FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Re: Assigning default Color to formatting pane col...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Assigning default Color to formatting pane color field
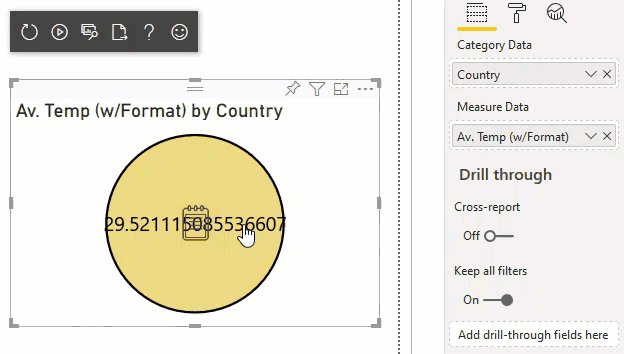
I started with the circle card master visual project, and adding stuffs to that.
I have a default color to the circle as "gold" and I want to set this default value to the circle color setting on the formatting pane.
Is there any way we can do this?
Please find my code in the location : https://drive.google.com/open?id=1enuJlByDBmNTvkkEQTvGFX9U9aiV6q-i
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @powerkriya,
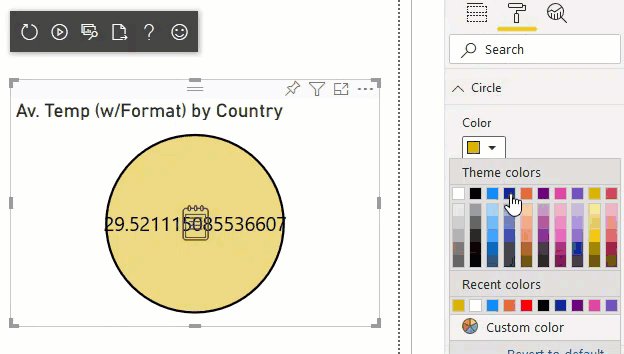
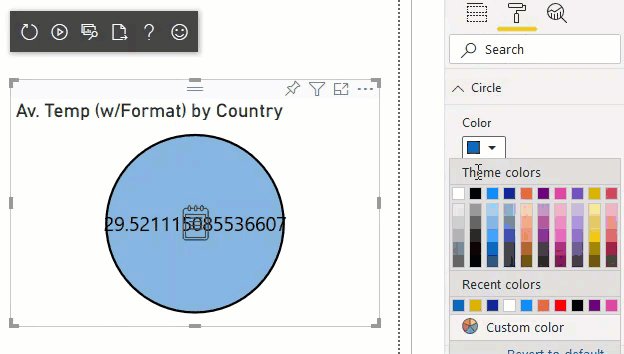
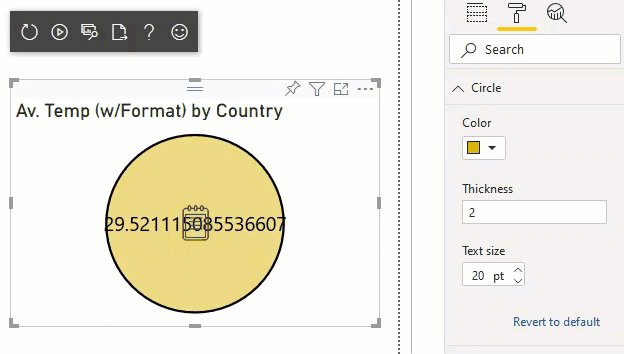
You need to set defaults using HTML (HEX) codes - CSS named colours don't work. So, if I change the variable assignement in your settings.ts for circleColor to the HEX value for Gold, e.g.:
export class CircleSettings {
public circleColor: string = "#D9B300";
/** Rest of your properties... */
}This will then work based on your current binding in visual.ts (which is correct 🙂 ), e.g.:
(it's not easy to see but I'm clicking 'Revert to Default' in the bottom of the palette to confirm your colour defaults back to gold)
Hopefully that's all you need to crack on - good luck!
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @powerkriya,
You need to set defaults using HTML (HEX) codes - CSS named colours don't work. So, if I change the variable assignement in your settings.ts for circleColor to the HEX value for Gold, e.g.:
export class CircleSettings {
public circleColor: string = "#D9B300";
/** Rest of your properties... */
}This will then work based on your current binding in visual.ts (which is correct 🙂 ), e.g.:
(it's not easy to see but I'm clicking 'Revert to Default' in the bottom of the palette to confirm your colour defaults back to gold)
Hopefully that's all you need to crack on - good luck!
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow! I didn't know the HEX code will fix the problem. Thank you so much.
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 3 | |
| 2 | |
| 1 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 11 | |
| 7 | |
| 4 | |
| 3 | |
| 3 |