FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- KPI JSON properties
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
KPI JSON properties
Hello!
Does anyone know of a way to change a KPI's Data Label color and Font size?
I'm currently trying this (inside of a larger "visualStyles" bit of markup) to no avail.
"kpi": {
"*": {
"dataLabel": [{
"solid":{"color":"#ff0000"},
"textSize": 24
}],
"border": [{
"show": true
}]
}
}
This has been a helpful link so far, but even that doesn't seem to cover everything.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @israelcevans ,
After my testing, properties that have not appeared on the format tab cannot be defined using json. You cannot do it because kpi visual doesn't have the "label" property.
However, you could post your idea here, maybe it will be a feature of Power BI in the future.
If this post helps, then please consider Accept it as the solution to help the other members find it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the reply @v-eachen-msft .
What I mistook for a KPI was actually a Card Element. I found I'm able to do quite a bit with that element when it comes to the fill, the outline, border, and such, but I haven't found the right property name for the text. This is what I'm currently using:
"actionButton": {
"*": {
"visualHeader": [
{
"show": true
}
],
"border": [
{
"show": false
}
],
"buttonText": [
{
"$id": "default",
"transparency": 0,
"fontColor": { "solid": { "color": "#ff0000" } },
"Color": { "solid": { "color": "#ff0000" } },
"textColor": { "solid": { "color": "#ff0000" } }
}
],
"fill": [
{
"show": true
},
{
"$id": "default",
"transparency": 0,
"fillColor": { "solid": { "color": "#66bc43" } }
},
{
"$id": "hover",
"transparency": 40,
"fillColor": { "solid": { "color": "#66bc43" } }
},
{
"$id": "selected",
"transparency": 20,
"fillColor": { "solid": { "color": "#66bc43" } }
}
],
"outline":[
{
"show": false
},
{
"$id": "default",
"lineColor": {"solid": {"color": "#000000"}},
"transparency": 0,
"weight": 0,
"roundEdge": 0
},
{
"$id": "hover",
"lineColor": {"solid": {"color": "#000000"}},
"transparency": 0,
"weight": 0,
"roundEdge": 0
},
{
"$id": "selected",
"lineColor": {"solid": {"color": "#000000"}},
"transparency": 0,
"weight": 0,
"roundEdge": 0
}
]
}
}buttonText doesn't seem to be the right name, as you can see, I'm also flailing about trying different names for the color under there, but nothing so far has worked. Would you have any ideas on this one?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @israelcevans ,
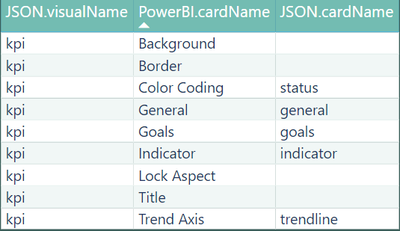
There isn't json property of border in the table. I think you could only edit the properties which have JSON.cardName.
If this post helps, then please consider Accept it as the solution to help the other members find it.
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 40 | |
| 36 | |
| 34 | |
| 31 | |
| 27 |
| User | Count |
|---|---|
| 136 | |
| 103 | |
| 67 | |
| 65 | |
| 56 |