUrl = "https://powerbi.microsoft.com/",
SourceImage = TestConnector.Icons,
SourceTypeImage = TestConnector.Icons
];
TestConnector.Icons = [
Icon16 = { Extension.Contents("TestConnector16.png"), Extension.Contents("TestConnector20.png"), Extension.Contents("TestConnector24.png"), Extension.Contents("TestConnector32.png") },
Icon32 = { Extension.Contents("TestConnector32.png"), Extension.Contents("TestConnector40.png"), Extension.Contents("TestConnector48.png"), Extension.Contents("TestConnector64.png") }
];
DefaultRequestHeaders = [
#"Accept" = "application/json;odata.metadata=minimal", // column name and values only
#"OData-MaxVersion" = "4.0" // we only support v4
];and in the url http://localhost:8080/jsontest/, I'm just creating a local service created in Java (just for testing because the remote url is also in development) that only returns this string as xml
"<taskResponse statusCode=\"200\"><report-array>[{\"id\":\"1\",\"name\":\"1\"},{\"id\":\"2\",\"name\":\"2\"},{\"id\":\"3\",\"name\":\"3\"}]</report-array><session-states><min-state>true</min-state></session-states></taskResponse>"
Regards