FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Vote for your favorite vizzies from the Power BI Dataviz World Championship submissions. Vote now!
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Set Conditional Formatting Colors Using JSON Theme
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Set Conditional Formatting Colors Using JSON Theme
During the July 2019 Power BI Desktop update, Amanda Cofsky mentioned that conditional formatting colors could be set using a JSON theme file. She mentions it around the 5:20 mark of this video: https://youtu.be/l7OMRUF9UYg?t=320
Does anyone have the correct code that I could use to add this to my JSON theme?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The September 2019 Power BI Desktop update video had a spot that finally showed the correct syntax to do this!
"maximum": "#00b050",
"center": "#ffff00",
"minimum": "#c00000",
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Based on newer updates -
You can set the diverging colors by customising your current theme. Once set, they are your default colors
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi NickTrent32,
The code in video is correct, you could copy code like below in notepad, then save this as json file, and import this in powerbi, it should work
{
"name": "St Patricks Day",
"icons": {
"test":{
"url":"https://i.gifer.com/Omjx.gif",
"description":"test" }
}
}
Or you also could use gif in conditional format icon directly without importing it. You could try to use measure like below (use this directly by referring to its link)
Icon Set Measure =
SWITCH (
TRUE (),
[% Change vs Prior Year] < 0, "data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' x='0px' y='0px' width='100' height='100' viewBox='0 0 100 100'> <circle cx='50' cy='50' r='40' stroke='purple' stroke-width='4' fill='purple' /> </svg>",
[% Change vs Prior Year] < 0.4, "data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' x='0px' y='0px' width='100' height='100' viewBox='0 0 100 100'> <circle cx='50' cy='50' r='40' stroke='green' stroke-width='4' fill='yellow' />
</svg>",
"https://i.gifer.com/4Ym4.gif"
-- "https://i.gifer.com/Omjx.gif"
)
You could refer to Conditional Formatting Using Icons In Power BI for details.
Best Regards,
Zoe Zhi
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
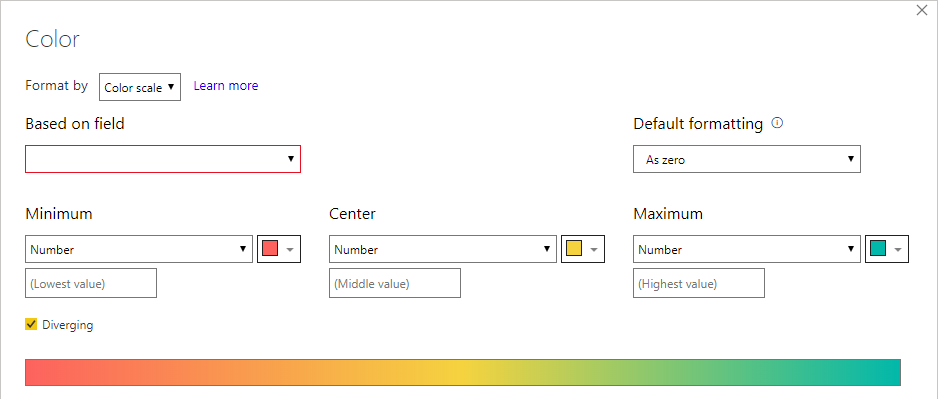
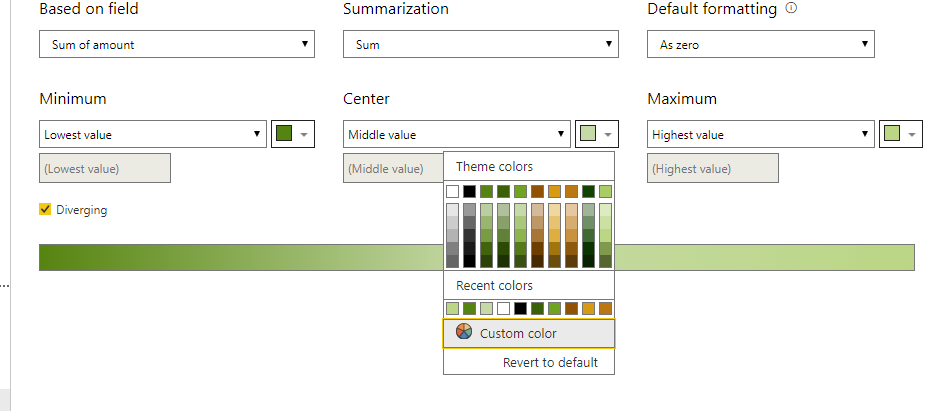
Sorry @dax , I should have been more clear. I would like to set the default Minimum, Center, and Maximum colors in the screenshot below using a JSON theme.
