Join us at the 2025 Microsoft Fabric Community Conference
Microsoft Fabric Community Conference 2025, March 31 - April 2, Las Vegas, Nevada. Use code FABINSIDER for a $400 discount.
Register now- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Webinars and Video Gallery
- Data Stories Gallery
- Themes Gallery
- Power BI DataViz World Championships Gallery
- Quick Measures Gallery
- R Script Showcase
- COVID-19 Data Stories Gallery
- Community Connections & How-To Videos
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI DataViz World Championships are on! With four chances to enter, you could win a spot in the LIVE Grand Finale in Las Vegas. Show off your skills.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: Visual suggestion for items in flow/swim lanes
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Visual suggestion for items in flow/swim lanes
Hi all
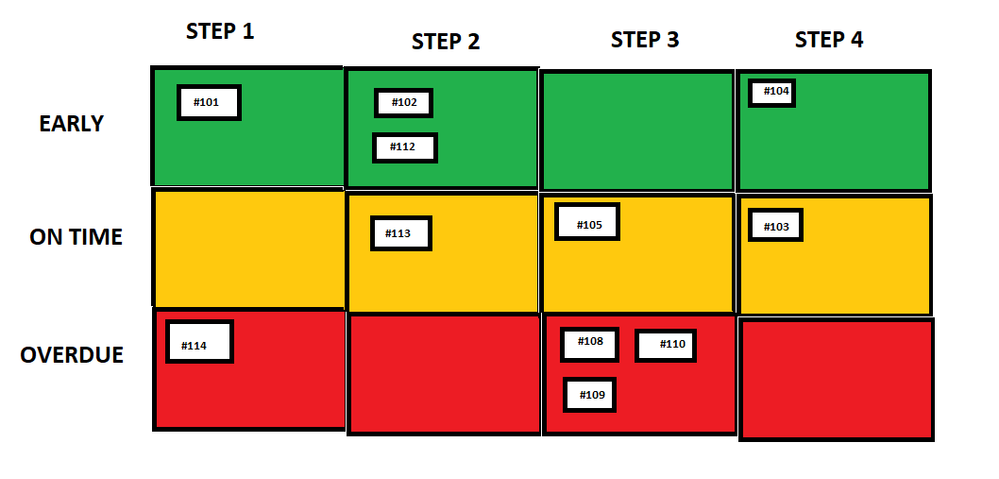
Looking for suggestions on the right visual to accomplish what I'm showing in this crude drawing:
Imagine a production process or workflow where every "item" (represented by white boxes) must proceed through a number of steps to be completed. The source data includes the current "step" of each item as well as a status of a status of either "early," "on time," or "overdue."
I'd like to be able to display this in one page as a very easy visual indicator or where every item is within the process -- indicating the current step and status of each item. Clicking any item in this board filters one or two other visuals to show some additional info.
I'm currently doing this using 12 Chicket Slicers, which is alright, with some limitations -
- The performance is very poor when interacting with the visuals in any way
- The Chicklet slicer can only display one data field -- I'd really like a second (ex. Item number and a "Type" code). The Chicklet slicer lets you use images via public URLs but this costs unecessary processing power considering all I want is text
Any suggestions for how to accomplish this, or perhaps another way to show this data? Any examples out there of something similar?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous,
I'm not aware of anything currently, including custom visuals, that would let you set this up how you want - the way you're doing it is certainly a valid approach.
That being said, you can use Charticulator to rig something up and export it as a custom visual. I had a go by mocking up your data as per your screenshot, and got this working in Power BI:
Note that while Charticulator is very flexible, this design is very specific to your data, i.e. it has been coded to have placeholders for these specific step and state values, mainly because your data may not contain all of them, and we still want to display the whole grid if so 🙂 You can change this in the designer if you want to do more with it.
If you extend the CSV data to load into it, you can also amend the card 'glyphs' to include additional fields.
If this is an avenue you wish to pursue, I've added a folder to my OneDrive, with the following assets:
- Sample .CSV data
- Step_and_Status_Grid.pbiviz - Charticulator Custom Visual you can load into your workbook and see if it works for you.
- Sample workbook, containing custom visual & data.
- .chart file, that you can load into Charticulator to edit. Note that this contains the sample data so that you can look into the design.
If you want to know more about Charticulator and how if can be used with Power BI, check out the following links:
- Getting Started
- Build your custom visual with Charticulator and Power BI
- Charticulator articles at RADACAD
- Charticulator And Power BI Custom Visuals
This might have ended up as a more esoteric approach, but was certainly an interesting challenge. Thanks very much for your question!
Regards,
Daniel
If my post helps, then please consider accepting as a solution to help other forum members find the answer more quickly 🙂
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@dm-p wow fantastic work, thanks for the effort here -- I will try this straight away!
One thing I failed to mention (in an effort to simplify) I will ultimately need a few versions of this visual as we have workflows with different types and number of steps. I think with your approach I would need a separate custom visual for every process, which is a limitation, but may be worth the effort!
Looking over Charticuate now, it seems I can potentially use "Step" as the X axis in a single "glyph" rather than make four glyphs, which may give me this flexibility I need... will look into it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous, and glad this might be able to help you out.
Just to give you a couple of points on some of the gotchas I found with Charticulator, and why the solution I gave you is quite specific to each step/state configuration:
