FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: Disabling chart highlighting and interactions
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Disabling chart highlighting and interactions
I've created several graphs within one report. When clicking on certain elements of a graph, I can control the interaction that this selection has on other graphs within the report, but I was wondering if there is the ability to completely disable the clickability of a graph? I don't want the end users to be able to click on the graph at all, so neither the selected graph or other graphs would be highlighted?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
However the query is a bit old, but the solution is now too easy to achieve.
Just plot a Transparent Shape on the Chart/s or on the page. Widgets will automatically be disabled by users.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The original question is over three years old, but I'd still love to hear a definitive answer if anyone knows out! I'd also like to disable the clickability of some stacked bar charts I've built...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Same here. It's just crazy to use workarounds for problems like this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What I ended up doing was to put a rectangle on top of my visual; background off and line transparency 100%. Then, I made sure it was on the front (Format > Bring forward > Bring to Front).
In case it makes a difference, my report has the visual options set to "Hide the visual header in reading vew" (under File>Options and settings>Report settings).
Hope that helps, although your post is from last year 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @marcoselias,
Good idea the rectangle, but if you want to keep the headers clickable (in order to sort data), the table come to the front and become selectable 😯
Did you find a workaround ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I believe the workaround has come out with the September 2020 version to maintain layer order. This way, you can keep the invisible rectangle coverring the visual to prevent any interaction with it, but leaving the header clickable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@FXFelix , you are right, I noticed that too and that's why I decided to have the invisible rectangle be the same size as the entire visual to avoid the visual "coming to the front". Have not found a workaround yet, sorry.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@FXFelix ,
I did not allow clicking on the table that is why the invisible box worked for me. And i have not seen any workarounds anywhere. Sorry.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your solution of drawing a rectangle around the visual worked perfectly for me. Thanks for your suggestion.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am facing the same problem as well , the drillthrough turns off every time after refresh in the Power BI service , though this idea works in the Power BI desktop.
The problem is using the rectangle as suggested , is we will not be able to view the datapoints in the graph by hovering over the charts.
Is there a way to retain drillthrough ON in Power BI service as well.
Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I did it from the Power BI service and it worked without a problem
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have voted for this idea. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One thing you can do is select your chart, go to Data/Drill option on the ribbon and click on Drillthrough.
This will force the chart to use drillthrough but since you havent configuered any column to do that it will disable any marking
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is a good suggestion. However, while it seemed to work in Power BI Desktop, it didn't in the Service :(.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous
You can't disable click ability in chart. But you can disable interaction between two charts.
In desktop,
Go format tab . Click edit interaction, then select None option in every chart.
In Service
Go edit report. Click visual interaction, then select None option in every chart.
It will disable interaction between two charts. If end user click a chart, it wont affect remaining chart in page.
By
Gnanasekar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Gnanasekar,
Thanks for the reply. It's more the fact I want to disable the clickability of each individual graph. I'll have to live with the fact users can click on each graphs.
Thanks,
Steven
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
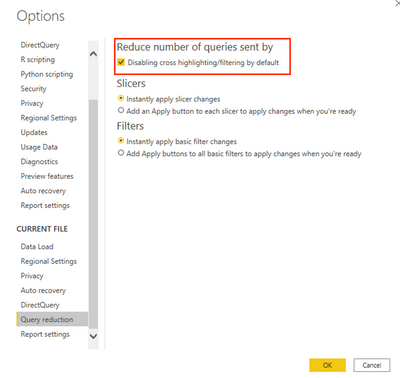
Currently we can disable this feature to disable all interactions. However may need to be careful about using this if you would like to have some visuals interact with each other.
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 41 | |
| 39 | |
| 37 | |
| 29 | |
| 24 |
| User | Count |
|---|---|
| 122 | |
| 110 | |
| 83 | |
| 69 | |
| 68 |