FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: SVG Icon not displaying
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
SVG Icon not displaying
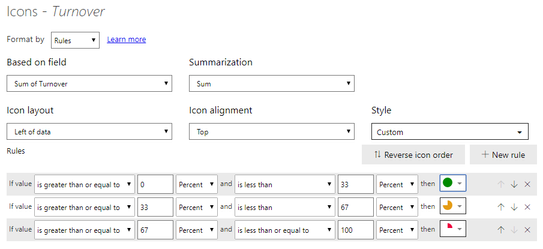
I have imported a set of SVG icons into Powerbi, to use as conditional formatting.
Added the code to the JSON file, and it was successfully imported into Power BI.
I can see the icons with the rest of them, however when it is applied to the canvas - they are not displayed.
Does anyone have an idea what may be causing it?
Not sure if its a syntax error in the SVG code, which was pulled from (https://hatfullofdata.blog/svg-in-power-bi-part-7-using-theme-svg-icons/).
Other icon packs also work.
Code:
{
"name": "Percent Icons",
"icons": {
"complete025": {
"url": "data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'><path d='M50,50 L50,0 A50,50 1 0,1 100,50 z' fill='#ED003C' /></svg> ",
"description": "25% Complete"
},
"complete050": {
"url": "data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'><path d='M50,50 L50,0 A50,50 1 0,1 50,100 z' fill='#E49B13' /></svg> ",
"description": "50% Complete"
},
"complete075": {
"url":"data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'><path d='M50,50 L50,0 A50,50 1 1,1 0,50 z' fill='#E49B13' /> </svg>",
"description":"75% Complete"
},
"complete100": {
"url": "data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'><circle cx='50' cy='50' r='50' fill='#008A00' /> </svg>",
"description": "100% Complete"
}
}
}
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Okay, so i figured it out.
The fill code was having issues, the # must be replaced with a %23. Not sure if you can encode the SVG's to base64 you could keep the #'s in.
fill='#ED003C'
fill='%23ED003C'
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I am having a similar problem but this time with a clipping path. I already changed the # for %23 for the color. However I am creating a filling visual that requires a clipping path, and for it to work it references the id with a #. I am attaching my code if you could offer any help that would great.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@catolita I can try.
First of all, can you give me a working svg (only XML) that follows the DAX structure. By the way, what is the issues you are having?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was extracting the path from the SVG I am using.
Sharing the whole SVG down below.
<?xml version='1.0' encoding='utf-8'?>
<!-- Generator: Adobe Illustrator 22.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version='1.1' id='Layer_1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px'
viewBox='0 0 751.4 1336.9' style='enable-background:new 0 0 751.4 1336.9;' xml:space='preserve'>
<g>
<g>
