FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! It's time to submit your entry. Live now!
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: How to do complex conditional formatting
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to do complex conditional formatting
Hello Guys, I have face an issues based on conditional formatting. Hope you can help
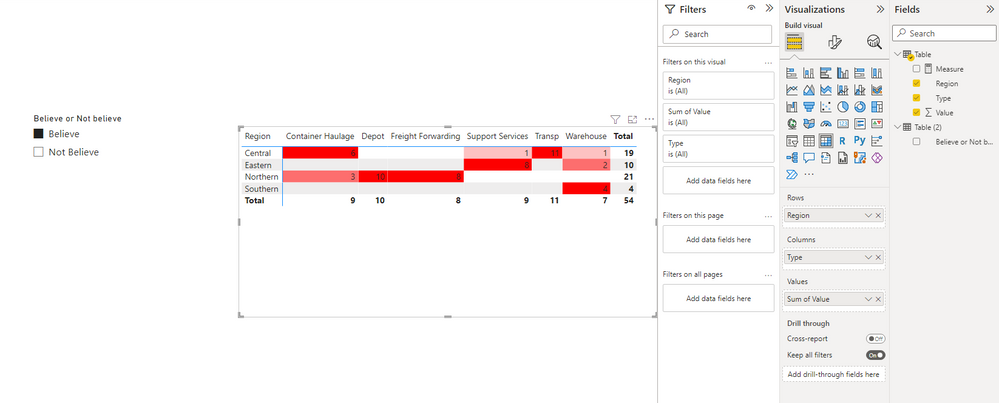
What I plan to do know is, when I click on "believe" (shown as 1 below), the highest number in the table should show th darkest red, and smallest number should show lightest red
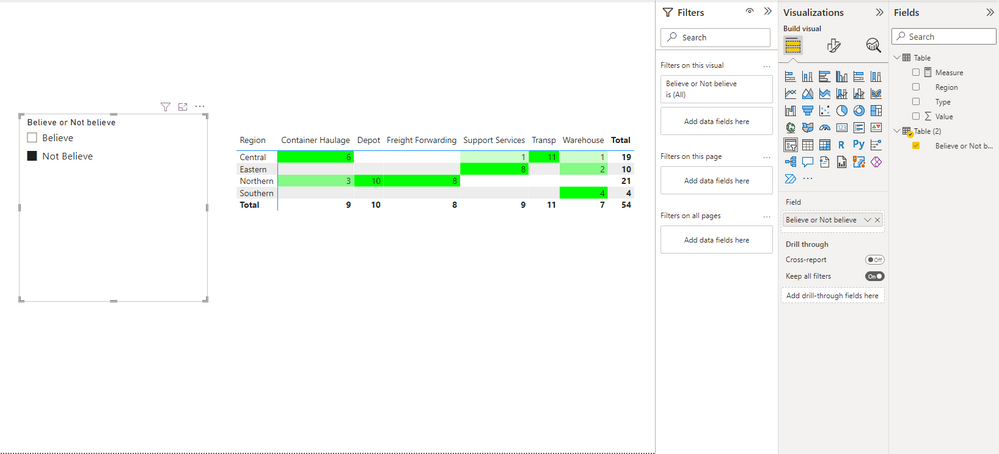
On the other side, when i click on "not believe" (shown as 2 below), the highest number in the table should show darkest green, else, lightest green
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous ,
Gradients in conditional formatting cannot currently change color gradients dynamically.
As a workaround, You could create a measure, define color intervals, and apply it to conditional formatting.
For example, here I define three intervals.
Measure =
var _max=MAXX(FILTER(ALLSELECTED('Table'),[Type]=MAX('Table'[Type])),[Value])
var _value=SUM('Table'[Value])
var _red=SWITCH(TRUE(),_value>0&&_value<=_max/3,"#FDC2C2",_value>_max/3&&_value<=_max/3*2,"#FD6E6E",_value>_max/3*2&&_value<=_max,"#FD0000")
var _green=SWITCH(TRUE(),_value>0&&_value<=_max/3,"#CCFECC",_value>_max/3&&_value<=_max/3*2,"#86F986",_value>_max/3*2&&_value<=_max,"#00FF00")
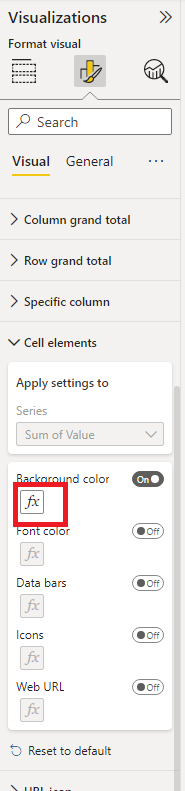
return SWITCH(SELECTEDVALUE('Table (2)'[Believe or Not believe]),"Believe",_red,"Not Believe",_green)Click the "fx" under the cell elements.
