FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! It's time to submit your entry. Live now!
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: Theme JSON: Card
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Theme JSON: Card
Hi! I am in the process of building a customized them with JSON. I have gotten everything but my Card formatting section to work. I have spent the last couple hours scouring through google, youTube, and Power BI Community to no avail. I find a lot of information but very little in relation to the Card visual. I want to set the formatting of the Data Label, Title, and Border. Below is the card section of my JSON code. None of these peices affect the visuals. Any assistance would be greatly appreciated. Thanks!
"visualStyles":{ "card":{ "*":{ "labels": [{ "color": { "solid": { "color": "#000000" } }, "labelDisplayUnits": 1, "LabelPrecision": "0", "fontSize": 27, "fontFamily": "DIN" }], "border": [{ "show": true, "color": { "solid": { "color": "#30770F"}}, "radius": 15 }], "categoryLabels": [{ "show" : false }], "title": [{ "show": true, "fontColor": { "solid": { "color": "#000000" } }, "background": { "solid": { "color": "#FFFFFF" } }, "alignment": "center", "fontSize": 15, "fontFamily": "Segoe UI" }] } } },
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi saranicole2695,
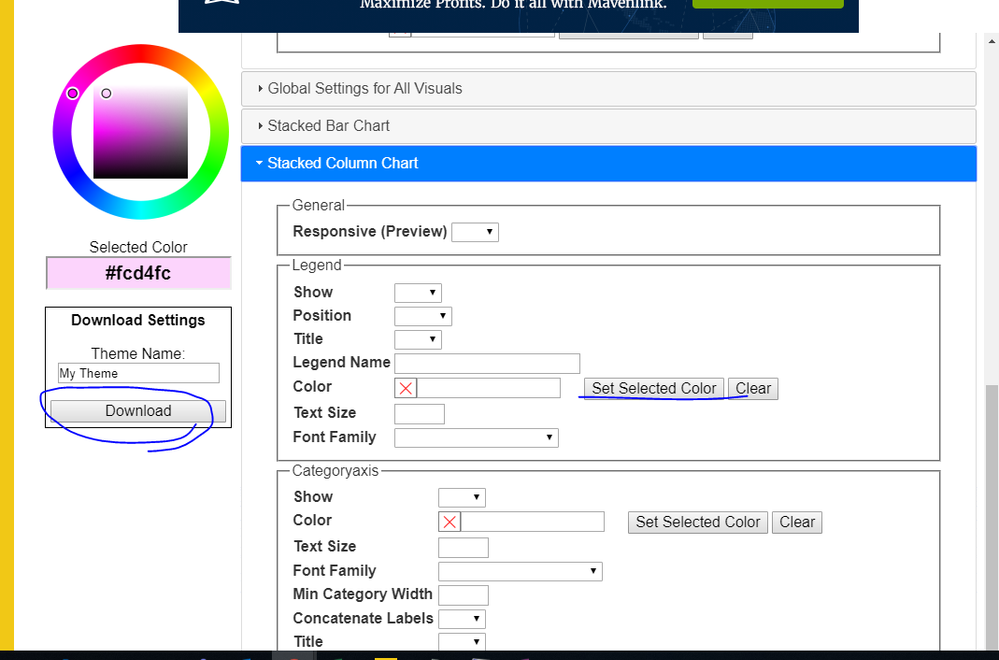
It seems that the "visualStyle" is duplicated in your sample, I will check your sample in my environment. In addition, you could refer to Report Theme Generator V3 , then set attribute vaue in it, then you could get json file when you click "Download".
Best Regards,
Zoe Zhi
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you looked at David's repo on this? https://github.com/deldersveld/PowerBI-ThemeTemplates/blob/master/Card.json
Thanks!
--Treb
Check out my Power BI blog posts at: https://marqueeinsights.com/tag/power-bi/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes. That is where I got the code that I used from. I can copy exactly what he has there and paste it in and it still has no affect on a card in my file. It doesn't affect existing cards or any added after the theme is applied.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi saranicole2696,
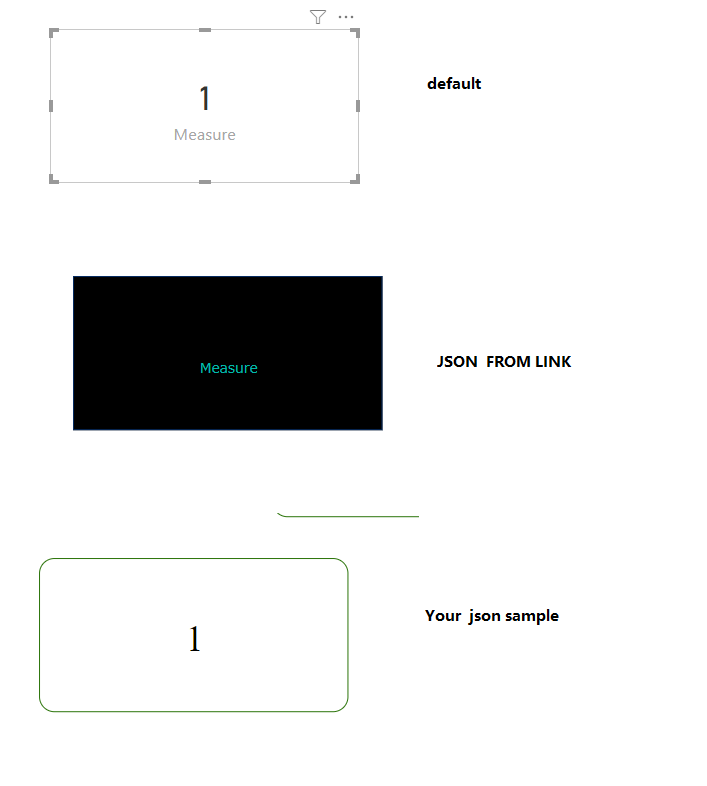
I test this in my environment(July 2019 desktop), I get below result when I import json by click switch theme->import theme
{
"name": "CardTemplate",
"visualStyles": {
"card": {
"*": {
"labels": [{
"color": { "solid": { "color": "#000000"}},
"labelDisplayUnits": "1",
"labelPrecision": 0,
"fontSize": 27,
"fontFamily": "DIN"
}],
"categoryLabels": [{
"show" : false
}],
"wordWrap": [{
"show": true
}],
"title": [{
"show": true,
"fontColor": { "solid": { "color": "#000000" } },
"background": { "solid": { "color": "#FFFFFF" } },
"alignment": "center",
"fontSize": 15,
"fontFamily": "Segoe UI"
}],
"border": [{
"show": true,
"color": { "solid": { "color": "#30770F"}},
"radius": 15
}]
}
}
}
}So what is your desktop version? If you close the desktop and re-open, re-import theme, will this work ?
