FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: Power Bi Custom Filter - How to add interactio...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Power Bi Custom Filter - How to add interaction with Multiple Categories
I am creating a custom filter in power bi. My basic idea is say, I have two categories "Category and Segment" , which has following values. Category -> Technology,Office Supplies, Furniture. Segment -> Consumer, Corporate, Home Office. and when user want to filter charts based on any of these values he clicks on appropriate buttons.(each value would be a button). How to achieve this?
I have been able to do create a custom filter for one category.When I put two categories filter does not work.
Here is the result with one category -This works exactly with three distinct values. But when we add one more category power bi's Grouping issue comes. Meaning now the grouping is between category and segment and so nine distinct values comes. From power bi perspective its correct but what I am expecting is 6 values only , no grouping between each other.
How to overcome this?
-- Codes -- getting data.
let viewModel: ViewModel = {
dataPoints: []
};
if (
!dv ||
!dv[0] ||
!dv[0].categorical ||
!dv[0].categorical.categories ||
!dv[0].categorical.categories[0].source
// || !dv[0].categorical.values
)
return viewModel;
let view = dv[0].categorical;
let categories = view.categories[0];
console.log("Categories:-");
console.log(categories);
// for (let j = 0; j < categories.length; j++) {
for (let i = 0, len = categories.values.length; i < len; i += 1) {
viewModel.dataPoints.push({
category: <string>categories.values[i],
identity: this.host
.createSelectionIdBuilder()
.withCategory(categories, i)
.createSelectionId()
});
}
// }
return viewModel;-- saying to power bi to slice __this.selectionManager.select(element.identity); where element is each button
What I am expecting is how many ever category we put they don't group each other rather gives back distinct values of each category and for all these a button would be there. On clicking the button it filters the chart.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jijods4,
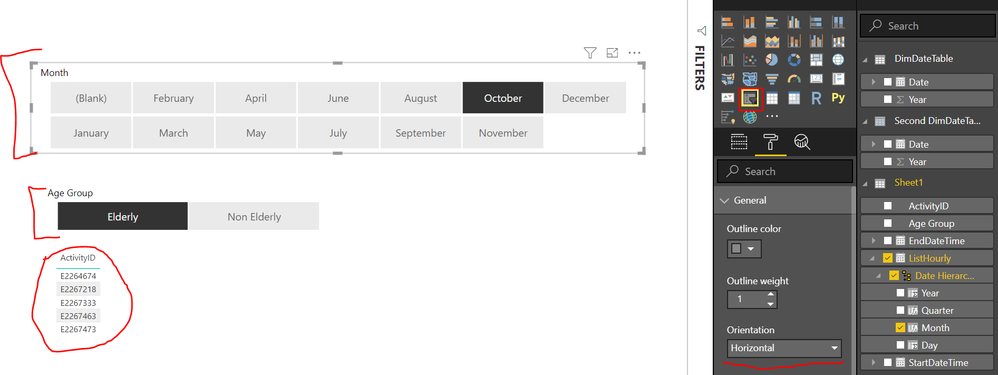
have you tried to use a slicer which has a horizontal orientation? You can create as many as you want direct from your fact table or dim tables and it'll filter your fact table as expected.
On the screenshot you can see two slicers and one table which is filtered by both slicers.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the replay.
I have tried it but the problem here is only one caetgory can be accomodated here. If we have 3 categories namly country , state and district then we need 3 slicers basically.
Instead of that what I am looking forward is a search area where we can search contry name, or state name or district name. and then filter happens.
Any idea how we can impliment this..?
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 67 | |
| 45 | |
| 43 | |
| 36 | |
| 23 |
| User | Count |
|---|---|
| 191 | |
| 127 | |
| 106 | |
| 78 | |
| 53 |