Is that possible?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi NickTrent32,
At first, we can't use custom icon whe you set color conditional format. If you want to set custom color theme, you could try below json
{
"name": "St Patricks Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
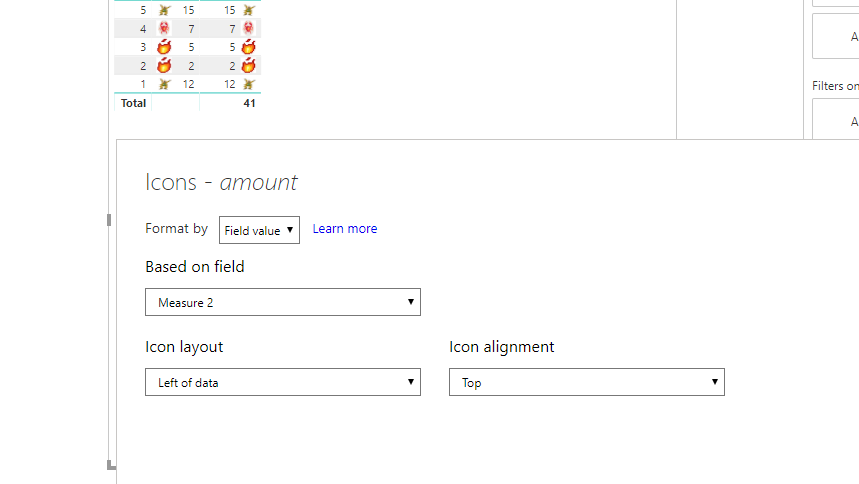
Then you will get below result
If you want to set custom icon based on condition, you could use JSON to import this in report like my irst reply sample, then use this liek below
Or you don't need to import cutsom icon by json, you could use this directly. You could create measure like below
Measure 2 =
SWITCH (
TRUE (),
[Measure 3]<=5, "https://i.gifer.com/Omjx.gif",
[Measure 3] <10, "https://i.gifer.com/KhAg.gif" ,
"https://i.gifer.com/4Ym4.gif"
-- "https://i.gifer.com/Omjx.gif"
)
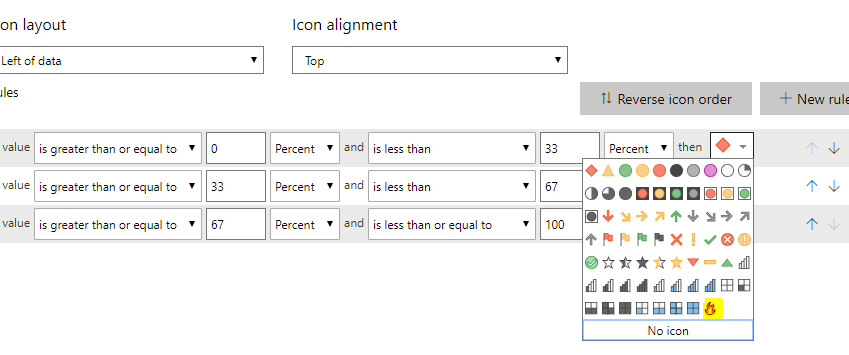
You could see coresponding image information in above meaurse, then set cinditional icon like below
Best Regards,
Zoe Zhi
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apologies again if I'm not being clear, @dax. This question/request do not have anything to do with icons. The reason I mentioned the video is because during that video, while talking about using JSON for icons, Amanda seems to also mention that a JSON theme could be used to set Conditional Formatting colors.