<path d='M747.4,1069.3L579.8,779.8h88.6c0.4,0,0.8,0,0.8,0c11.5,0,20.7-12.7,20.7-28c0-8.8-3.1-16.9-8.1-21.9L516.2,445.6h89.7
c0.4,0,0.8,0,0.8,0c11.5,0,20.7-12.7,20.7-28c0-8.8-3.1-16.9-8.1-22.2L392.4,10.1c-8.1-13.4-24.9-13.4-33,0L129.8,400.3
c-5,8.4-5.8,19.9-2.3,29.5s10.7,15.7,18.8,15.7H236L67.3,735c-5,8.4-5.8,19.9-2.3,29.5c3.5,9.6,10.7,15.7,18.8,15.7h88.6
L4.4,1069.3c-5,8.4-5.8,19.9-2.3,29.1c3.5,9.6,10.7,15.7,18.8,15.7H287c-8.8,78.2-27.6,143.8-51.4,175.2
c-6.1,8.1-7.7,19.9-4.6,30.3c3.1,10.4,10.7,17.3,19.2,17.3h250.3c8.4,0,16.1-6.9,19.2-17.3c3.1-10.4,1.5-22.2-4.6-30.3
c-23.8-31.4-42.6-97.4-51.4-175.2h266.1c8.1,0,15.3-6.1,18.8-15.7C753.1,1088.8,752,1077.7,747.4,1069.3z'/>
</g>
</g>
</svg>
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry, forgot to report on the issue I am having. I am currently using image viewer to show this SVG as a large image and in the long version of the image I am using I draw more paths over it. But the image is no longer appearing in the image viewer visual (plug-in). I recently updated and this started to happen.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@catolita so your raw xml is this
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 751.4 1336.9">
<defs><clipPath id="eleClip">
<rect x="0" y="668.45" width="751.4" height="668.45" />
</clipPath></defs>
<g style="fill:#c0c0c0">
<path d="M747.4,1069.3L579.8,779.8h88.6c0.4,0,0.8,0,0.8,0c11.5,0,20.7-12.7,20.7-28c0-8.8-3.1-16.9-8.1-21.9L516.2,445.6h89.7
c0.4,0,0.8,0,0.8,0c11.5,0,20.7-12.7,20.7-28c0-8.8-3.1-16.9-8.1-22.2L392.4,10.1c-8.1-13.4-24.9-13.4-33,0L129.8,400.3
c-5,8.4-5.8,19.9-2.3,29.5s10.7,15.7,18.8,15.7H236L67.3,735c-5,8.4-5.8,19.9-2.3,29.5c3.5,9.6,10.7,15.7,18.8,15.7h88.6
L4.4,1069.3c-5,8.4-5.8,19.9-2.3,29.1c3.5,9.6,10.7,15.7,18.8,15.7H287c-8.8,78.2-27.6,143.8-51.4,175.2
c-6.1,8.1-7.7,19.9-4.6,30.3c3.1,10.4,10.7,17.3,19.2,17.3h250.3c8.4,0,16.1-6.9,19.2-17.3c3.1-10.4,1.5-22.2-4.6-30.3
c-23.8-31.4-42.6-97.4-51.4-175.2h266.1c8.1,0,15.3-6.1,18.8-15.7C753.1,1088.8,752,1077.7,747.4,1069.3z"/>
</g>
<g style="fill:red; clip-path:url(#eleClip)">
<path d="M747.4,1069.3L579.8,779.8h88.6c0.4,0,0.8,0,0.8,0c11.5,0,20.7-12.7,20.7-28c0-8.8-3.1-16.9-8.1-21.9L516.2,445.6h89.7
c0.4,0,0.8,0,0.8,0c11.5,0,20.7-12.7,20.7-28c0-8.8-3.1-16.9-8.1-22.2L392.4,10.1c-8.1-13.4-24.9-13.4-33,0L129.8,400.3
c-5,8.4-5.8,19.9-2.3,29.5s10.7,15.7,18.8,15.7H236L67.3,735c-5,8.4-5.8,19.9-2.3,29.5c3.5,9.6,10.7,15.7,18.8,15.7h88.6
L4.4,1069.3c-5,8.4-5.8,19.9-2.3,29.1c3.5,9.6,10.7,15.7,18.8,15.7H287c-8.8,78.2-27.6,143.8-51.4,175.2
c-6.1,8.1-7.7,19.9-4.6,30.3c3.1,10.4,10.7,17.3,19.2,17.3h250.3c8.4,0,16.1-6.9,19.2-17.3c3.1-10.4,1.5-22.2-4.6-30.3
c-23.8-31.4-42.6-97.4-51.4-175.2h266.1c8.1,0,15.3-6.1,18.8-15.7C753.1,1088.8,752,1077.7,747.4,1069.3z"/>
</g>
</svg>
I am not sure if you can use image viewer to display a dynamic svg. If it does, I will experiment.