- I originally produced the visual with two scaffolds (one for step, one for state) and a single glyph for item.
- This would have been the simplest approach and actually worked in Charticulator but the way Power BI sorted the data going into the visual meant that the state and step didn't always sort correctly.
- This is something to consider: Power BI is not Charticulator's intended target, so the custom visual export is more of a second-class citizen and some functionality isn't always 1:1 when you load the viz. Test often!
- When I started to test different cases for data (i.e. when not all states or steps had an item), the visual would not always render all categories, as Power BI wouldn't have the data to send to the visual. You could probably manage this with an appropriate measure.
- I assume that you always want to display all steps and states, even if there's no data for them.
- As such, we need to create sections with specific filters for the desired step/state within Charticulator so that they still have a place.
- I tried to manage this with multiple glyphs in the base chart but there's a limit of 5 (and I would have needed 12)
- Because of this, I used 4 glyphs (1 for each step) and then a nested chart that would group by state.
Given the above, you would probably need to think about this if you have different step/state configurations. Of course, if you aren't worried about absence of categories in your data resulting in missing swimlanes in the rendered visual then the simpler approach is going to be better and easier to port to multiple combinations of step/state.
Good luck!
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@dm-pFair enough, thanks for this! Spent a while tinkering around in Charticulator and finding the same limitations you point out. Not sure I will ultimately use Charticulator for this but learned something either way!
On the native PowerBI side, the closest I seem to be able to get is using 12 multi-row cards, however they display as one row per item (rather than narrower items that can be displayed side by side), so will have to see if I can find a way around that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How is the data structured. I am guessing a table with the columns: Item, Status, Step, it might help to have a date column for when the status was assigned.
In that case the simplest display would just be a tabular control, or possible 4 tables placed side by side.
You would then easily be able to add additional fields of information.
You would need to do conditional setting of the colors for each step.
You could also do 12 tables, multiple small visuals seem to work well in power bi.
This is an interesting problem. Thanks for post it.
I'm a personal Power Bi Trainer I learn something every time I answer a question. I blog at http://powerbithehardparts.com/
The Golden Rules for Power BI
- Use a Calendar table. A custom Date tables is preferable to using the automatic date/time handling capabilities of Power BI. https://www.youtube.com/watch?v=FxiAYGbCfAQ
- Build your data model as a Star Schema. Creating a star schema in Power BI is the best practice to improve performance and more importantly, to ensure accurate results! https://www.youtube.com/watch?v=1Kilya6aUQw
- Use a small set up sample data when developing. When building your measures and calculated columns always use a small amount of sample data so that it will be easier to confirm that you are getting the right numbers.
- Store all your intermediate calculations in VARs when you’re writing measures. You can return these intermediate VARs instead of your final result to check on your steps along the way.
Did this post answer your question? Mark it as a solution so others can find it!
Help when you know. Ask when you don't!
Join the conversation at We Talk BI find out more about me at Slow BI
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@kentyler Data structure is similar enough to that, yes. There actually isn't a "status" column but rather "status" is just determined by a few other fields, depending on which step the item is on.
I considered multiple tables w/ conditional formatting or just 12 individual tables -- definitely solves both issues (performance and ability to show more data) but definitely leaves something to be desired in the "visual" department.
Today this process is tracked on physical flow boards with each item represented by a physical card, so that's what I'm hoping to replicate!
Helpful resources

Join us at the Microsoft Fabric Community Conference
March 31 - April 2, 2025, in Las Vegas, Nevada. Use code MSCUST for a $150 discount!

Power BI Monthly Update - February 2025
Check out the February 2025 Power BI update to learn about new features.

| User | Count |
|---|---|
| 86 | |
| 78 | |
| 54 | |
| 39 | |
| 35 |
| User | Count |
|---|---|
| 102 | |
| 84 | |
| 48 | |
| 48 | |
| 48 |