I am already using a JSON theme to apply a new color scheme for my organization. What I would like to do is also use that JSON theme to change the default default Minimum, Center, and Maximum colors.
In fact, those colors do not even inherit the color scheme I am applying through a JSON them.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi NickTrent32,
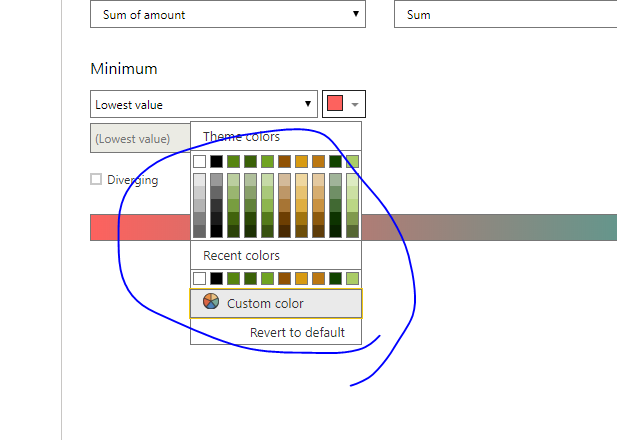
Did you try above sample for color theme, then import this to report? when you import this in report, you could choose corresponding color
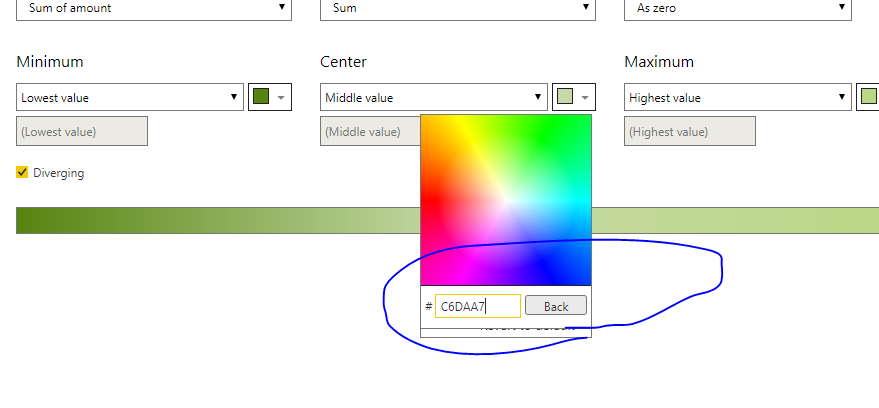
Or you could click on custom colr to type corresponding color to set color(which might not inherit the theme color)
Best Regards,
Zoe Zhi
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @dax - Yes, I understand that I can manually select a color from a color palette set by a them for the Minimum, Center, and Maximum colors or type in a hex code.
My question is, can I set those Minimum, Center, and Maximum colors using a JSON theme, rather than having to manually select the color from a color palette each time? Also, the colors I want to select are different than the colors I have set in my color palette.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The September 2019 Power BI Desktop update video had a spot that finally showed the correct syntax to do this!
"maximum": "#00b050",
"center": "#ffff00",
"minimum": "#c00000",
Helpful resources

Power BI Dataviz World Championships
Vote for your favorite vizzies from the Power BI World Championship submissions!

Join our Community Sticker Challenge 2026
If you love stickers, then you will definitely want to check out our Community Sticker Challenge!

Power BI Monthly Update - January 2026
Check out the January 2026 Power BI update to learn about new features.

| User | Count |
|---|---|
| 63 | |
| 51 | |
| 41 | |
| 23 | |
| 18 |
| User | Count |
|---|---|
| 134 | |
| 111 | |
| 50 | |
| 31 | |
| 29 |