Jumpstart your career with the Fabric Career Hub
Find everything you need to get certified on Fabric—skills challenges, live sessions, exam prep, role guidance, and a 50 percent discount on exams.
Get startedGo To
- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Earn a 50% discount on the DP-600 certification exam by completing the Fabric 30 Days to Learn It challenge.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- custom visual using openai api (chatgpt) not worki...
Reply
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
custom visual using openai api (chatgpt) not working
06-29-2023
03:13 AM
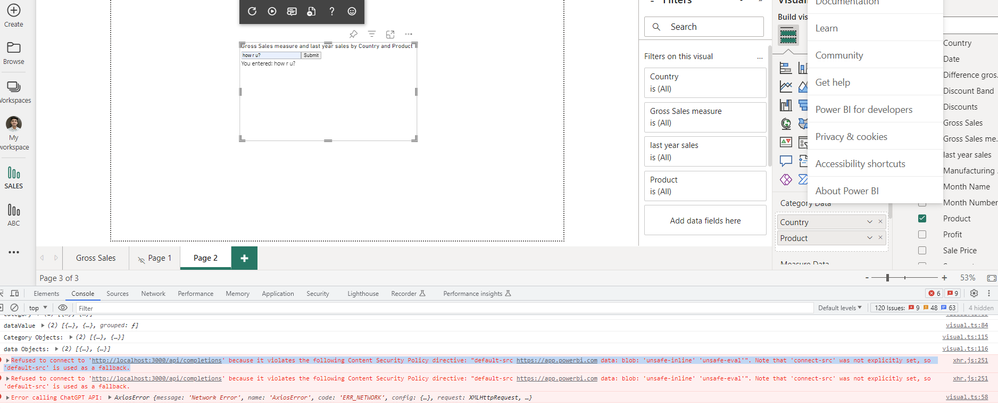
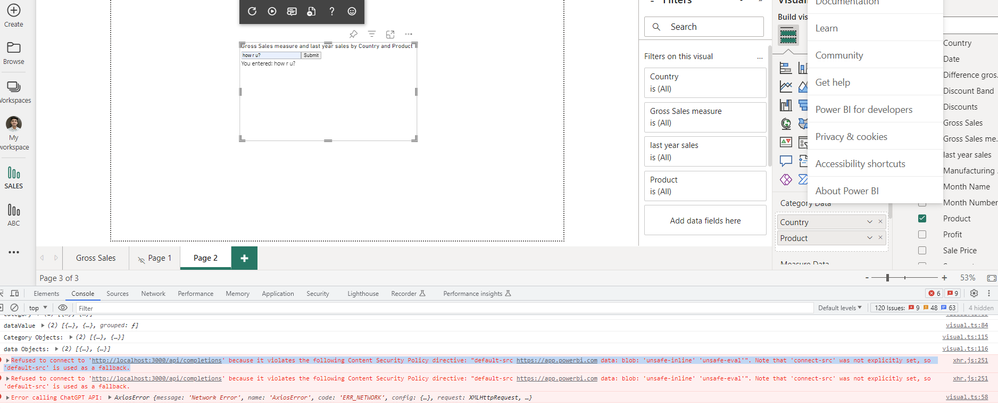
it could not connect to api on submit button - const response = await axios.post("http://localhost:3000/api/completions"
it gives me error : Refused to connect to 'http://localhost:3000/api/completions' because it violates the following Content Security Policy directive: "default-src https://app.powerbi.com data: blob: 'unsafe-inline' 'unsafe-eval'". Note that 'connect-src' was not explicitly set, so 'default-src' is used as a fallback.
i have attached code and running another server side node js api and i have created
it gives me error : Refused to connect to 'http://localhost:3000/api/completions' because it violates the following Content Security Policy directive: "default-src https://app.powerbi.com data: blob: 'unsafe-inline' 'unsafe-eval'". Note that 'connect-src' was not explicitly set, so 'default-src' is used as a fallback.
i have attached code and running another server side node js api and i have created
handleButtonClick function and try to call but still it gives same error.

