FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Vote for your favorite vizzies from the Power BI Dataviz World Championship submissions. Vote now!
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: Automated Accessibility Testing for custom pow...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Automated Accessibility Testing for custom powerbi visual
Hello,
We have developed a custom powerbi visual and would like to automate the accessibility tests(or for that matter, running e2e tests). We explored selenium-webdriver and cypress to run accessibility tests(both use axe-core library internally) on a given powerbi report link that contains the custom visual, but unofrtunately they can't find any element of the visual. I am guessing maybe due to the sandboxed iframe environment. Does anyone have any experience automating the accessibility test using any tool for a custom visual?
P.S. I've tried running cypress and selenium on a Angular project, and both run perfectly fine. Also, the test for powerbi visual is able to get to the report. Hence, assuming it's not an issue with the tool or accessing the report. If I could figure out a way to access the html elements of custom visual (like a button inside the visual) using any browser automation tool, the problem should be solved!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @taghos
I haven't personally got into these frameworks for automated testing, so I'm not sure how granular you can be with how to access elements. Typically, selecting an element from a higher-order element (i.e. main window into an embedded iframe) should work.
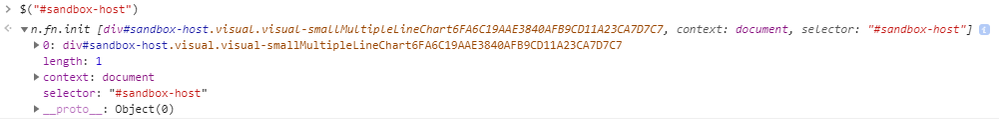
Although the DOM is slightly different for custom visuals in edit vs. reading mode, using a CSS selector to get to the div element by ID (sandbox-host) within the visual from the main window should still yield results if the tooling can work with the entire page.
Your mileage may vary but I've just done a quick test with the jQuery instance available in the main window, and this works as I might expect:
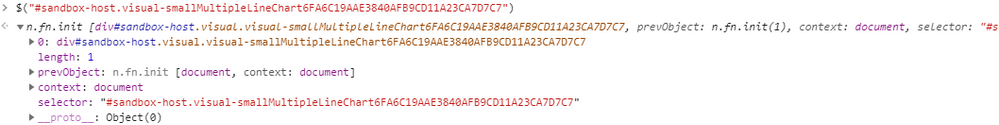
If there are multiple unique custom visuals in the report page DOM, then this may not be specific enough, so an ID and class selector that matches the visual guid from your pbiviz.json can also work, e.g.:
This would be in the format #sandbox-host.visual-{guid}
It looks like Selenium supports the use of CSS selectors, so this might provide an option if you haven't already tried this approach.
While researching I also found this article, which suggests there might be some special handling of iframes when using Selenium. This may apply for custom visuals also.
Good luck!
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
Helpful resources

Power BI Dataviz World Championships
Vote for your favorite vizzies from the Power BI World Championship submissions!

Join our Community Sticker Challenge 2026
If you love stickers, then you will definitely want to check out our Community Sticker Challenge!

Power BI Monthly Update - January 2026
Check out the January 2026 Power BI update to learn about new features.

| User | Count |
|---|---|
| 3 | |
| 2 | |
| 1 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 4 | |
| 3 | |
| 3 | |
| 2 | |
| 2 |