But with this given structure your DAX measure becomes this
Measure = "data:image/svg+xml;utf8,<svg xmlns=""http://www.w3.org/2000/svg"" viewBox=""0 0 751.4 1336.9"">
<defs><clipPath id=""eleClip"">
<rect x=""0"" y=""668.45"" width=""751.4"" height=""668.45"" />
</clipPath></defs>
<g style=""fill:#c0c0c0"">
<path d=""M747.4,1069.3L579.8,779.8h88.6c0.4,0,0.8,0,0.8,0c11.5,0,20.7-12.7,20.7-28c0-8.8-3.1-16.9-8.1-21.9L516.2,445.6h89.7
c0.4,0,0.8,0,0.8,0c11.5,0,20.7-12.7,20.7-28c0-8.8-3.1-16.9-8.1-22.2L392.4,10.1c-8.1-13.4-24.9-13.4-33,0L129.8,400.3
c-5,8.4-5.8,19.9-2.3,29.5s10.7,15.7,18.8,15.7H236L67.3,735c-5,8.4-5.8,19.9-2.3,29.5c3.5,9.6,10.7,15.7,18.8,15.7h88.6
L4.4,1069.3c-5,8.4-5.8,19.9-2.3,29.1c3.5,9.6,10.7,15.7,18.8,15.7H287c-8.8,78.2-27.6,143.8-51.4,175.2
c-6.1,8.1-7.7,19.9-4.6,30.3c3.1,10.4,10.7,17.3,19.2,17.3h250.3c8.4,0,16.1-6.9,19.2-17.3c3.1-10.4,1.5-22.2-4.6-30.3
c-23.8-31.4-42.6-97.4-51.4-175.2h266.1c8.1,0,15.3-6.1,18.8-15.7C753.1,1088.8,752,1077.7,747.4,1069.3z""/>
</g>
<g style=""fill:red; clip-path:url(#eleClip)"">
<path d=""M747.4,1069.3L579.8,779.8h88.6c0.4,0,0.8,0,0.8,0c11.5,0,20.7-12.7,20.7-28c0-8.8-3.1-16.9-8.1-21.9L516.2,445.6h89.7
c0.4,0,0.8,0,0.8,0c11.5,0,20.7-12.7,20.7-28c0-8.8-3.1-16.9-8.1-22.2L392.4,10.1c-8.1-13.4-24.9-13.4-33,0L129.8,400.3
c-5,8.4-5.8,19.9-2.3,29.5s10.7,15.7,18.8,15.7H236L67.3,735c-5,8.4-5.8,19.9-2.3,29.5c3.5,9.6,10.7,15.7,18.8,15.7h88.6
L4.4,1069.3c-5,8.4-5.8,19.9-2.3,29.1c3.5,9.6,10.7,15.7,18.8,15.7H287c-8.8,78.2-27.6,143.8-51.4,175.2
c-6.1,8.1-7.7,19.9-4.6,30.3c3.1,10.4,10.7,17.3,19.2,17.3h250.3c8.4,0,16.1-6.9,19.2-17.3c3.1-10.4,1.5-22.2-4.6-30.3
c-23.8-31.4-42.6-97.4-51.4-175.2h266.1c8.1,0,15.3-6.1,18.8-15.7C753.1,1088.8,752,1077.7,747.4,1069.3z""/>
</g>
</svg>"
which I have just published to web to test out in a matrix viz and it works across all the browesers without needing %23 to replace # sign
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah. If I place it in a matrix or table it works. Image Viewer is having issues with the #, or at least that was my conclusion because if I only use one SVG and change the # in the color it will work, however, when I add the second clipped SVG it stops working. My guess was that the # was also being used in referencing the clip id.
It was working before with the dynamic SVG
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@catolita okay I am willing to look into this more.
BTW by image viewer which one you are referring to
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tamed the image viewer too... here you go with your desired output !!!
Here is the web version along with the attchaed pbix
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It worked great! Thank you so much for your help 😊
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Okay, so i figured it out.
The fill code was having issues, the # must be replaced with a %23. Not sure if you can encode the SVG's to base64 you could keep the #'s in.
fill='#ED003C'
fill='%23ED003C'
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @aaron797
This is an interesting post. I checked this https://hatfullofdata.blog/svg-in-power-bi-part-7-using-theme-svg-icons/ which is super nice by the way and thanks for sharing that.
I have a question for you.
If you create a svg icon where do you keep them in order for them to appear in the conditional formatting icon bucket.
Thank you in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You must save the file as JSON, then Open Power Bi, under Home Tab click on Switch Theme > Import Theme. Navigate to your JSON file and select it. You should then be able to see the icons you imported along with the rest of them when you go into Conditional Formatting.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks figured out.....😀
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 41 | |
| 38 | |
| 33 | |
| 29 | |
| 24 |
| User | Count |
|---|---|
| 126 | |
| 115 | |
| 85 | |
| 69 | |
| 69 |