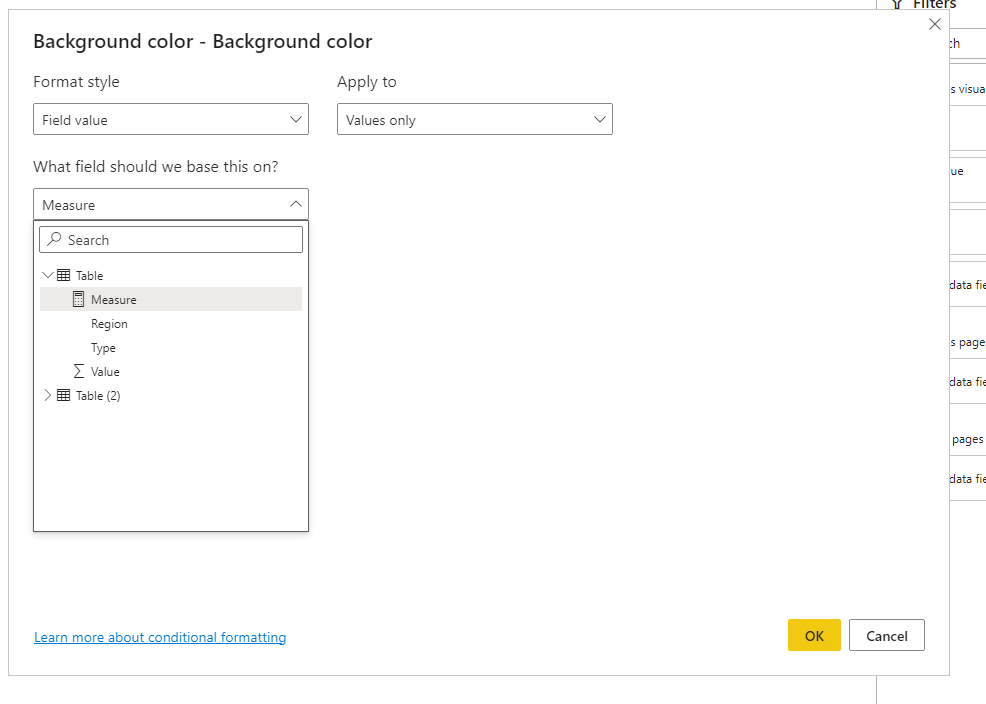
Select Based on the measure I created.
Best Regards,
Stephen Tao
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous ,
Gradients in conditional formatting cannot currently change color gradients dynamically.
As a workaround, You could create a measure, define color intervals, and apply it to conditional formatting.
For example, here I define three intervals.
Measure =
var _max=MAXX(FILTER(ALLSELECTED('Table'),[Type]=MAX('Table'[Type])),[Value])
var _value=SUM('Table'[Value])
var _red=SWITCH(TRUE(),_value>0&&_value<=_max/3,"#FDC2C2",_value>_max/3&&_value<=_max/3*2,"#FD6E6E",_value>_max/3*2&&_value<=_max,"#FD0000")
var _green=SWITCH(TRUE(),_value>0&&_value<=_max/3,"#CCFECC",_value>_max/3&&_value<=_max/3*2,"#86F986",_value>_max/3*2&&_value<=_max,"#00FF00")
return SWITCH(SELECTEDVALUE('Table (2)'[Believe or Not believe]),"Believe",_red,"Not Believe",_green)Click the "fx" under the cell elements.
Select Based on the measure I created.
Best Regards,
Stephen Tao
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! It's time to submit your entry.

Power BI Monthly Update - January 2026
Check out the January 2026 Power BI update to learn about new features.

| User | Count |
|---|---|
| 66 | |
| 46 | |
| 38 | |
| 26 | |
| 22 |
| User | Count |
|---|---|
| 136 | |
| 117 | |
| 55 | |
| 36 | |
| 30 |