FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: Import json file to add custom icons for condi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Import json file to add custom icons for conditional formatting
Hi everyone.
I'm trying to import a json file to have a specific icons to use in the conditional formattings option.
I convert the png image in base64 and insert the url in the json.
Someone can help me?
Thank you very much.
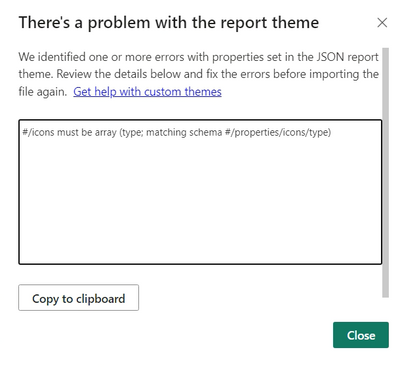
Here the error and my json.
Link to the json: https://we.tl/t-5hS0Gu6UzP
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
{
"name": "Custom Theme",
"dataColors": [
"#000099",
"#004AD2",
"#0077EE",
"#009FEF",
"#00C4DC",
"#04829C",
"#7CB3C5",
"#CDE7F0"
],
"icons": [
{"description": "radiogrey", "url":"data:image/png;base64,......"}
,{"description": "radiogreen","url":"data:image/png;base64,......"}
]
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The issue is that recent updates to Power BI has caused validation to JSON files to be enabled. This has been raised with the Power BI Team.
For some reason, the previous method of converting PNG to Base 64 and including them in your JSON file for the purposes of conditional formatting, is no longer working.
I suspect we need to convert the icons function to an array, a bit like how the primary colours are stored, as shown in the example below.
{
"name":"Theme New",
"dataColors":[
"#26272A",
"#00F96C",
"#747474",
"#28292C",
"#00FFE0",
"#A7A9AD"
],
"icons":{
"Mac":{
"description":"MacOS Icon",
"url":"image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAA..........."
}
I'm still trying to figure this out, as the above worked perfectly until two PBI Versions ago. Will reply here if I figure it out.
Just know you're not alone.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try with this simple structure, it works!
Thank you for the input but i have still the problem to name it and add more than one.
Can you help me?
{ "name": "Custom Theme", "icons": [{ "url":"data:image/png;base64,..................." }] }
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yep, that did the trick! And with multiple icons, this is the structure:
{
"name":"Theme New",
"dataColors":[
"#26272A",
"#00F96C",
"#747474"
],
"foreground":"#25272A",
"background":"#FFFFFF",
"tableAccent":"#F34FFF",
"bad":"#ea1d13",
"neutral":"#fdda00",
"good":"#103a4c",
"icons":[
{
"description":"macOS",
"url":"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAAC....."
},
{
"description":"Win",
"url":"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACq....."
},
{
"description":"iOS",
"url":"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACq....."
}
]
}
Icons seem to now appear at the top of the conditional formatting icons, instead of the bottom.
Thanks mate.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I find the solution, see below in the post. You have to add the "description" attribute to name it! Thank you for the support!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aha! I am updating my previous post script, that was it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
{
"name": "Custom Theme",
"dataColors": [
"#000099",
"#004AD2",
"#0077EE",
"#009FEF",
"#00C4DC",
"#04829C",
"#7CB3C5",
"#CDE7F0"
],
"icons": [
{"description": "radiogrey", "url":"data:image/png;base64,......"}
,{"description": "radiogreen","url":"data:image/png;base64,......"}
]
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try this:
let
Source = Json.Document(File.Contents("[FILE LOCATION]\new.json")),
#"Converted to Table" = Table.FromRecords({Source}),
#"Expanded icons" = Table.ExpandRecordColumn(#"Converted to Table", "icons", {"radiogrey", "radiogreen", "radioorange", "radiored"}, {"icons.radiogrey", "icons.radiogreen", "icons.radioorange", "icons.radiored"}),
#"Expanded icons.radiogrey" = Table.ExpandRecordColumn(#"Expanded icons", "icons.radiogrey", {"descripcion", "url"}, {"icons.radiogrey.descripcion", "icons.radiogrey.url"}),
#"Expanded icons.radiogreen" = Table.ExpandRecordColumn(#"Expanded icons.radiogrey", "icons.radiogreen", {"descripcion", "url"}, {"icons.radiogreen.descripcion", "icons.radiogreen.url"}),
#"Expanded icons.radioorange" = Table.ExpandRecordColumn(#"Expanded icons.radiogreen", "icons.radioorange", {"descripcion", "url"}, {"icons.radioorange.descripcion", "icons.radioorange.url"}),
#"Expanded icons.radiored" = Table.ExpandRecordColumn(#"Expanded icons.radioorange", "icons.radiored", {"descripcion", "url"}, {"icons.radiored.descripcion", "icons.radiored.url"}),
#"Changed Type" = Table.TransformColumnTypes(#"Expanded icons.radiored",{{"name", type text}, {"icons.radiogrey.descripcion", type text}, {"icons.radiogrey.url", type text}, {"icons.radiogreen.descripcion", type text}, {"icons.radiogreen.url", type text}, {"icons.radioorange.descripcion", type text}, {"icons.radioorange.url", type text}, {"icons.radiored.descripcion", type text}, {"icons.radiored.url", type text}})
in
#"Changed Type"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for the answer but i don't have a repository to put the file in when i publish on PowerBi service. So i have to use only the code. But in this way you describe how can i put the image in the conditional formatting? Thanks for the help
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 61 | |
| 46 | |
| 40 | |
| 38 | |
| 22 |
| User | Count |
|---|---|
| 176 | |
| 131 | |
| 118 | |
| 82 | |
| 54 |