"use strict";
import powerbi from "powerbi-visuals-api";
import "./../style/visual.less";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import axios from "axios";
import { VisualFormattingSettingsModel } from "./settings";
export class Visual implements IVisual {
private target: HTMLElement;
private updateCount: number;
private newObject: object;
private newPrompt: string;
constructor(options: VisualConstructorOptions) {
// console.log('Visual constructor', options);
this.target = options.element;
this.updateCount = 0;
const containerDiv = document.createElement("div");
const inputField = document.createElement("input");
inputField.type = "text";
inputField.id = "inputField";
inputField.placeholder = "Enter your input";
inputField.addEventListener("focus", function () {
this.value = "";
});
const submitButton = document.createElement("button");
submitButton.id = "submitBtn";
submitButton.type = "submit";
submitButton.textContent = "Submit";
submitButton.addEventListener("click",async function () {
const inputValue = inputField.value;
const answerDiv = document.getElementById("answer");
answerDiv.textContent = `You entered: ${inputValue}`;
const apiKey = "apikey";
const examplesObject = this.newObject;
try {
prompt: `User: ${inputValue}\nOpenAI:`,
examples: examplesObject,
maxTokens: 50,
temperature: 0.7,
apiKey: apiKey,
});
const generatedAnswer = response.data.choices[0].text;
answerDiv.textContent = `Answer: ${generatedAnswer}`;
}
catch (error) {
console.error("Error calling ChatGPT API:", error);
}
}.bind(this));
const answerDiv = document.createElement("div");
answerDiv.id = "answer";
containerDiv.appendChild(inputField);
containerDiv.appendChild(submitButton);
containerDiv.appendChild(answerDiv);
// Assuming this.target refers to the container where you want to append the elements
this.target.appendChild(containerDiv);
}
public update(options: VisualUpdateOptions) {
let dataViews = options.dataViews;
// console.log("dataviews", dataViews);
let categorical = dataViews[0].categorical;
let category = categorical.categories;
let dataValue = categorical.values
console.log("category", category);
console.log("dataValue", dataValue);
// console.log(categorical.categories[0].source.displayName)
function createVariable(name, value) {
const obj = {};
obj[name] = value;
return obj;
}
const categoryObjects = category.map((category, index) => {
const createdVariable = createVariable(category.source.displayName, category.values);
return createdVariable
})
const dataObjects = dataValue.map((dataValue, index) => {
const dataVariable = createVariable(dataValue.source.displayName, dataValue.values)
return dataVariable
})
// const categoryObjects = category.map((category, index) => {
// return {
// category: category.source.displayName,
// categoryData :category.values,
// dataValue: dataValue[index].values,
// };
// });
console.log("Category Objects:", categoryObjects);
console.log("data Objects:", dataObjects);
const inputValue = (document.getElementById("inputField") as HTMLInputElement).value;
this.newObject=categoryObjects.concat(dataObjects);
// console.log("Generated Answer:", generatedAnswer);
// // Display the generated answer in the visual
// const answerDiv = document.getElementById("answer");
// answerDiv.textContent = `Answer: ${generatedAnswer}`;
}
public async handleButtonClick(inputValue: string,apiKeyNew:string,examplesObject:object) : Promise<string>{
const apiKey = apiKeyNew;
const prompt = `User: ${inputValue}\nOpenAI:`;
const examples = examplesObject;
// Add more examples as needed
const maxTokens = 50;
const response = await axios.post(
{
prompt,
"model":"text-davinci-002",
examples,
max_tokens: maxTokens,
temperature: 0.7,
},
{
headers: {
"Content-Type": "application/json",
Authorization: `Bearer ${apiKey}`,
},
}
);
return response.data.choices[0].text;
}
}
0 REPLIES 0
Helpful resources
Featured Topics
Top Solution Authors
| User | Count |
|---|---|
| 94 | |
| 79 | |
| 76 | |
| 65 | |
| 60 |
Top Kudoed Authors
| User | Count |
|---|---|
| 108 | |
| 101 | |
| 77 | |
| 63 | |
| 61 |