Best Regards,
Zoe Zhi
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, that is what it is supposed to look like. I am on the newest version (October 2019). I have closed and reopened desktop and still nothing. Could it be a bug in the newest version? Is there a way to get a previous version back?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bear in mind, that card JSON is a snippet that has to be inserted into the overall JSON structure. You can see that here: https://docs.microsoft.com/en-us/power-bi/desktop-report-themes#report-theme-json-file-format
This is why we wind up building these for our clients as the complexity is subtle.
Hope this helps.
--Treb
Check out my Power BI blog posts at https://marqueeinsights.com/category/power-bi/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Right, that is just the card portion of the entire file. All of the other visual types that have have specs laid out for are working perfectly. Here is the entirety of the code.
{
"name": "CGB",
"dataColors": [ "#839A43", "#945D5D", "#DFB84C", "#4F80B8", "#631A42", "#8D8D8D", "#46639E", "#99ACC4", "#FFBC00" ],
"background":"#FFFFFF",
"foreground": "#000000",
"tableAccent":"#30770F",
"visualStyles":{
"clusteredColumnChart":{
"*" :{
"title": [{
"show": true,
"fontColor": { "solid": { "color": "#000000" } },
"background": { "solid": { "color": "#FFFFFF" } },
"alignment": "center",
"fontSize": 15,
"fontFamily": "Segoe UI"
}]
}
}
},
"visualStyles":{
"card":{
"*":{
"labels": [{
"labelDisplayUnits": "1",
"LabelPrecision": 0,
"fontSize": 27,
"fontFamily": "DIN"
}],
"border": [{
"show": true,
"color": { "solid": { "color": "#30770F"}},
"radius": 15
}],
"categoryLabels": [{
"show" : false
}],
"title": [{
"show": true,
"fontColor": { "solid": { "color": "#000000" } },
"background": { "solid": { "color": "#FFFFFF" } },
"alignment": "center",
"fontSize": 15,
"fontFamily": "Segoe UI"
}]
}
}
},
"visualStyles":{
"pieChart":{
"*":{
"border": [{
"show": true,
"color": { "solid": { "color": "#30770F"}},
"radius": 15
}],
"title": [{
"show": true,
"fontColor": { "solid": { "color": "#000000" } },
"background": { "solid": { "color": "#FFFFFF" } },
"alignment": "center",
"fontSize": 15,
"fontFamily": "Segoe UI"
}],
"legend": [{
"show": false
}],
"labels": [{
"show": true,
"labelStyle": "Data",
"color": { "solid": { "color": "#000000" } },
"labelDisplayUnits": 1,
"LabelPrecision": "0",
"fontSize": 15,
"fontFamily": "Segoe UI",
"position": "Outside"
}]
}
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi saranicole2695,
It seems that the "visualStyle" is duplicated in your sample, I will check your sample in my environment. In addition, you could refer to Report Theme Generator V3 , then set attribute vaue in it, then you could get json file when you click "Download".
Best Regards,
Zoe Zhi
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for all of the feedback. I am so much closer. All of the Card specs are now populating in Power BI when I import the JSON except for labelPrecision. Any ideas on that? I have tried all kinds of things to get it to pull something in. I have tried just using a 0 and "0". Verified the command. Tried a different one: dataLableDecimalPlaces. Tried other numbers 1, 2, 5. Nothing has seemed to work. Any ideas?
"card":{ "*":{ "labels": [{ "color": { "solid": { "color": "#000000"}}, "labelDisplayUnits": 1, "LabelPrecision": "0", "fontSize": "25", "fontFamily": "Trebuchet MS" }], "border": [{ "show": true, "color": { "solid": { "color": "#30770F"}}, "radius": 15 }], "categoryLabels": [{ "show" : false }], "title": [{ "show": true, "fontColor": { "solid": { "color": "#000000" } }, "background": { "solid": { "color": "#FFFFFF" } }, "alignment": "center", "fontSize": 15, "fontFamily": "Segoe UI" }] } },
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! It's time to submit your entry.

| User | Count |
|---|---|
| 130 | |
| 129 | |
| 59 | |
| 48 | |
| 47 |